缩略图
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
通过“thumbnail”样式配合bootstrap的网格系统来实现。
<p class="container">
<p class="row">
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src=/uploadfile/2017/1117/20171117111744972.png" >
</a>
</p>
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src=/uploadfile/2017/1117/20171117111744972.png">
</a>
</p>
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src=/uploadfile/2017/1117/20171117111744972.png">
</a>
</p>
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src=/uploadfile/2017/1117/20171117111744972.png">
</a>
</p>
</p>
</p>
效果图:

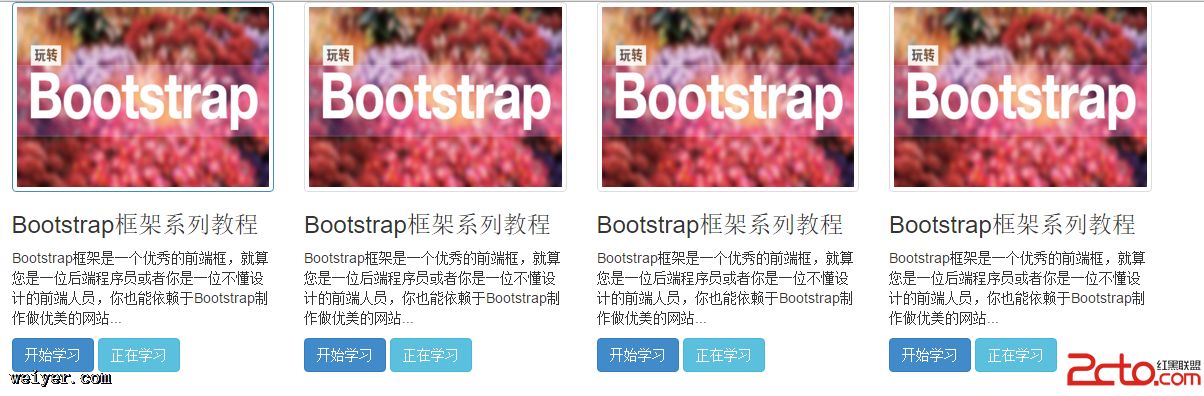
缩略图,图文并茂
在仅有缩略图的基础上,添加了一个p名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等:
<p class="container">
<p class="row">
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img src=/uploadfile/2017/1117/20171117111744972.png" alt="\">
</a>
<p class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</p>
</p>
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src=/uploadfile/2017/1117/20171117111744972.png">
</a>
<p class="caption">
<h3>Bootstrap框架系列教程</h3>
<p> Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</p>
</p>
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src=/uploadfile/2017/1117/20171117111744972.png">
</a>
<p class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</p>
</p>
<p class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img alt="100%x180" src=/uploadfile/2017/1117/20171117111744972.png">
</a>
<p class="caption">
<h3>Bootstrap框架系列教程</h3>
<p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p>
<p>
<a href="##" class="btn btn-primary">开始学习</a>
<a href="##" class="btn btn-info">正在学习</a>
</p>
</p>
</p>
</p>
</p>
效果图:

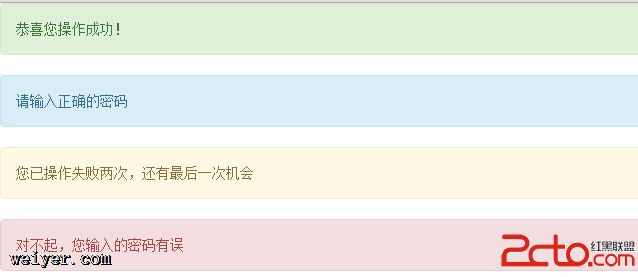
警示框–默认警示框
Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
<p class="alert alert-success" role="alert">恭喜您操作成功!</p> <p class="alert alert-info" role="alert">请输入正确的密码</p> <p class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</p> <p class="alert alert-danger" role="alert">对不起,您输入的密码有误</p>
效果图:

警示框–可关闭的警示框
大家在平时浏览网页的时候,会发现一些警示框带有关闭按钮,用户一点击关闭按钮就能自动关闭显示的警示框(也就是让警示框隐藏不显示)。在Bootstrap框架中的警示框也具有这样的功能。
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
在button标签中加入class=”close”类,实现警示框关闭按钮的样式。
、要确保关闭按钮元素上设置了自定义属性:“data-dismiss=”alert””(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
<p class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button> 恭喜您操作成功!
</p>
<p class="alert alert-info alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button> 请输入正确的密码
</p>
<p class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button> 您已操作失败两次,还有最后一次机会
</p>
<p class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button> 对不起,您输入的密码有误
</p>
效果图:

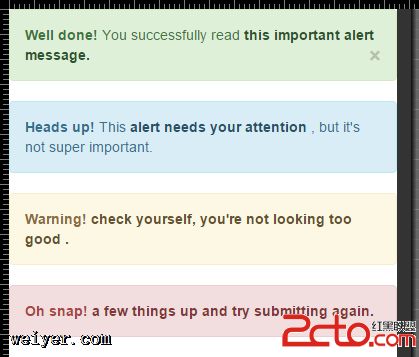
警示框–警示框的链接
有时候你可能想在警示框中加入链接地址,用来告诉用户跳到某一个地方或新的页面。而这个时候你又想让用户能明显的看出来这是链接地址。在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
<p class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read
<a href="#" class="alert-link">this important alert message.</a>
<button class="close" data-dismiss="alert" type="button">×</button>
</p>
<p class="alert alert-info" role="alert">
<strong>Heads up!</strong> This
<a href="#" class="alert-link">alert needs your attention</a>
, but it's not super important.
</p>
<p class="alert alert-warning" role="alert">
<strong>Warning!</strong>
<a href="#" class="alert-link" >check yourself, you're not looking too good .</a>
</p>
<p class="alert alert-danger" role="alert">
<strong>Oh snap!</strong>
<a href="#" class="alert-link"> a few things up and try submitting again.</a>
</p>

