- react入门教程之react和vue的区别 2018-05-25 点击:26 评论:0
- 说说为什么应该使用transFOrm来替代top 2018-05-24 点击:78 评论:0
- 说说为什么应该使用transFOrm来替代top 2018-05-24 点击:34 评论:0
- ES6系列教程之Iterator详解 2018-05-24 点击:38 评论:0
- Element的表单验证功能实例分析 2018-05-24 点击:28 评论:0
- 使用文件域用来上传用户照片(代码实现) 2018-05-22 点击:46 评论:0
- 二级联动的下拉列表代码实现教程 2018-05-22 点击:46 评论:0
- 兼容所有浏览器的indexof()方法使用介绍 2018-05-22 点击:38 评论:0
- jstl标签的fmt:FOrmatDate格式化日期StringtoDate实例讲解 2018-05-17 点击:32 评论:0
- 如何在EasyUI表格中添加“操作列”? 2018-05-11 点击:55 评论:0
react和vue的区别要从列表渲染、条件渲染、事件绑定、属性绑定 vue 1、列表渲染 v-for 2、条件渲染 v-if 3、事件绑定 v-on 4、属性绑定 v-bind r...
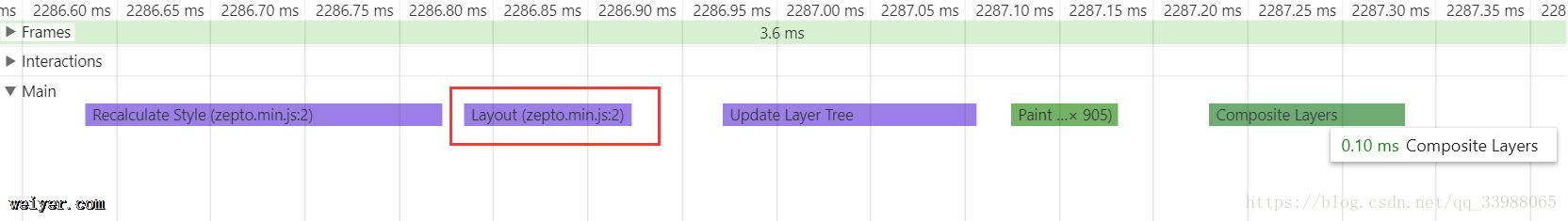
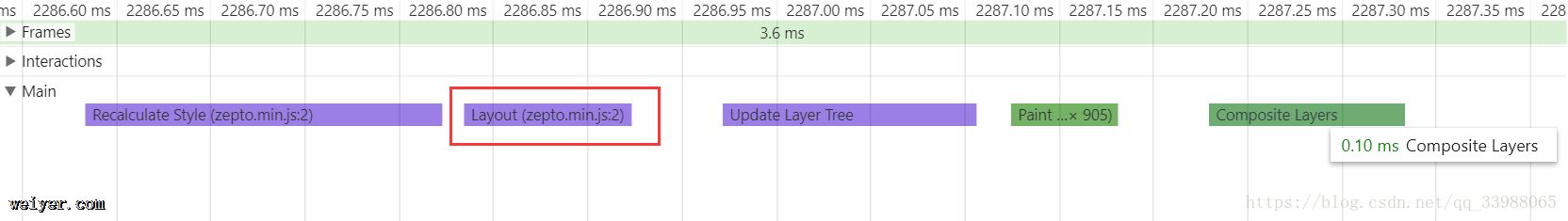
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
在进行页面性能优化的时候,经常被告诫要使用transform替代top来实现动画,这样性能会更好,作为一名有追求的前端,不仅需要知其然还要知其所以然,今天就通过chrome的per...
一、什么是for-of循环对于如下一个数组,遍历其中的值方法有哪些?var arr = [a, b, c];首先想到的可能就是如下这种,这也是js最原始的遍历方法,和java的语法...
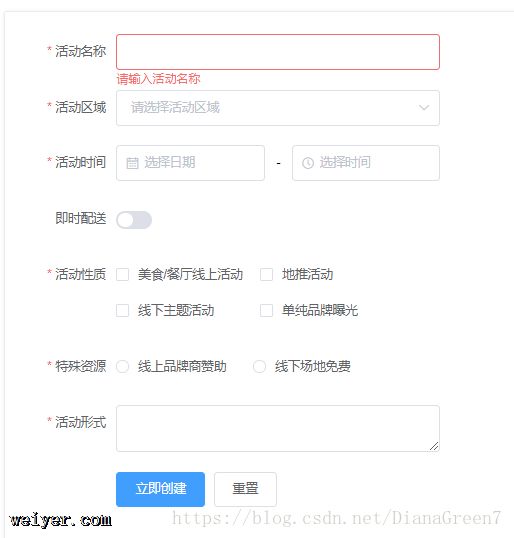
关键词:rules 属性、ref、$refs我们要对下图这个表单填的信息进行认证,Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则。代码如下:-立...
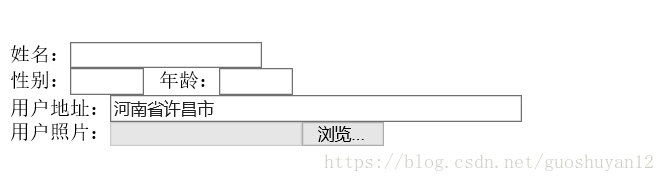
使用文件域用来上传用户照片(代码实现)form h3 align=center人口调查/h3 姓名:input type=text name=usename size=20...
二级联动的下拉列表代码实现教程!DOCTYPE htmlhtmlheadtitle二级联动下拉列表/titlemeta charset=utf-8/headbodyform nam...
兼容所有浏览器的indexof()方法使用介绍if(!Array.prototype.indexOf){Array.prototype.indexOf=function(obj,s...
使用fmt函数需在jsp中引入fmt支持%@ taglib prefix=fmt uri=https://java.sun.com/jsp/jstl/fmt %使用fmt:form...
先上效果图。1.表格列注意:这里使用了formatter属性,它用来格式化列,这个属性给了列无限的想象空间!2.在formatOper方法中给单元格添加按钮单击单元格修改超链接,将...