- !important、CSS样式、选择器优先级高低的深入理解 2018-06-02 点击:110 评论:0
- eGRet游戏开发之跳转场景初步设计分享 2018-05-31 点击:43 评论:0
- visjs入门之physics模块实例讲解 2018-05-31 点击:83 评论:0
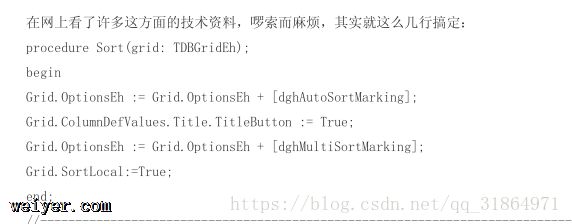
- dbGRideh点击标题行排序(多图分析) 2018-05-28 点击:44 评论:0
- Ubuntupip在升级后无法使用pip的问题分析和解决办法 2018-05-28 点击:49 评论:0
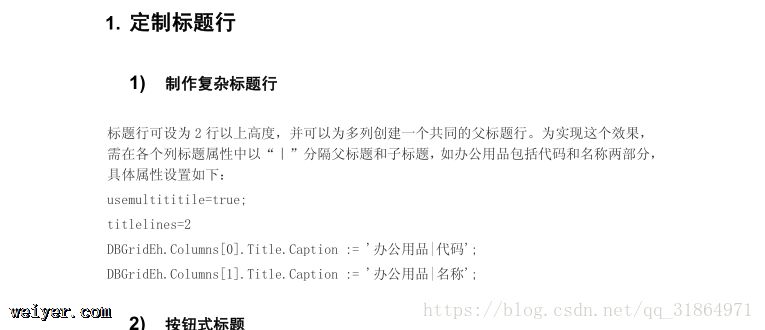
- dbGRideh多表头,多标题设置的知识学习 2018-05-28 点击:45 评论:0
- 前端构建工具gulpjs的使用介绍及技巧 2018-05-25 点击:49 评论:0
- 用代码实现倒计时活动效果 2018-05-25 点击:45 评论:0
- CSS分组和嵌套选择器代码实例分析 2018-05-22 点击:52 评论:0
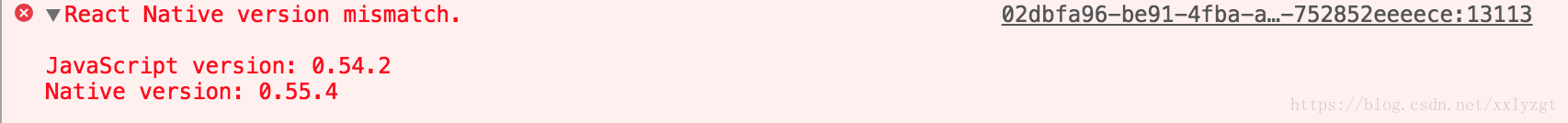
- React Native开发时遇到的错误及解决办法 2018-05-22 点击:34 评论:0
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
1、跳转场景:GameGlobal.layerMgr.open(UIConst.GANGSHOP);先设置一个静态变量 public static GANGSHOP = 10271...
physics// these are all options in full.var options = {physics:{enabled: true,barnesHut: {...
dbgrideh点击标题行排序(多图分析) ...
Pre-steps:1. 通过命令升级过pip和setuptoolspip install --upgrade pippip install --upgrade setuptool...
dbgrideh多表头,多标题设置的知识学习 ...
前端构建工具gulpjs的使用介绍及技巧gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulp...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
Grouping Selectors在样式表中有很多具有相同样式的元素。h1{color:green;}h2{color:green;}p{color:green;}为了尽量减少代...
开发React Native 遇到了很多的问题,在此记录一下1、React Native version mismatch解决办法:进入androidappbuild.gradle...