- 前端重置样式,将html元素自带样式清除的代码教程 2017-12-14 点击:29 评论:0
- CSS初始化(代码实例) 2017-12-09 点击:33 评论:0
- 自定义滚动条控制大的div滚动(代码教程) 2017-12-06 点击:40 评论:0
- 移动端实现拍照上传功能的教程 2017-11-27 点击:53 评论:0
- 2017前端面试题汇总讲解 2017-11-22 点击:127 评论:0
- css的基本样式实例 2017-10-10 点击:29 评论:0
- 移动端登陆页面开发中常见的问题及解决方案 2017-10-03 点击:62 评论:0
- flex-box弹性布局的用法以及兼容性 2017-07-27 点击:50 评论:0
- H5CSS:清除浮动的演练 2017-07-20 点击:44 评论:0
- 基于应用宝实现微信H5页面中打开本地app,如果没有跳转下载页面的解决方案 2017-07-20 点击:86 评论:0
本文主要是展示前端重置样式,即将html元素自带样式清除。reset.css代码如下:body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,...
CSS初始化(代码实例)腾讯:body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,texta...
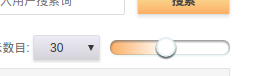
最近有个项目的需求,就是有一个滚动的小滑块,可以控制一个大的p滚动,可能本人的描述有点偏差,要的效果类似下图这是小滑块可以控制大的p 这是大的p滑动 这个滑块我是使用 h5的特性 ...
移动端拍照上传功能简介此功能主要借助H5提供的新标签和新接口:input type=file new FormData拍照显示功能的实现调用系统默认的相机、相册、摄像机、录音功能f...
2017前端面试题汇总讲解htmlH5新标签audio, video, canvas, svg等等css@import和link引入css的区别link是html标签;@impor...
css的基本样式实例body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, fo...
移动端常见问题及解决方案一、meta基础知识1.H5页面窗口自动调整到设备宽度,并禁止用户缩放页面1.metaname=viewportcontent=width=device-w...
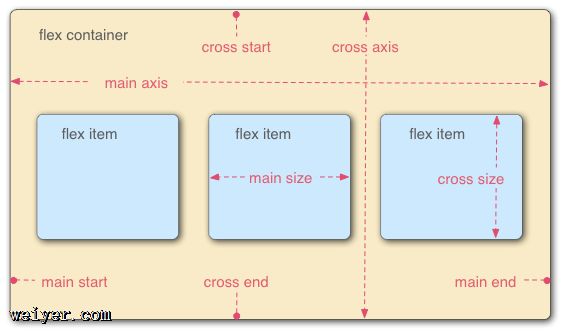
最近的h5项目,用到了display:flex;弹性布局,非常的方便好用,但是测试美眉用的测试机实在不堪,装的是老版本的uc浏览器。瞬间哥原本高大上的页面被秒成渣(程序猿葛格 的页...
H5CSS:清除浮动的演练 一、首先,我们添加:.clearfix:after,.clearfix:before {display: table;content: }.clearf...
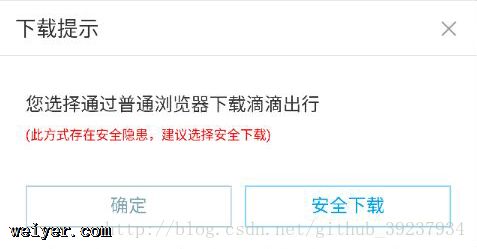
浏览器的话则无论是否有该app都会执行下载'>首先这个方法是基于微信中打开的h5页面的,如果是外置浏览器的话则无论是否有该app都会执行下载这样在微信浏览器上打开的话(先以Andr...