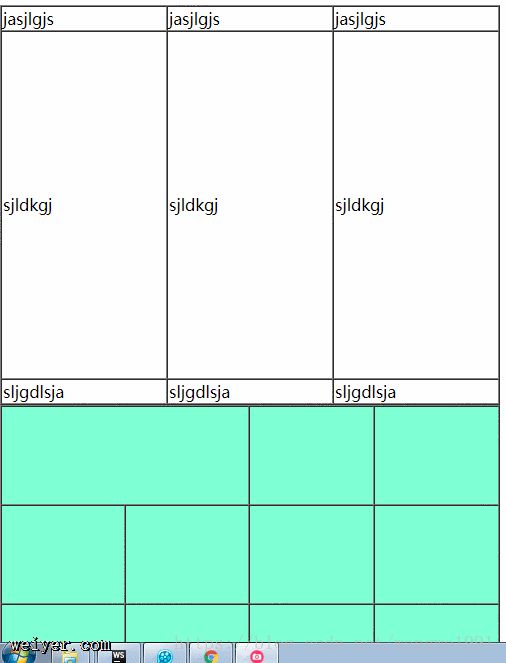
- html单元格的合并代码教程 2018-06-26 点击:50 评论:0
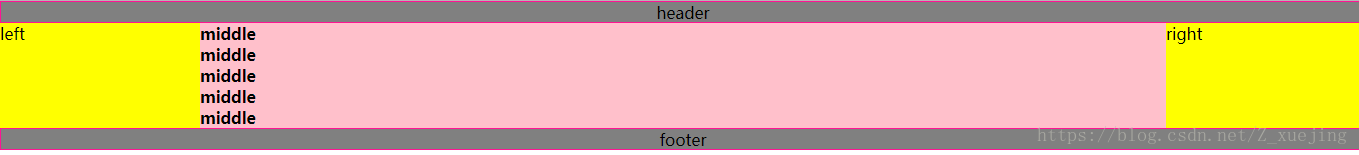
- padding margin 实现圣杯布局(代码教程) 2018-06-21 点击:43 评论:0
- 利用代码实现文件下载功能 2018-06-21 点击:62 评论:0
- angularjs使用resize方法(代码实例) 2018-06-21 点击:28 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- 了解vue-router原理中更新URL但不重载页面的原理之一location.HAsh介绍 2018-06-14 点击:51 评论:0
- winv.jsp代码实例 2018-06-14 点击:43 评论:0
- buserlist.jsp代码实例 2018-06-14 点击:33 评论:0
- 关于C3的知识总结 2018-06-14 点击:60 评论:0
- css超文本隐藏的代码教程 2018-06-14 点击:34 评论:0
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
padding margin 实现圣杯布局!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/title!--1.两边固定当中自适应2.当中列...
利用代码实现文件下载功能!DOCTYPE htmlhtmlmeta http-equiv=Content-Type content=text/html; charset=utf-8...
angularjs使用resize方法(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlest...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
了解vue-router原理中更新URL但不重载页面原理之一location.hash1.存在形式及意义一般情况下为URL后 # 及其后面一部分组成,如https://www.te...
winv.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8pageEncoding=utf-8%%...
buserlist.jsp代码实例%@ page language=java contentType=text/html; charset=utf-8 pageEncoding=u...
box-sizing:border-box 向内挤压内容的空间,保证盒子的显示大小不变box-shadow: 1如果想要实现四个边都有阴影,可以把X,Y的偏移设成0.同时把模糊程度...
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...