进度条–基本样式
Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后个高亮的色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设置一个背景颜色,他的子元素设置一个宽度,比如完成度是30%(也就是父容器的宽度比例值),同时给其设置一个高亮的背景色。
Bootstrap框架中也是按这样的方式实现的,他提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。使用方法非常的简单:
<p class="progress">
<p class="progress-bar">
</p>
</p>
效果图:

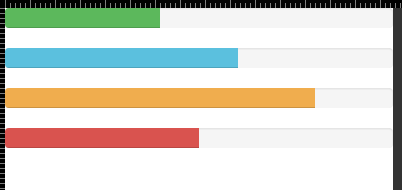
进度条–彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
progress-bar-info:表示信息进度条,进度条颜色为蓝色
progress-bar-success:表示成功进度条,进度条颜色为绿色
progress-bar-warning:表示警告进度条,进度条颜色为黄色
progress-bar-danger:表示错误进度条,进度条颜色为红色
<p class="progress">
<p class="progress-bar progress-bar-success"></p>
</p>
<p class="progress">
<p class="progress-bar progress-bar-info"></p>
</p>
<p class="progress">
<p class="progress-bar progress-bar-warning"></p>
</p>
<p class="progress">
<p class="progress-bar progress-bar-danger"></p>
</p>
其中css代码
/*bootstrap.css文件第4548行~第4550行*/
.progress-bar-success {
background-color: #5cb85c;
}
/*bootstrap.css文件第4555行~第4557行*/
.progress-bar-info {
background-color: #5bc0de;
}
/*bootstrap.css文件第4562行~第4564行*/
.progress-bar-warning {
background-color: #f0ad4e;
}
/*bootstrap.css文件第4569行~第4571行*/
.progress-bar-danger {
background-color: #d9534f;
}
效果图:

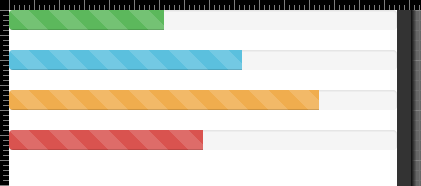
进度条–条纹进度条
在Bootstrap框架中除了提供了彩色进度条之外,还提供了一种条纹进度条,这种条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”,当然,如果你要让你的进度条条纹像彩色进度一样,具有彩色效果,你只需要在进度条上增加相应的颜色类名,
<p class="progress progress-striped">
<p class="progress-bar progress-bar-success"></p>
</p>
<p class="progress progress-striped">
<p class="progress-bar progress-bar-info"></p>
</p>
<p class="progress progress-striped">
<p class="progress-bar progress-bar-warning"></p>
</p>
<p class="progress progress-striped">
<p class="progress-bar progress-bar-danger"></p>
</p>
效果图:

进度条–动态条纹进度条
在进度条“progress progress-striped”两个类的基础上再加入“active”类名。如下代码:
<p class="progress progress-striped active">
<p class="progress-bar progress-bar-success"></p>
</p>
<p class="progress progress-striped active">
<p class="progress-bar progress-bar-info"></p>
</p>
<p class="progress progress-striped active">
<p class="progress-bar progress-bar-warning"></p>
</p>
<p class="progress progress-striped active">
<p class="progress-bar progress-bar-danger"></p>
</p>
效果图:

截图截不出动态效果,可以试一下!
进度条–层叠进度条
Bootstrap框架除了提供上述几种进度条之外,还提供了一种层叠进度条,层叠进度条,可以将不同状态的进度条放置在一起,按水平方式排列。具体使用如下:
<p class="progress">
<p class="progress-bar progress-bar-success"></p>
<p class="progress-bar progress-bar-info"></p>
<p class="progress-bar progress-bar-warning"></p>
<p class="progress-bar progress-bar-danger"></p>
</p>
效果图:

或许你会感到疑问,没有为层叠进度条添加额外的样式代码,怎么就正常了呢?可以回过头来看基本进度条那部分,不难发现,在“progress-bar”上有一个左浮动的样式。也就是这个样式,在不增加任何样式代码就能实现上例的层叠效果。当然有一点需要注意,层叠进度条宽度之和不能大于100%,大于100%就会造成下面的不良效果
<p class="progress">
<p class="progress-bar progress-bar-success"></p>
<p class="progress-bar progress-bar-info"></p>
<p class="progress-bar progress-bar-warning"></p>
<p class="progress-bar progress-bar-danger"></p>
</p>
效果图:

除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。
效果图:

假如要实现动态的效果,加上active就可以了!
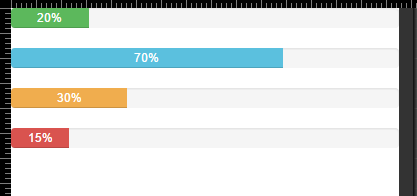
进度条–带Label的进度条
有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,在Bootstrap就为大家考虑了这种使用场景。
<p class="progress">
<p class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">20%</p>
</p>
<p class="progress">
<p class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" >70%</p>
</p>
<p class="progress">
<p class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">30%</p>
</p>
<p class="progress">
<p class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100">15%</p>
</p>
效果图: