- css样式 2017-02-15 点击:21 评论:0
- CSS透明度兼容写法 2017-02-09 点击:34 评论:0
- 漂亮实用的loading(加载)封装 2017-02-07 点击:45 评论:0
- webpack入门教程 2017-01-20 点击:44 评论:0
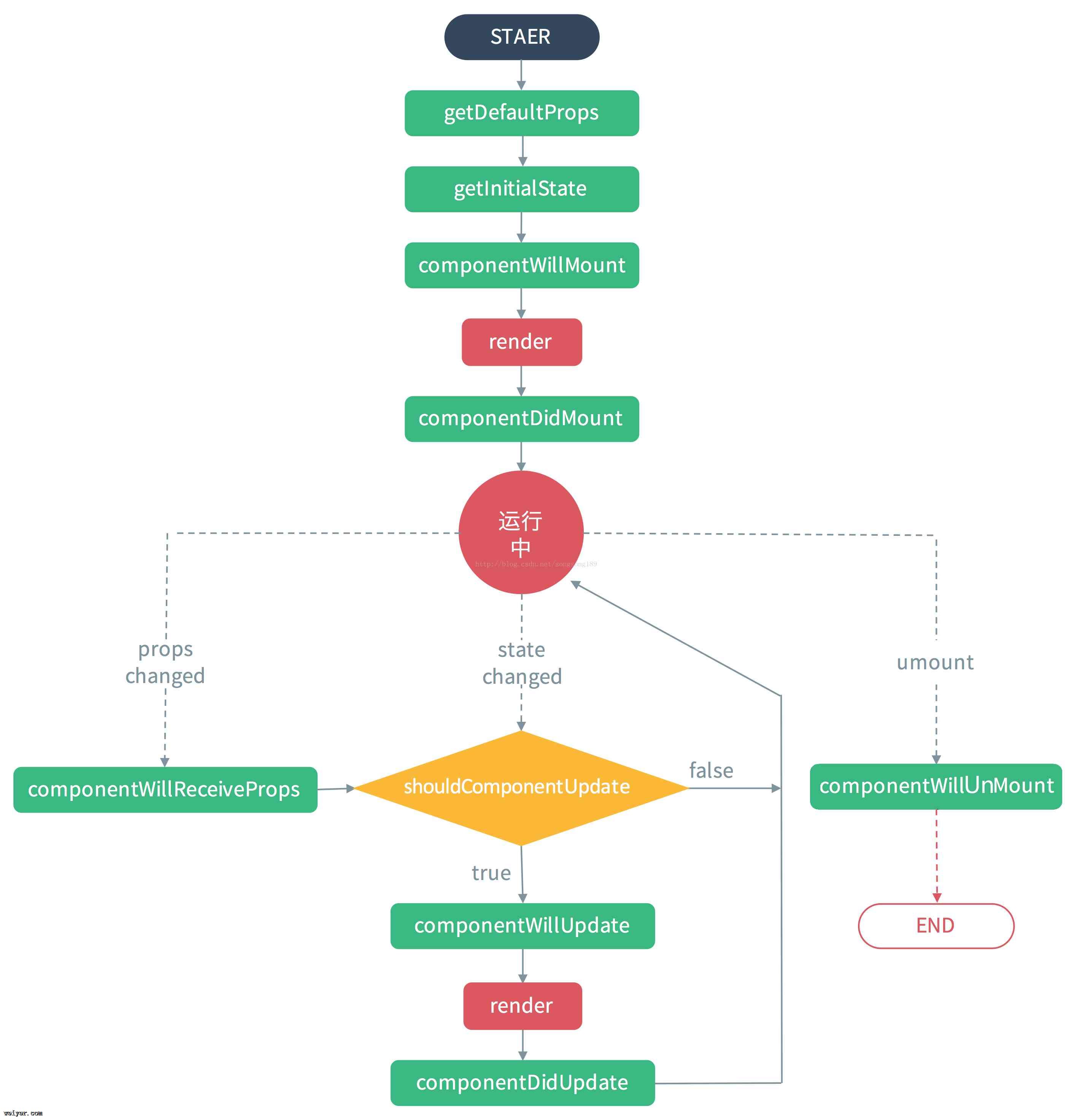
- React生命周期以及主要的API介绍 2017-01-17 点击:40 评论:0
- HTML多个引号重叠使用 2017-01-07 点击:25 评论:0
- web列表切换 2017-01-05 点击:39 评论:0
- oFFsetWidth的缺点 2017-01-04 点击:39 评论:0
- 精通 CSS+DIV 网页样式与布局 164 2017-01-03 点击:46 评论:0
- StringBuFFer和StringBuild和String的介绍 2016-12-09 点击:59 评论:0
.payment-method-clip-background {background-color: #fff}.is-payment-common-item-selected ....
filter: Alpha(opacity=10); /* IE */ -moz-opacity:0.1;/* FF 主要是为了兼容老版本的FF */opacity:0.1;/* ...
要做一个异步登录,打算给用户做一点提示,所以就网上找了点代码,自己修改新增了一些,做了一个html+css+js的功能封装,以备未来直接使用。html!-- 缓冲提示条 --p c...
Webpack是什么?Webpack是当下比较热门的前端资源模块化管理和打包工具。对于webpack来讲一切资源皆模块,它可以把诸如JS(含JSX)、coffee、样式(含less...
1.react中的虚拟dom树概念,在html中写标签都会放到dom树种,而在react中先到虚拟中,他的一个好处就是跨平台,虚拟dom树可以让你的有一个diff算法,不该删的东西...
HTML多个引号重叠使用。今天需要在我的后台代码中将前端语句拼接起来,放入StringBuffer中一并传给view问题如下:HTML上代码书写: a onClick=obj_do...
原理:通过js更改class从而实现切换效果。html:bodyp id=boxp class=topa href=# title=列表模式 id=btn1 class=btn-l...
HTML:!DOCTYPE htmlhtml head meta charset=UTF-8 / title/title/headbody input type=text name...
this.year = i;leap = leapMonth(i); //闰哪个月 this.isLeap = false;for (i = 1; i13offset0; i++)...
一、StringBuffer类的概述A:StringBuffer类概述* 通过JDK提供的API,查看StringBuffer类的说明* 线程安全的可变字符序列B:StringBu...