- extfeildset折叠效果代码实现 2018-06-26 点击:81 评论:0
- $emit()括号里面的引号不是常用的单引且会报错 2018-06-26 点击:59 评论:0
- vue路由学习介绍:什么是路由? 2018-06-26 点击:39 评论:0
- SpringMvc表单上传404错误的解决办法 2018-06-26 点击:48 评论:0
- FOr循环异步等待处理的解决方案 2018-06-26 点击:87 评论:0
- vue饿了么项目评论列表的筛选功能实现教程 2018-06-25 点击:47 评论:0
- CSS ::beFOre 和 ::after 伪元素的用法讲解 2018-06-21 点击:54 评论:0
- bootstrap模态框中textarea大小调整的方法教程 2018-06-14 点击:54 评论:0
- 利用FileReader代码实现多图片上传浏览重点记录的方法 2018-06-14 点击:36 评论:0
- Eclipse报错Could not write metadata FOr '/RemoteSystemsTempFiles'.D:\Program Files\eclipse\w 2018-06-12 点击:41 评论:0
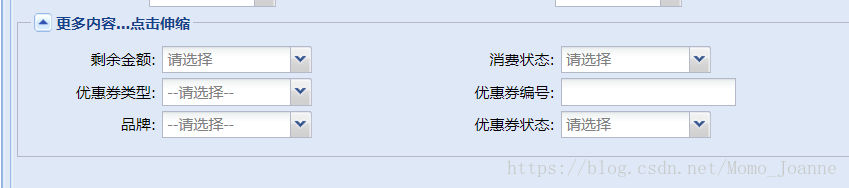
extfeildset折叠效果代码实现new Ext.form.FieldSet({title : 更多内容...点击伸缩,collapsible : true,collapsed...
为什么说$emit()括号里面的引号不是常用的单引?p id=app p :style={ fontSize: postFontSize + px }blogv-for=post ...
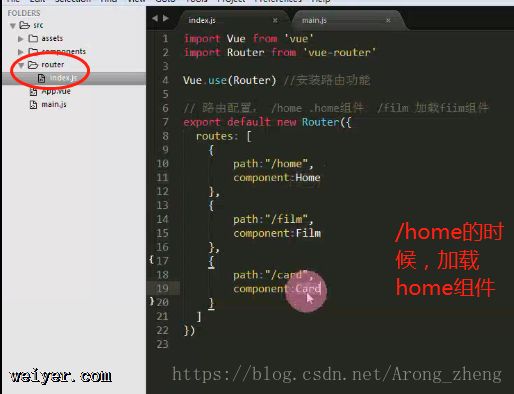
什么是路由?根据不同的组件显示不同的内容、页面。(做单页面应用)1.路由的安装npm install vue-router2. import Vue form vue impor...
404错误是找不到文件500是逻辑错误以下是我的表单提交[plain] view plain copyform action=${pageContext.request.conte...
解决方案:不要用for循环写 用函数的回调来写这个循环参考一下这个函数的调用方式scriptvar i=0;run();function run(){console.log(这是第...
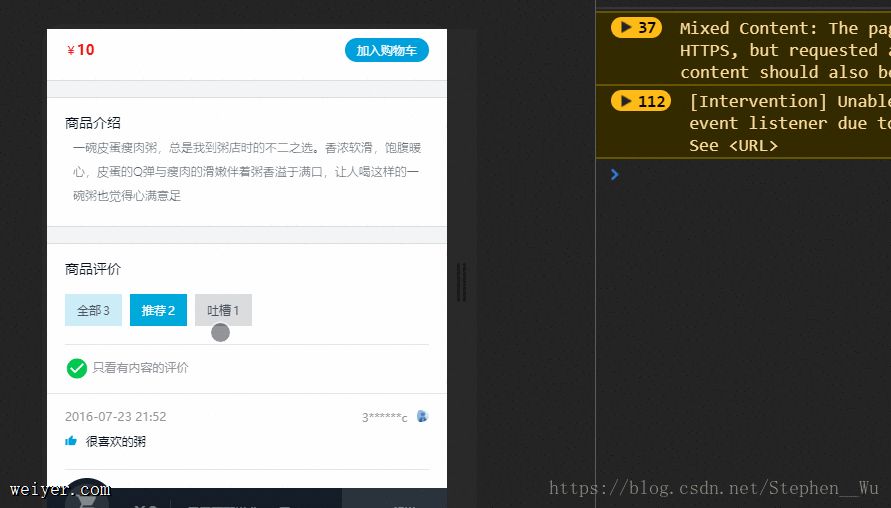
问题是?如何来实现这个功能?其实很简单:第一步:先准备好数据按钮,如代码所示h1 class=title商品评价/h1 ul class=selects li v-for=(ite...
你所不知的 CSS ::before 和 ::after 伪元素用法CSS 有两个说不上常用的伪类 :before 和 :after,偶尔会被人用来添加些自定义格式什么的,但是它们...
在使用bootstrap模态框时表单元素中有textarea,但是无法使用网上说的cols和rows来控制这个模态框的大小,这个时候需要使用textarea class=form-...
FileReader用Base64对文件流进行编码var files = document.getElementById(file).files;if (files.length5...
Eclipse报错Could not write metadata for /RemoteSystemsTempFiles.D:\Program Files\eclipse\wor...