- scrollWidth,clientWidth,oFFsetWidth在各浏览器中的兼容性和区别测试详解 2017-11-23 点击:25 评论:0
- gulp-css-wrap工具批量为css文件扩展命名空间的使用教程 2017-11-22 点击:71 评论:0
- 获取DOM元素尺寸及鼠标位置的方法 2017-11-22 点击:19 评论:0
- 移除数组arr中所有与item相等的元素,不更改原数组的方法 2017-11-18 点击:32 评论:0
- 子元素的margin-top属性传递给父元素的问题 2017-11-17 点击:49 评论:0
- iScroll中的scrollToElement方法深入分析 2017-11-09 点击:75 评论:0
- 实现定位锚点返回相应位置的两种方式 2017-11-08 点击:43 评论:0
- webgl在使用canvas.toDataURL()时没有内容怎么办? 2017-11-07 点击:44 评论:0
- MAVEN出现的一系列常见错误、maven常用命令 2017-10-28 点击:62 评论:0
- scrollTop回到顶部代码实例 2017-10-26 点击:35 评论:0
scrollWidth,clientWidth,offsetWidth在各浏览器中的兼容性和区别测试详解为了测试同一代码在不同浏览器中区别,首先统一了环境,设置所有系统分辨率为80...
前言:我们要对css文件的所有选择器添加命名空间如我们给所有的加上.custom-1b1e24原css文件:.header{height:100px;}.content{color...
获取DOM元素尺寸及鼠标位置的方法**获取元素尺寸:**clientWidth/clientHeight:*获取元素自身宽高,增加滚动条或增加padding都会影响自身宽高。*of...
方法一:filter ES5方法var a=[1,5,ff,g,h,sd];alert(remove(a,g)); functionremove(arr,item){return ...
子元素的margin-top属性传递给父元素的问题。stylep.parent{background: #FF92D5;height:200px;margin-top: 0;}.c...
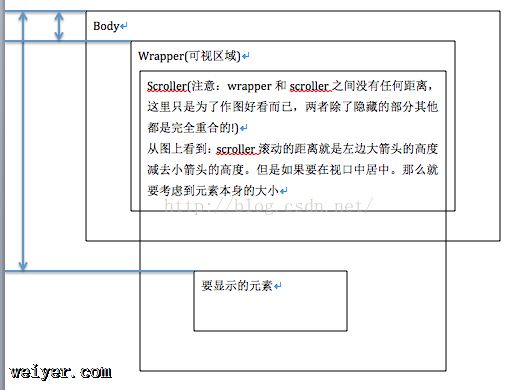
iScroll中的scrollToElement方法深入分析。问题1:官方解释?scrollToElement(el, time, offsetX, offsetY, easing...
实现定位锚点返回相应位置的两种方式/*var target_top = $(#btm).offset().top;*/ //获得#btm当前顶部的垂直偏移量(便于等位到当前位置)1...
这个问题很好解决,就是在获取webgl对象的时候,多传入一个{preserveDrawingBuffer: true},然后在使用canvas.toDataURL()获取就能够获取...
MAVEN出现的一系列常见错误[WARNING][WARNING] Some problems were encountered while building the effect...
1、之前我们学习的JS盒子模型中:client系列/offset系列/scrollWidth/scrollHeight都是只读属性-只能通过属性获取值,不能通过属性修改元素的样式2...