- 块级元素在父级元素中水平居中、垂直居中的代码实现教程 2018-03-30 点击:59 评论:0
- css实现元素居中的方法介绍 2018-03-30 点击:54 评论:0
- Three.js透明物体不能正常显示/渲染顺序的控制问题讲解 2018-03-29 点击:94 评论:0
- nGInx修改上传文件大小限制的教程 2018-03-29 点击:21 评论:0
- 一个doT分页的demo(代码实例) 2018-03-27 点击:34 评论:0
- 常见css布局图片实现垂直居中 2018-03-21 点击:39 评论:0
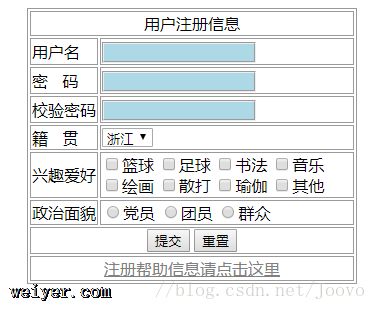
- HTML表格form/table实现教程 2018-03-21 点击:33 评论:0
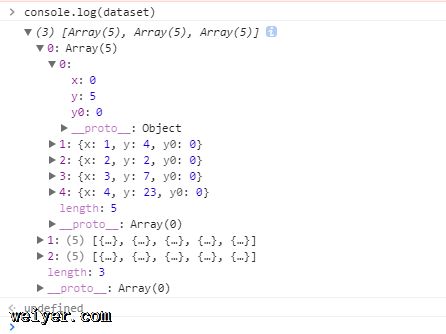
- 栈布局实现教程 2018-03-21 点击:26 评论:0
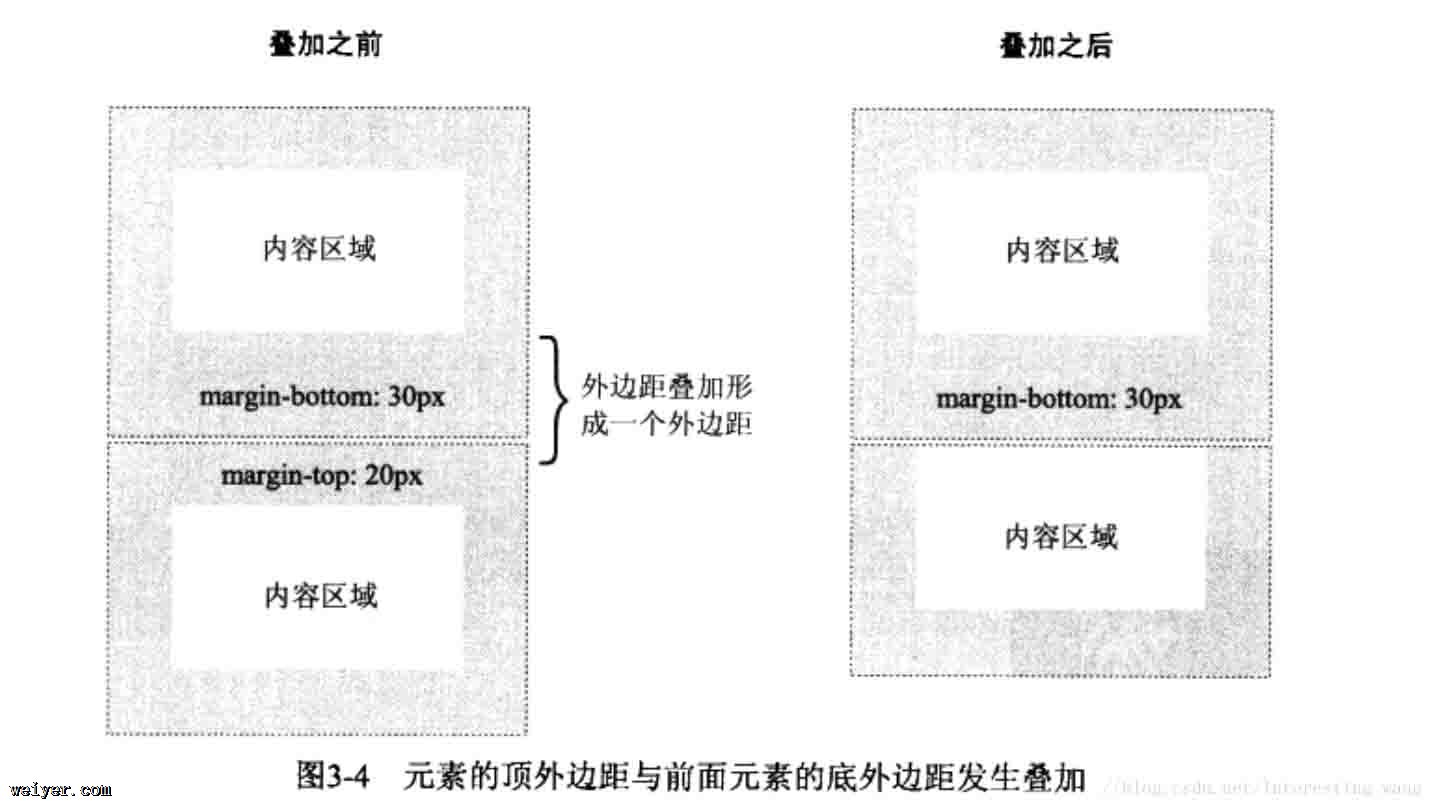
- CSS之marGIn知识讲解 2018-03-21 点击:56 评论:0
- 在DOM不一样的条件下用css实现柱状图 2018-03-20 点击:52 评论:0
1.水平居中:style#parent{width:300px;height:300px;background:#e5e5e5;}.child{width:150px;margin...
简要介绍一下水平居中:被居中元素的宽度固定:1. margin:0 auto2. display:inline-block配合text-align:center3.display:...
本篇文章主要讨论Three.js中的渲染机制,以及在部分场景中透明的物体渲染不正确,渲染顺序错误等问题。国内好像很少有人有讨论这方面的问题,stackoverflow以及githu...
自己搭的服务器,用nginx做代理。上传超过1M大的客户端文件无法正常上传,nginx直接报错,上传文件太大,于是修改了下nginx的配置,就可以了。按照网上所说的加上client...
除了jQuery外,需要导入3个js,script type=text/ src=js/doT.min.jsscriptscript type=text/ src=js/jquer...
实现水平居中的方案很多 pimg src=1.jpg alt=haha/pstyle type=text/css*{margin: 0;padding: 0;}p{width:15...
实现一个表格:3.css:table,tr,td{margin:0 auto;border:1px solid;border-style:groove;(凹陷效果)}input{b...
栈布局很简单,就像栈的形式一样,将数据叠加起来显示。script type='text/var w = 500;var h = 300;//Original data//数据的格式...
两个兄弟元素当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图...
用css实现柱状图,要求DOM、CSS不一样1、DOM结构全部都用p,给父p设置宽高,给子p设置同样的margin width display:inline-block,然后在分别...