- scrollIntoView与scrollIntoViewIfNeEDED API的介绍讲解 2018-06-14 点击:71 评论:0
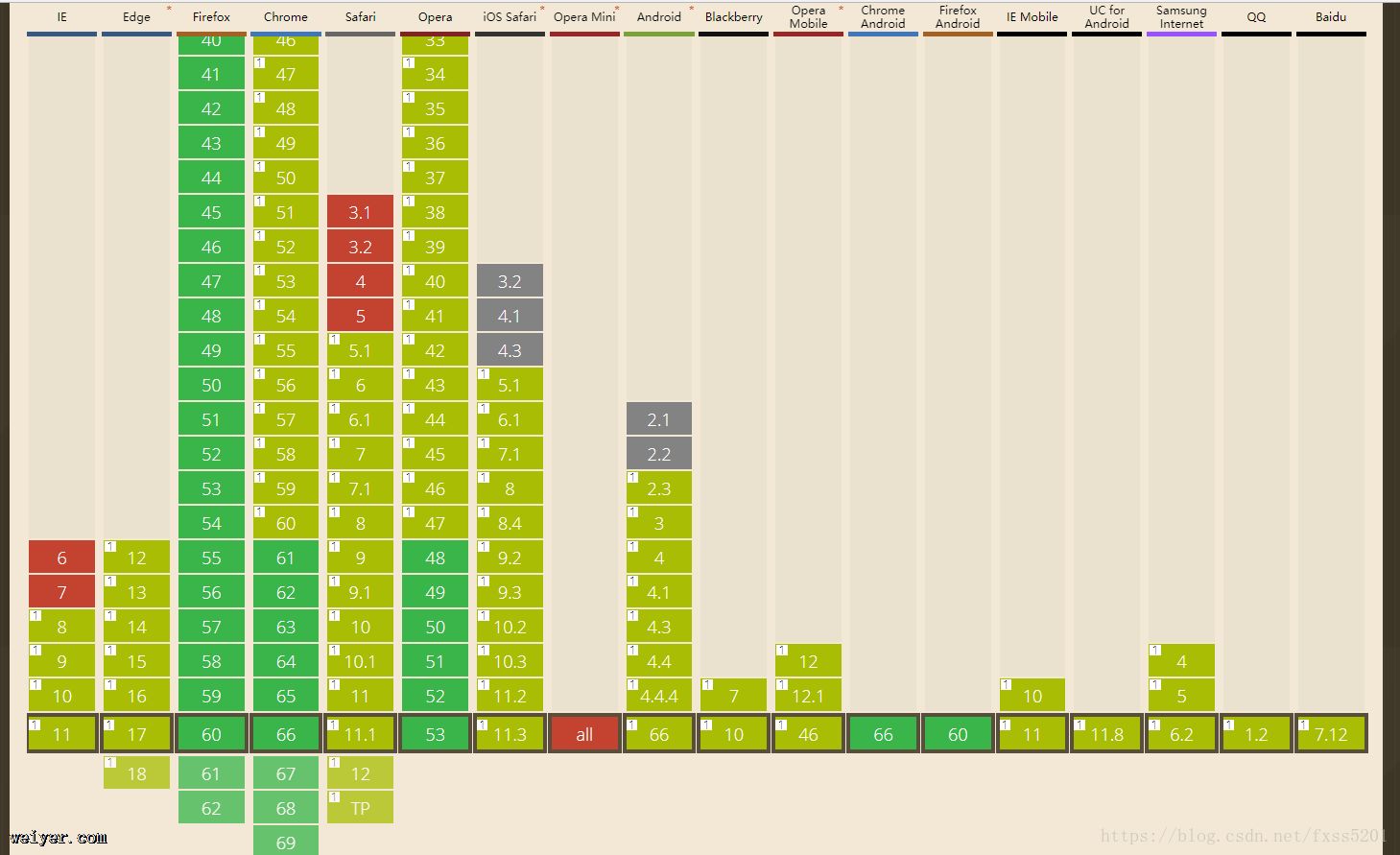
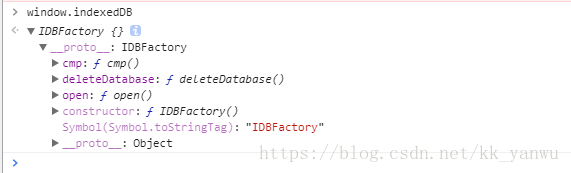
- 关于IndexEDDB数据库的基本使用讲解 2018-06-11 点击:69 评论:0
- 各个数据库的默认端口列举说明 2018-06-07 点击:48 评论:0
- 使用getElementsByTagName()和namEDItem()获取特定元素实例讲解 2018-06-07 点击:61 评论:0
- CSS概述、引入方式、选择器、图片的浮动、盒子模型、定位及伪类等知识实例讲解 2018-06-05 点击:45 评论:0
- CSS响应式布局实例 2018-06-02 点击:31 评论:0
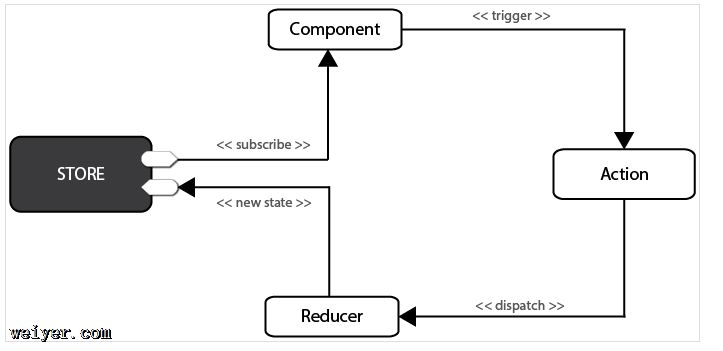
- REDux基本语法实例介绍 2018-06-02 点击:59 评论:0
- !important、CSS样式、选择器优先级高低的深入理解 2018-06-02 点击:109 评论:0
- border用代码实现一个向上的小箭头 2018-06-02 点击:30 评论:0
- [调试]UncaughtReferenceError:isnotdefinED的解决办法 2018-06-02 点击:38 评论:0
根据 MDN 的描述,Element.scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。而Element.scrollIntoViewIfNeeded(...
浏览器的本地存储,一般有Cookie,LocalStorage,webSQL; Cookie 与 LocalStorage 一般用于小数据量的存储,webSQL现阶段已经废弃;现在...
关系型数据库一 :Oracle驱动:oracle.jdbc.driver.OracleDriverURL:jdbc:oracle:thin:@machine_name:port:d...
getElementsByTagName接受一个参数,即要取得元素的标签名,返回值是包含零个或多个元素的NodeLIst。注意:getElementsByTagName接受的标签名...
1、CSS概述CSS指层叠样式表(Cascading Style Sheets)2、CSS的引入方式a.行内样式:h1 style=color: red;font-size: 50...
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
一.Redux1.什么是ReduxRedux是专注于状态管理,单一状态 ,单向数据流处理.在Redux中,所有的数据(比如state)被保存在一个被称为store的容器中在一个应用...
1、!important 表示最高优先级。ie6浏览器不认识 !important 。举例:正常情况下,写在下面的样式优先级高于上面的样式demo1{color:red;color...
border用代码实现一个向上的小箭头!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/titlestyle...
在调试时总是报这个函数没有定义,我是在html的点击事件上绑定的这个函数,试了好几个方法,发现函数不绑在onclick上时,是可以正常被调用的,但是一旦绑在onclick上,就会报...