- Three.js透明物体不能正常显示/渲染顺序的控制问题讲解 2018-03-29 点击:94 评论:0
- Three.js使用精灵贴图创建类似HUD层的代码教程 2018-03-13 点击:113 评论:0
- Ubuntu下用hexo搭建gitHUb博客教程 2018-03-13 点击:74 评论:0
- ES6中数组的用法及代码实例 2018-03-07 点击:34 评论:0
- git仓库:GitHUb和Git入门及操作讲解 2018-03-06 点击:58 评论:0
- Type of the default value for 'data' prop must be a function错误解决 2018-02-23 点击:21 评论:0
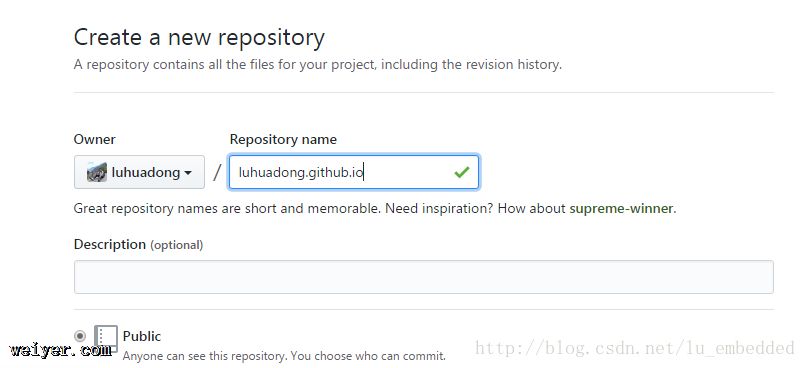
- 利用GitHUbPages快速搭建个人博客教程 2018-02-03 点击:21 评论:0
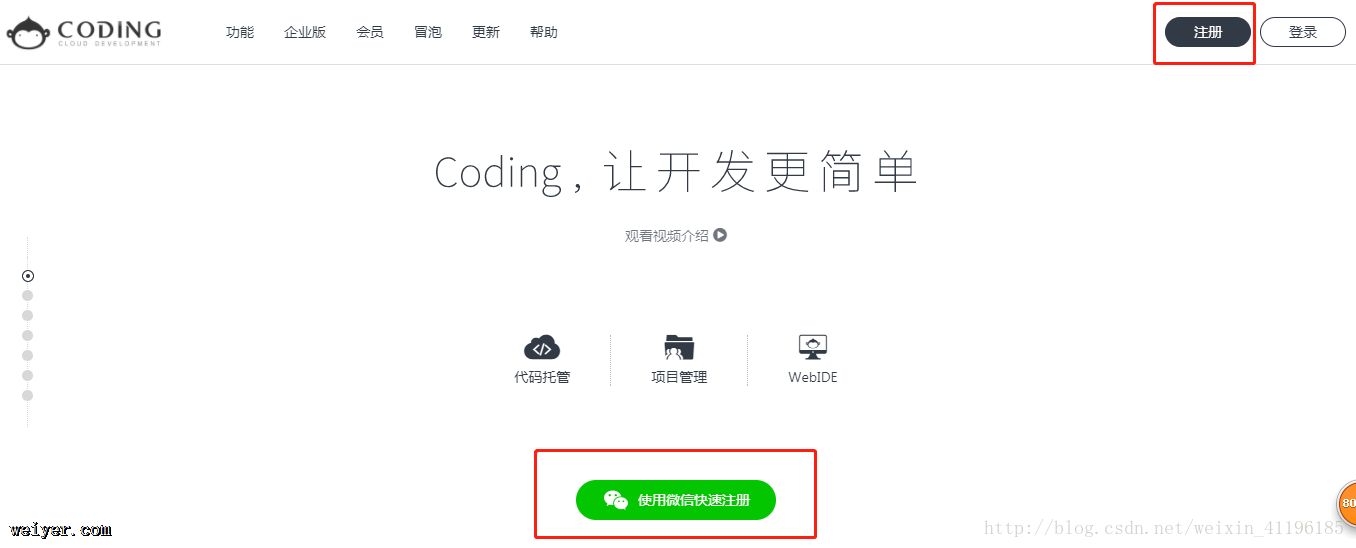
- hexo+gitHUb打造博客之Coding托管实现gitHUb+coding双线部署教程 2018-02-02 点击:45 评论:0
- THUnk函数运用实例讲解 2018-01-31 点击:42 评论:0
- es6 co模块基本用法实例教程 2018-01-31 点击:53 评论:0
本篇文章主要讨论Three.js中的渲染机制,以及在部分场景中透明的物体渲染不正确,渲染顺序错误等问题。国内好像很少有人有讨论这方面的问题,stackoverflow以及githu...
