- css定义全局样式(代码实例) 2018-04-17 点击:34 评论:0
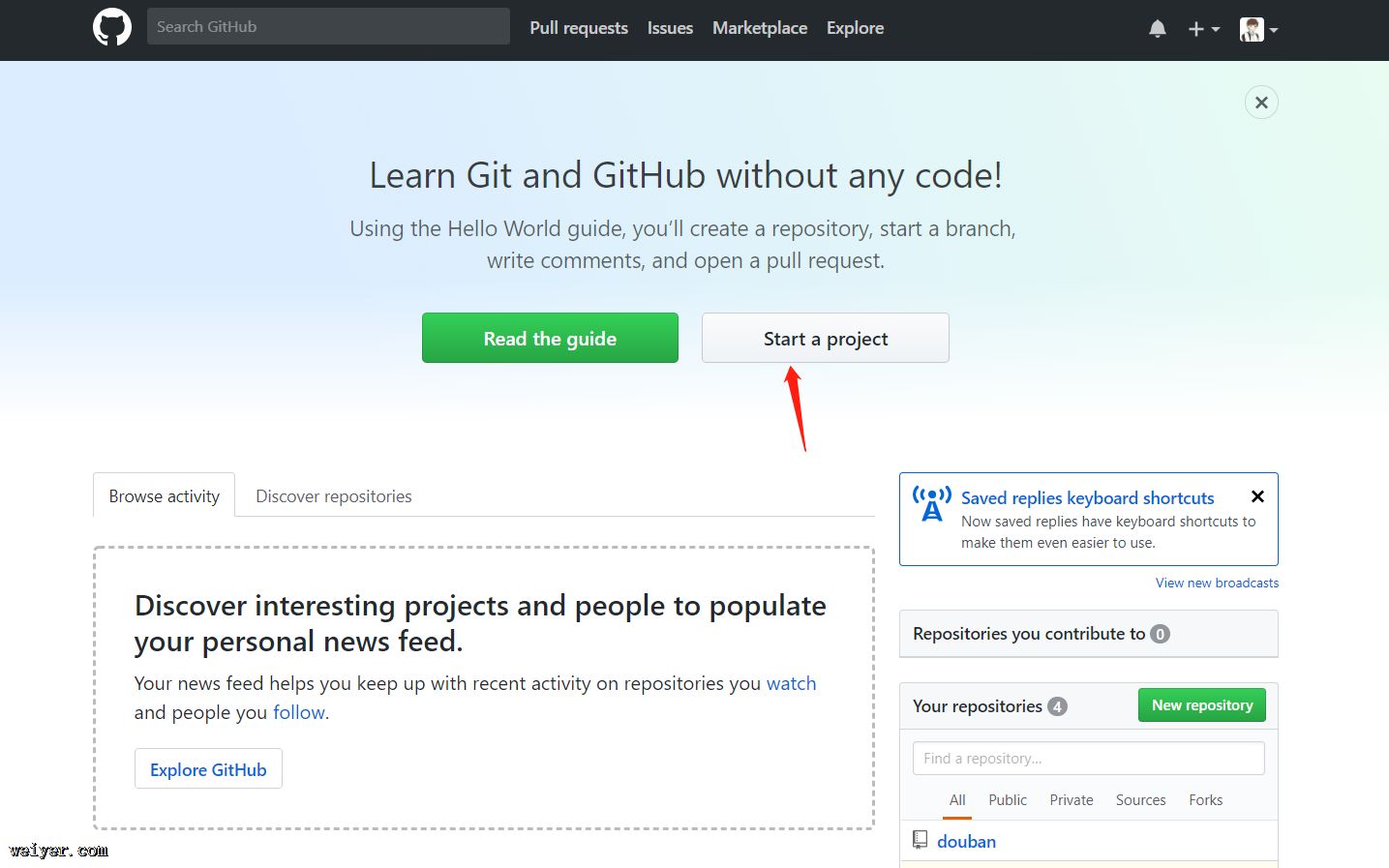
- 记录一次用GIt将代码上传到GIthub的步骤 2018-04-14 点击:80 评论:0
- webpack打包图片时遇到的问题(代码实例) 2018-04-12 点击:41 评论:0
- 如何用CSS实现图片幻灯片式的切换?所有图片轮流显示,每次显示一张 2018-04-11 点击:45 评论:0
- nGInx定时任务完成日志切割代码实现 2018-04-09 点击:37 评论:0
- 关于loGIn登录时写了POST还是GET的问题解决 2018-04-06 点击:30 评论:0
- 本地项目如何上传至GIt? 2018-04-03 点击:37 评论:0
- 前端盒子模型实现代码 2018-04-02 点击:31 评论:0
- 前端腾讯导航代码实现 2018-04-02 点击:39 评论:0
- 友情链接logo图进行自动轮播代码实现教程 2018-03-30 点击:38 评论:0
css定义全局样式(代码实例)/*全局样式*/*{padding:0;margin:0;}p,dl,dt,dd,form,h1,h2,h3,h4,h5,h6,img,ol,ul,l...
先登录到github,没有账号的先注册一个,不知道怎么注册的话,百度一下!1: 点击 start a project 创建一个新的项目2 : 根据如下图所示,填写你的项目信息3: ...
webpack打包图片时遇到的问题(代码实例)const path = require(path);const uglify = require(uglifyjs-webpack-...
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
nginx允许针对不同的server做不同的log(有的web服务器不支持),默认有个main格式的日志,如server {listen 80; server_namea.com;...
thymeleaf/bootstrap第一行是原来的,错误了,应为submit与下面的ajax冲突了第二行是修改后,正确的,type改为buttonp class=submitin...
总结:其实只需要进行下面几步就能把本地项目上传到Github1、在本地创建一个版本库(即文件夹),通过git init把它变成Git仓库;2、把项目复制到这个文件夹里面,再通过gi...
前端盒子模型代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle*{margin:...
前端腾讯导航代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title腾讯导航/titlestyle*{margin: 0;p...
HTML页面:p id=list class=picutre_many style=overflow: hidden; width: 100%; margin: 0 autotab...