- gulp常用插件在项目中的使用(windows下操作)分析 2018-04-23 点击:57 评论:0
- Angular4学习之DOM属性生效的整个过程 2018-04-16 点击:39 评论:0
- CSS背景图片和HTML中的img标签使用实例 2018-04-16 点击:71 评论:0
- react和js语法上的区别讲解 2018-04-11 点击:33 评论:0
- CSS3属性之动画属性transition代码实例讲解 2018-04-08 点击:37 评论:0
- 页面水平居中代码实现 2018-03-30 点击:45 评论:0
- 块级元素在父级元素中水平居中、垂直居中的代码实现教程 2018-03-30 点击:60 评论:0
- 响应式布局之DPR(DevicePixelRatio) 2018-03-22 点击:52 评论:0
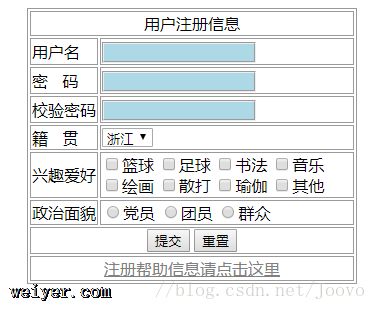
- HTML表格form/table实现教程 2018-03-21 点击:33 评论:0
- EXTJS4GRid加行号:rownumberer讲解 2018-03-20 点击:41 评论:0
在选择构建工具时很多人都会选择使用gulp,相对于webpack和grunt,gulp是比较容易入门的。下面为大家详细讲解一下在实际开发项目中是如何使用gulp构建工具的。准备工作...
Angular4学习之DOM属性生效的整个过程图示过程解析过程1. 当控制器中的值发生变化时,angular启动单向绑定机制来更新dom,即从控制器的greeting属性到dom的...
背景图片:该图片是218*170css内容:p{ width: 100px; height: 100px; background: url(img/1.jpg); border: ...
1、样式class的写法javascript: classreact:className2、style的写法 (react的驼峰命名)background-color:wh...
transition-property 规定设置过渡效果的 CSS 属性的名称transition-property:background-color //这里的过度效果是针对ba...
页面水平居中代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title居中/titlestylebody{background...
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...
最近在了解响应式布局:flexible grid layout(弹性网格布局),flexible image(弹性图片),media queries(媒体查询)。在看到DPR这个词...
实现一个表格:3.css:table,tr,td{margin:0 auto;border:1px solid;border-style:groove;(凹陷效果)}input{b...
先记录一下在columns里面加上一列:{xtype:rownumberer,header:测试点,width:60,align:center}, ...