- oFFsetWidth与oFFsetHeight获取元素的宽度和高度,currentStyle与getComputedStyle结合使用来获取css属性值 2017-10-20 点击:58 评论:0
- thumbnailator工具类代码实例 2017-10-19 点击:66 评论:0
- 处理jacobword转html图片显示失败 2017-10-14 点击:74 评论:0
- CSS知识点学习 2017-09-28 点击:42 评论:0
- 关于CSS知识的总结2(必掌握) 2017-09-02 点击:56 评论:0
- Less中的& 2017-08-29 点击:50 评论:0
- 各大门户网站的全局css样式定义 2017-08-23 点击:61 评论:0
- 运动框架 startMove函数 2017-08-21 点击:64 评论:0
- LayaBOX添加颜色滤镜 2017-08-15 点击:54 评论:0
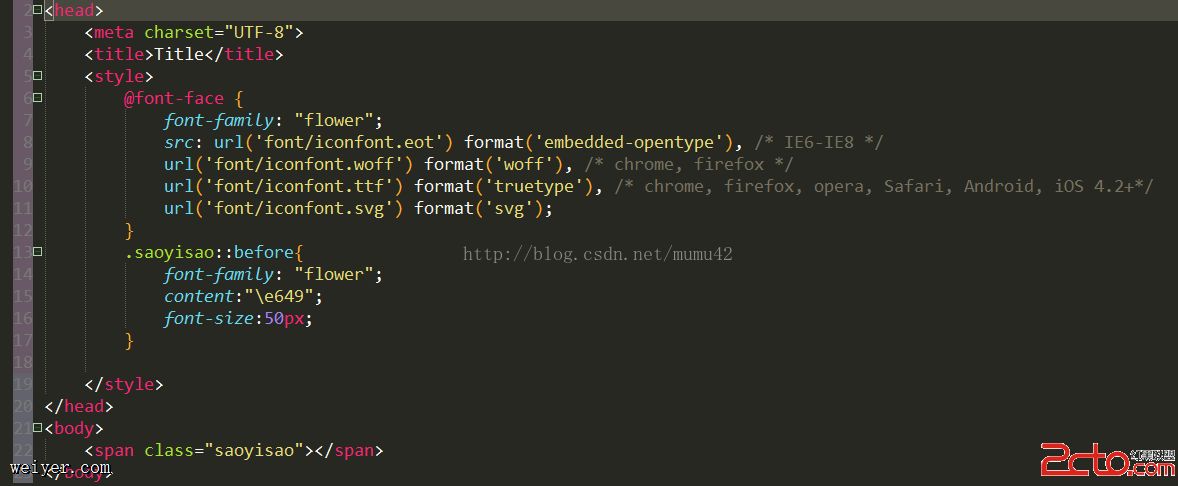
- 字体图标 2017-08-15 点击:33 评论:0
最近老师在讲运动框架,又再次提到了offset家族,又给我重温了一遍以前的知识点。现在接触到了CSDN,就想把它记录下来,让自己印象更深刻一点。offsetWidth与offset...
thumbnailator工具类代码实例import java.awt.image.BufferedImage;import java.io.File;import java.io...
使用jacob进行word转html,并将html显示在网页上时,发现图片无法显示,浏览器提示图片路径有问题,图片的路径还是本机电脑路径file:\D:这种文件绝对路径,使用...
Css一.零碎知识点text-indent缩进 letter-spacing文字间距背景色 background: #ff0000 url(image/manor-4.jpg) 1...
常见属性1. 颜色属性4种形式:color greencolor: #ff6600(16位进制)简写式: color #f60color: rgb(255,255,255) 红、绿...
less中的表示的是同一个元素的伪元素具体如下:a{color:#fff;background:#333;:horver{color:#f0f;}} ...
1.网易body { text-align: center; font-family:宋体, arial;margin:0; padding:0; background: #FFF...
一、获取非行间样式类似p.style.height只能获取行内样式p.offsetHeight当前高度,包含内外边距及边框获取非行间样式:function getAttr(obj,...
LayaBOX添加颜色滤镜/初始化舞台Laya.init(1334,750,Laya.WebGL);//设置舞台背景色Laya.stage.bgColor= #ffffff;//原...
字体图标字体文件类型:.woff、.ttf、.svg、.eot例:style type=text/css@font-face {font-family:myFontName;src...