使用的案例还是上一节的案例代码,由于上一节我们使用了两个scene和两个camera进行渲染,所以,现在我们只要查看怎么实现精灵贴图。查看案例代码sreateSprite方法,我们...
基础配置安装git$ sudo apt install git-core # 已安装请略过并且在你的github主页创建一个repo,命名为username.github.io,比...
数组//json数组格式let json={0:jspang,1:jishu,2:技术胖,length:3//json的数组格式必须由length}let arr=Array.fo...
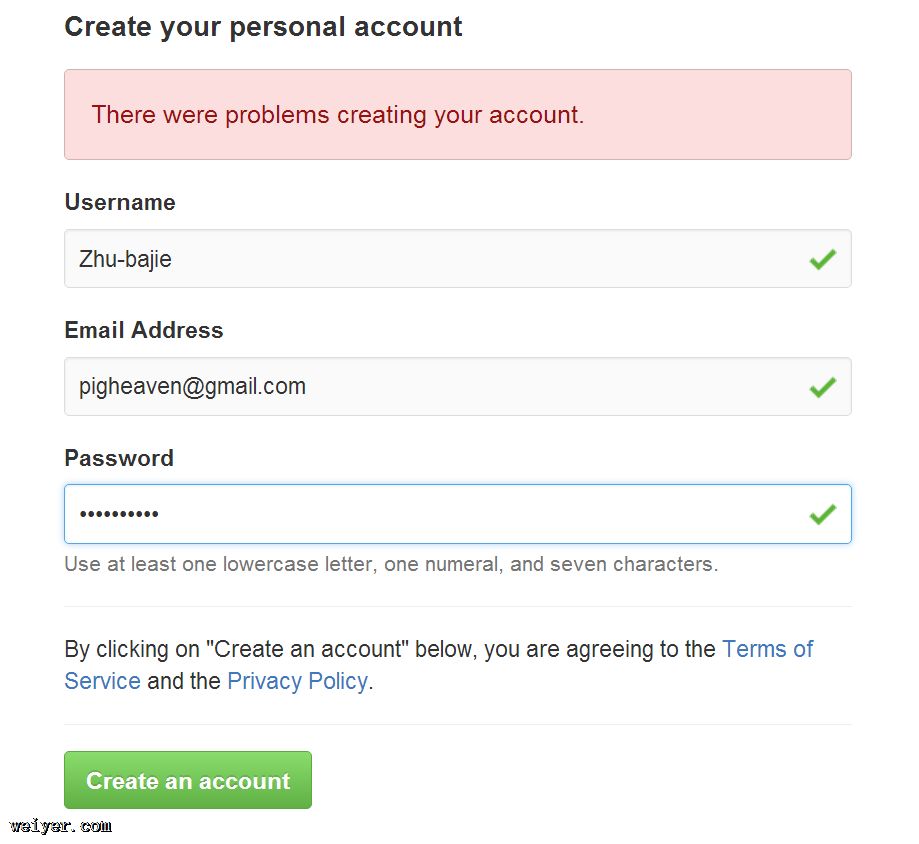
GitHub的简单使用第一步 创建GitHub账号1. 打开GitHub官网。2. 点击绿色按钮Sign up for GitHub,填写用户名,邮件地址和密码。注意:用户名只能包...
错误出现情况:prop的默认值必须是一个函数解决方法一:解决方法二(ES6语法):vue的github也有这个issues ...
现在这个世界,科技发展日新月异,AI,Big Data,Block Chain,Cloud Computing,IoT稍不留意就飚几个你听都没听过的词出来,更何况现在连卖鸭脖的都要...
背景从网上搜索的结果来看,很多人都认为github博客在国内的seo情况不太好,不被百度爬虫所青睐。一个比较好的方案是,同时将hexo博客部署到github和Coding上。所以我...
Thunk函数Thunk函数是自动执行 Generator函数的一种方法。参数的求值策略Thunk函数早在上个世纪 60 年代就诞生了。那时,编程语言刚刚起步,计算机学家还在研究,...
co模块基本用法co模块是著名程序员 TJ Holowaychuk 于 2013 年 6 月发布的一个小工具,用于 Generator函数的自动执行。下面是一个 Generator...