- 伪类选择器的作用及用法示例 2018-05-15 点击:309 评论:0
- 来谈谈Reactv16.3新生命周期知识点及遇到的问题 2018-05-15 点击:59 评论:0
- 遇到Cnnotstartprocess,theworkingdirectory'F:\javaweb\javaweb'doesnotexist问题的解决办法 2018-05-15 点击:41 评论:0
- fixED在移动端开发中遇到的坑及解决办法 2018-05-15 点击:48 评论:0
- 前端拿时间戳转换为特定时间格式的方法详解 2018-05-11 点击:65 评论:0
- echart制作数据图的基础教程 2018-05-11 点击:63 评论:0
- 如何实现CheckBox不可修改? 2018-05-11 点击:25 评论:0
- BlockED current origin from receiving cross-site document at的问题解决办法 2018-05-11 点击:50 评论:0
- EDitPlus的常用快捷键总结 2018-05-11 点击:48 评论:0
- 结合react-rEDux来介绍bindActionCreators 2018-05-11 点击:42 评论:0
作用根据连接的不同状态可以以不同的方式显示;伪类是CSS 用于向某些选择器添加特殊的效果。a标签中有四个:link、visited、hover、active用法示例:a:link{...
前言React 官方正式发布了 v16.3 版本。在这次的更新中,除了前段时间被热烈讨论的新 Context API 之外,新引入的两个生命周期函数 getDerivedState...
解决方法:选择Run-Edit configurations。然后点击Application左边的向下箭头,在Configuration下找到Working directory,删...
fixed在某些情况下可能导致容器内的子元素的1px边框线消失,即使使用z-index也无法解决。解决方法:可以使用translateZ属性来解决fixed定位的容器内不能带有in...
1.在jsp中java中有自带的限制的tdfmt:formatDate value=${v.created_time} pattern=yyyy/M/dHH:mm//td2.是在t...
学习一门技术首先就是先找到官方文档过一遍,其实有一定的前端基础也挺好上手的。参数说明上栗子!DOCTYPE htmlhtml lang=enheadmeta charset=UTF...
如何使CheckBox不可修改(加入 onclick=return false;):input type=checkbox name=jmsf.isPrintchecked=che...
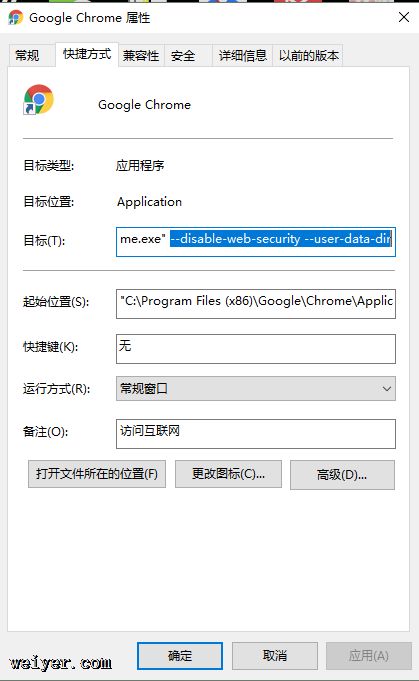
众所周知,作为前端开发人员,经常会遇到跨域联调的场景,那么Chrome浏览器也是我们首选的调试浏览器。Chrome浏览器跨域设置方法:在快捷方式中设置:--disable-web-...
Ctrl+B:以浏览器模式预览文件;Ctrl+Shift+N:创建一个空白的HTML文件;Ctrl+O:打开一个现有文档;Ctrl+L:选中自母切换为小写;Ctrl+U:选中字母为...
在这里我们结合react-redux来介绍bindActionCreators。在react中使用redux时,通常我们会使用react-redux库。那么为什么我们执行conne...