- Angular CLI ng g module 参数详情 2017-11-30 点击:26 评论:0
- gitHUb的安装配置教程 2017-11-27 点击:47 评论:0
- Bootstrap其他内置组件(一) 2017-11-17 点击:36 评论:0
- 学习vue从使用到源码实现教程 2017-11-17 点击:59 评论:0
- VPS安装ShadowSocks,搭建ShadowSocks教程 2017-11-13 点击:74 评论:0
- obj[age]和obj['age']具体有什么区别? 2017-11-08 点击:40 评论:0
- gulp合并图标到一整图插件gulp.spritesmith使用教程 2017-11-03 点击:62 评论:0
- GitHUb上面的格子只有在new repository才会变绿,其他时间不变绿问题解决办法 2017-10-31 点击:32 评论:0
- git分区是什么?git分区完整提交流程 2017-10-26 点击:30 评论:0
- vue上拉加载实现教程 2017-10-19 点击:42 评论:0
1、在用idea创建模块时,默认是不带参数的,光杆司令一个没有组件同步生成2、依稀记得之前看过一张表,就是介绍CLI生成模块的参数,百度不到了3、然后github上看了下恍然大悟,...
github简介:类型:分布式(并不知道分布式是啥)。据说git有强大的分支管理系统。 同类型的工具:还有SVN,SVN是集中式的(据说有一台中央服务器) 两者比较:①Git快 ②...
缩略图缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过thu...
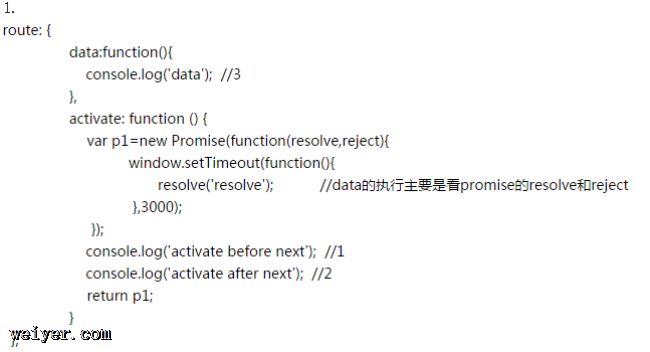
搭建环境项目github地址项目中涉及了json-server模拟get请求,用了vue-router;关于Vue生命周期以及vue-router钩子函数详解生命周期1.0版本1....
VPS安装ShadowSocks运行以下命令:wget --no-check-certificate -O shadowsocks-all.sh https://raw.githu...
age:变量名,代表的是它存储的值。age:常量,字符串的具体值。var age = name;var obj ={name=zhufeng,age:8};console.log(...
概念spritesmith的作用就是拼接图片并生成样式表,并且还能输出SASS,Stylus,LESS甚至是JSON。github地址:https://github.com/two...
前段时间我的GitHub上面的格子只有我在new repository才会变绿,我就很纳闷,怎么这么不人性化,在我其他时间去上传自己一些项目的东西时候都没有任何颜色变化,我就上网查...
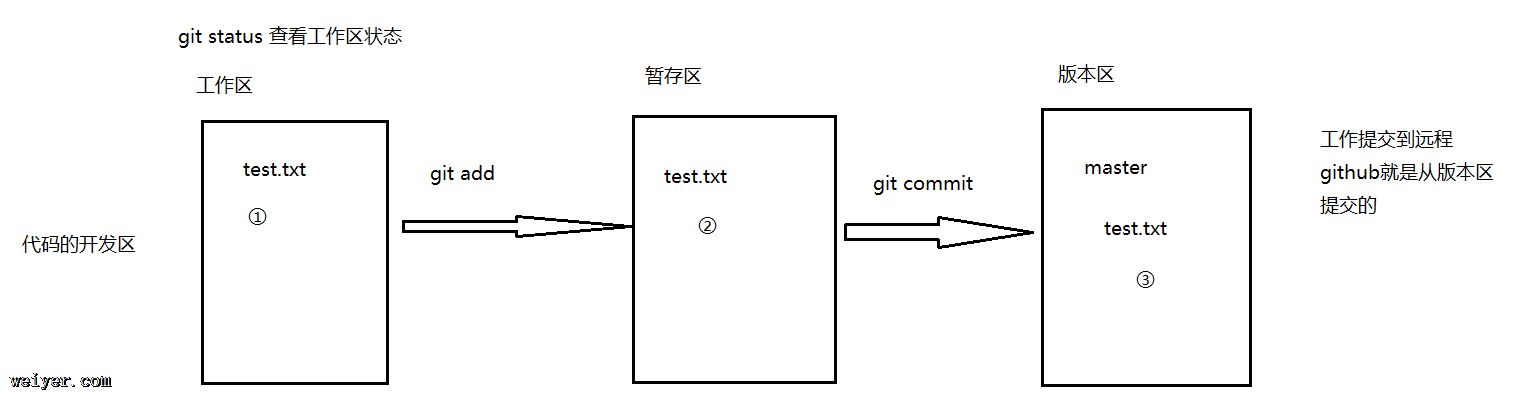
了解git基本操作和使用,那么就先来了解下git分区是什么?完整的一个提交流程是怎样的?先看下图 简单说明一下,本次演示的目录是gitTest目录 远程github目录如下: 首先...
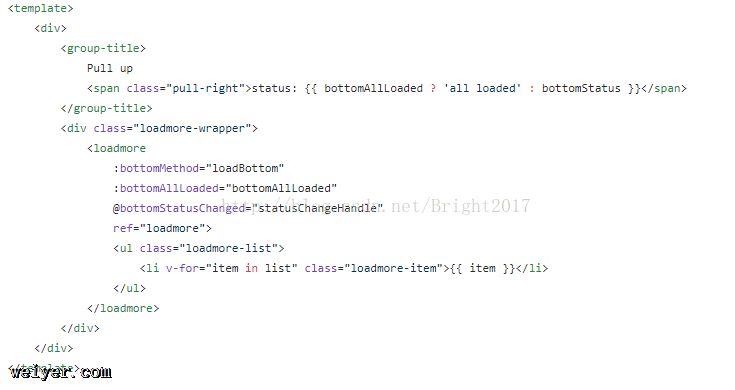
最近写移动端,需要用到上拉加载的效果,由于我自己写的触摸事件在微信上遇到点小问题,所以还是借用组件来完成了。朋友推荐了这个组件,感觉还不错:vue-impressiongithub...