核心提示:要做一个异步登录,打算给用户做一点提示,所以就网上找了点代码,自己修改新增了一些,做了一个html+css+js的功能封装,以备未来直接使用。html!-- 缓冲提示条 --p class=buffe...
要做一个异步登录,打算给用户做一点提示,所以就网上找了点代码,自己修改新增了一些,做了一个html+css+js的功能封装,以备未来直接使用。
html
<!-- 缓冲提示条 -->
<p class='buffer hidden' id='buffer' >
<p class="spinner">
<span class='buffer_tip' id='buffer_tip' >正在登陆</span>
<p class="rect1"></p>
<p class="rect2"></p>
<p class="rect3"></p>
<p class="rect4"></p>
<p class="rect5"></p>
</p>
</p>
<!-- 缓冲提示条 -->
css
/*缓冲提示条 start*/
.buffer{
background-color: black;
height: 120px;
width: 60%;
margin: auto;
filter: alpha(Opacity=60);
-moz-opacity: 0.6;
opacity: 0.85;
border-radius: 7px;
}
.buffer_tip{
color: wheat;
font-size: 20px;
display: block;
padding-top: 15px;
}
.spinner {
margin: -190% auto;
height: 60px;
text-align: center;
font-size: 10px;
}
.spinner > p {
background-color: #67CF22;
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: stretchdelay 1.2s infinite ease-in-out;
animation: stretchdelay 1.2s infinite ease-in-out;
}
.spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.spinner .rect3 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
.spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
@-webkit-keyframes stretchdelay {
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
20% { -webkit-transform: scaleY(1.0) }
}
@keyframes stretchdelay {
0%, 40%, 100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
/*缓冲提示条 end*/
js
/*缓冲进度条 start*/
/**
* 显示loading(加载)动画
* @param {[type]} tip_text [提示的文字]
* @return {[type]} [description]
*/
function buffer_tip_show(tip_text){
$("#buffer_tip").html(tip_text ? tip_text : '请稍等');
$("#buffer").removeClass("hidden");
}
/**
* 不显示loading(加载)动画
* @return {[type]} [description]
*/
function buffer_tip_hidden(){
$("#buffer").addClass("hidden");
}
/*缓冲进度条 end*/
如果要显示或者不显示动画,直接调用js函数就可以啦
// 显示
buffer_tip_show('正在努力加载中');
// 不显示
buffer_tip_hidden();
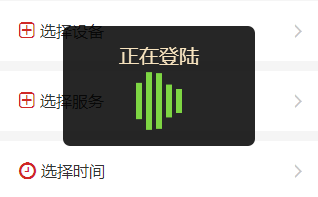
动画效果无法截图额,将就看下