- 用Vue--cli快速搭建项目工程 2018-07-14 点击:75 评论:0
- Cannotfindmodule‘D:\node\nodEJs\node_module\bin\npm-cli.js‘错误问题的解决方案 2018-07-12 点击:37 评论:0
- Node02NPM的使用说明 2018-07-11 点击:65 评论:0
- 使用vue框架时node环境搭建的步骤教程 2018-06-29 点击:60 评论:0
- antd-mobile引入问题的解决办法 2018-06-26 点击:58 评论:0
- nodEJs API代码解析 2018-06-26 点击:45 评论:0
- nodEJs的路径不存在问题和vue相关的问题的解决步骤 2018-06-26 点击:61 评论:0
- vue前端工程init的使用和实例分析 2018-06-14 点击:50 评论:0
- ionic的安装和运行介绍 2018-06-11 点击:71 评论:0
- github同一个仓库上传不同的项目的方法,创建分支时使用orphan参数 2018-06-02 点击:48 评论:0
一、安装vue-cli1.https://nodejs.cn/安装Node.js2.win+R开启命令行工具,检查Node.js 是否安装成功。3.安装vue-cli:命令行敲下 ...
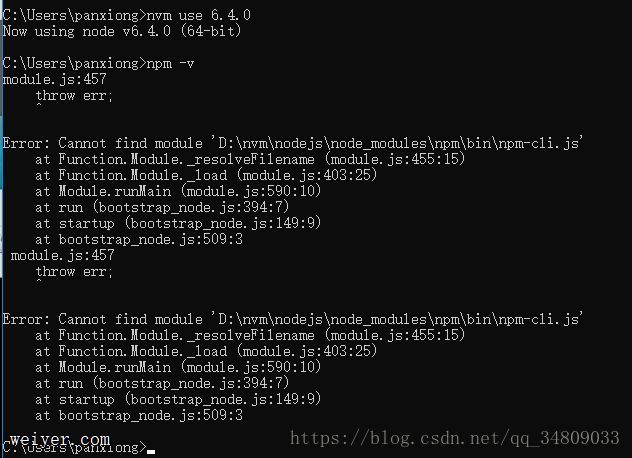
错误:原因:不知道解决方案:将nvm卸载了,重新安装了一边。结果就好了 ...
说明npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等),npm已经在Node.js安装的时候顺带装好了、...
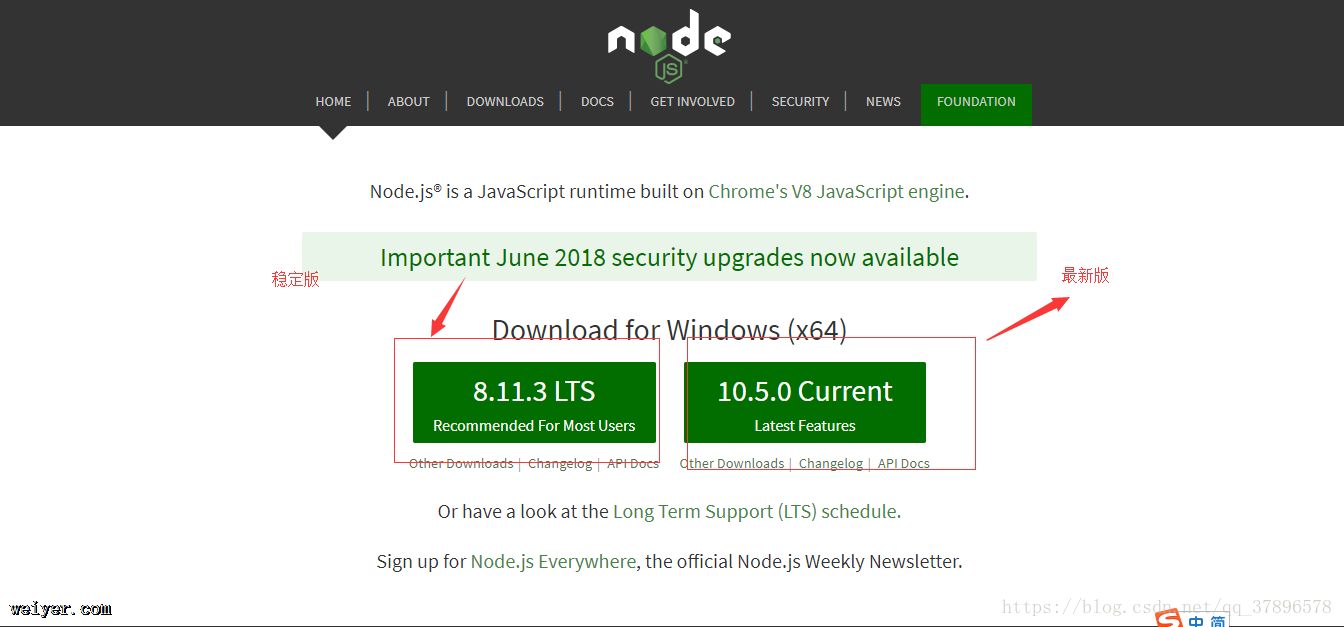
第一步:安装nodenode.js官网下载稳定版本或者最新版本:https://nodejs.org安装成功即可第二步:安装cnpm 。npm下载文件是在国外 加载文件非常慢。li...
问题描述:之前 项目eject 之后 ,打开了所有的配置 ; 引入antd-mobile,试用一下Button 就一直报错;className 引入失败;纠结了三天项目都没有 启动...
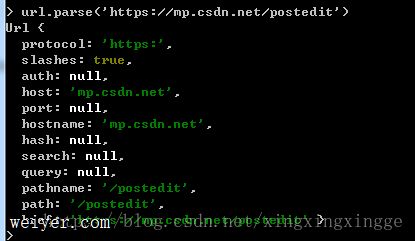
url网址解析url.parse(https://mp.csdn.net/postedit)querystring.stringfy(对象,分隔符,键值对中间的符号) 参数序列化成...
环境:win10步骤1:官网下载nodejs安装 (不需要配置什么path路径)步骤2:全局下载的配置,建议放在node安装的根目录,例如nodejs安装位置为 e:\nodejs...
通过npm命令安装vuejs在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或Browserify 的 CommonJS 模块打包...
#一、ionic的安装运行1.安装nodejs2.npm install -g cordova ionic npm i -g cordova ionic3.创建项目 ionic s...
github同一个仓库上传不同的项目前言:在github上star了一个项目,是一个学习的demo仓库,里面为不同的语言建了不同的分支。如图所示。主分支长这样nodejs分支长这样...