- BAT怎么初始化样式 2016-12-03 点击:39 评论:0
- H5元素周期表 2016-11-04 点击:82 评论:0
- html的常用标签 2016-08-15 点击:27 评论:0
- H5的新特性及部分API详解 2016-08-10 点击:50 评论:0
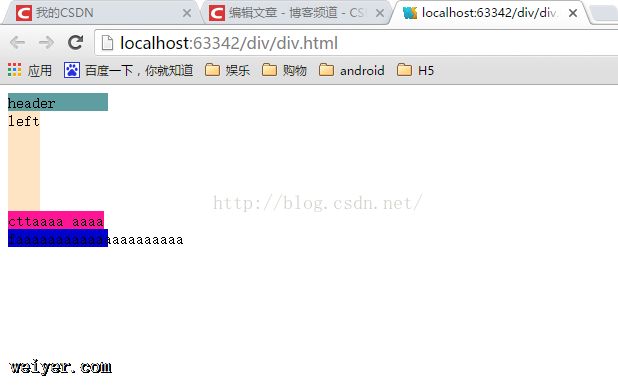
- H5学习之10div布局 2016-07-30 点击:64 评论:0
- 用HTML5的canvas实现一个炫酷时钟效果 2016-05-24 点击:32 评论:0
- 移动端H5 css3模拟边框最新研究(超实用) 2016-05-14 点击:36 评论:0
- 移动端H5之动态设置html的font-size的横屏BUG修复以及横屏提示 2016-04-23 点击:42 评论:0
- 移动端 H5开发相关内容总结——CSS篇 2016-01-07 点击:42 评论:0
- css代码初始化 2015-11-13 点击:38 评论:0
style/*为什么要初始化样式呢?避免不同浏览器对标签设置的默认样式不同,我们手动统一设置一个值*//*腾讯:*/body,ol,ul,h1,h2,h3,h4,h5,h6,p,t...
还记得化学上的元素周期表么,现在是前端时代了呢,咱给来了H5周期表学学HTML5吧~~先看一下效果喽,还是比较方便的哦~~ 吼吼来共享一下代码吧~~!DOCTYPE htmlhtm...
写在前面本人才是开始学习前端的菜鸟有很多不懂的忘大神指点html全名Hyper TextMarkup Language下面说说常用的到的html的元素标签h1 h2 h3 h4 h...
h5新特性总览移除的元素纯表现的元素: basefont、big、center、font等 对可用性产生负面影响的元素: frame、frameset、noframes新增的API...
htmlheadstyle type=text/cssp#container {width: 100px; /* 整个大的p的长度*/}p#header {/*不设定长度的,又不设...
下面小编就为大家带来一篇用HTML5的canvas实现一个炫酷时钟效果。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧对于H5来说,canvas可以说是...
前言在之前写的一篇博文《移动端H5的一些基本知识点总结 第五节 边框的处理》中,我提到,可以使用 box-shadow:0 0 0 1px #ddd; 这样的方式,来模拟边框.当然...
前言在上一篇 移动端之在不同尺寸大小的手机上展示同一效果解决方案 中,我们考虑的只是默认竖屏的情况.很显然,如果用户手机允许屏幕旋转,那么在横屏的情况下,页面就变得很恶心了.因此我...
1.移动端开发视窗口的添加h5端开发下面这段话是必须配置的其它相关配置内容如下:width viewport 宽度(数值/device-width) height viewport...
css代码之所以初始化,是因为能尽量减少 各浏览器之间的兼容性问题!腾讯QQ官网 样式初始化body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,f...