- html开发中validate清空错误提示实现方法 2018-01-22 点击:73 评论:0
- 正则表达式匹配Unicode属性类使用技巧 2018-01-20 点击:38 评论:0
- linear-GRadient实例讲解 2018-01-10 点击:31 评论:0
- 使用vue-cli初始化项目时运行‘npmrundev’报错问题如何解决? 2018-01-10 点击:64 评论:0
- 微信小程序proGRess组件实例讲解 2017-12-30 点击:30 评论:0
- 关于使用nGRok反向代理调试Vue项目的步骤 2017-12-27 点击:33 评论:0
- EasyUI的进度条组件代码实现教程 2017-12-27 点击:27 评论:0
- EasyUI可调整大小组件代码实现教程 2017-12-27 点击:29 评论:0
- 前端网页浏览时隔行变色功能代码实现教程 2017-12-27 点击:41 评论:0
- Sublime功能拓展及插件介绍 2017-12-22 点击:46 评论:0
html开发中validate清空错误提示解决方案。$(.has-error).removeClass(has-error);//需要加这一句才会吧红色字体样式也清除$(#AddB...
Unicode 属性类目前,有一个提案,引入了一种新的类的写法\p{...}和\P{...},允许正则表达式匹配符合 Unicode 某种属性的所有字符。const regexGr...
linear-gradient:repeating-linear-gradient:radial-gradient: ...
使用vue-cli初始化项目时运行npmrundev报错问题如何解决?0 info it worked if it ends with ok1 verbose cli [ G:\\...
效果图WXMLview class=tui-contentview class=tui-menu-listtextshow-info在进度条右侧显示百分比/textprogress...
1、下载ngrok2、解压下载文件,打开.exe文件,使用ngrok http 80命令设置反向代理80端口(端口可以根据需要设置)3、在浏览器中输入https://127.0.0...
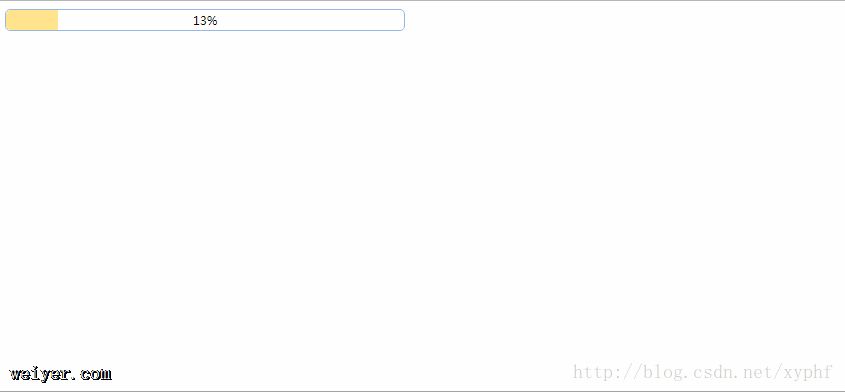
加载进度条组件 添加 class=easyui-progressbabodyscript type=text/$(function(){var timer = null;timer...
给元素加上class=easyui-resizable组件 p class=easyui-resizable style=background-color:purple data-...
前端网页浏览时隔行变色功能代码实现教程!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8title/titlestyleli:hover...
Sublime基础功能及拓展中文支持ubuntu16.04中subline text3的中文输入法支持sudo apt-get updatesudo apt-get upgrade...