- 一个字段名UncaughtReferenceError:isnotdefinEDatHTMLAnchorElement.onclick的写法讲解 2018-05-11 点击:60 评论:0
- AJAX怎么实现将参数带到并传给另一个页面? 2018-05-10 点击:45 评论:0
- 怎么在浏览器上安装VuEDevtools工具? 2018-05-09 点击:71 评论:0
- npmERR!enoentThisisrelatEDtonpmnotbeingabletofindafile.问题解决办法 2018-05-09 点击:78 评论:0
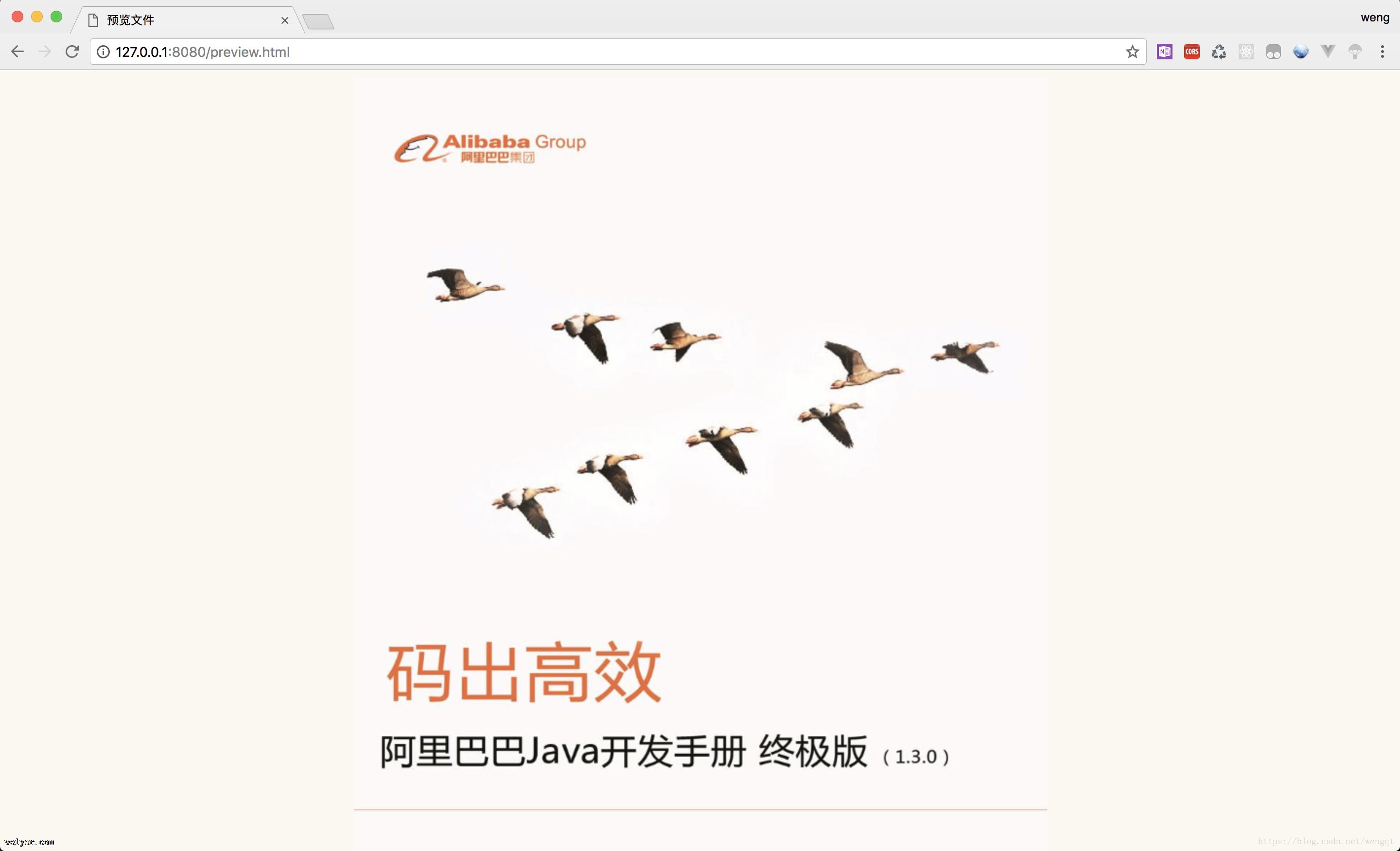
- 前端代码实现用canvas绘制pdf 2018-05-09 点击:74 评论:0
- 教你彻底理解浏览器的缓存机制 2018-05-09 点击:31 评论:0
- ajax之readyState的五种状态介绍 2018-05-09 点击:74 评论:0
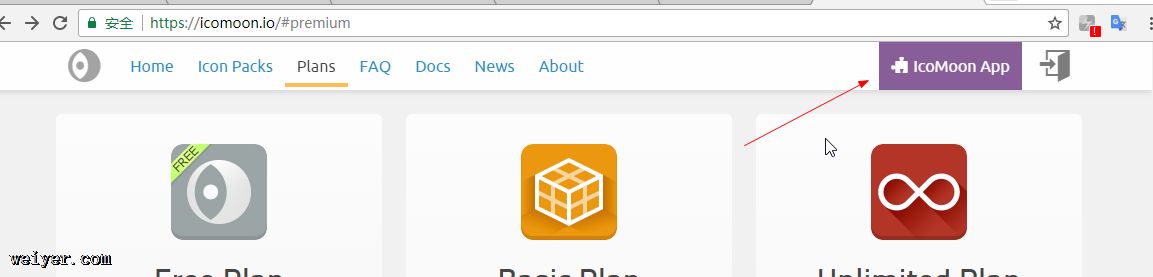
- 图标字体制作的步骤教程 2018-05-09 点击:68 评论:0
- onmousEDown事件代码分析 2018-05-09 点击:51 评论:0
- Devextreme SchEDuler扩展拖动选择时间功能(代码教程) 2018-05-09 点击:76 评论:0
想给一个a标签加上一个onclick方法【自定义函数DelSup(id)】有参数 此时应该注意参数的书写,正确写法为[html] view plain copya href=# o...
1.、先在当前页面进行操作tableData.ChangeA = function (rowData) {window.location.href=/adDdeptCode= + ...
首先介绍下VueDevtools:vue-devtools是一款基于chrome浏览器的插件,主要是用来调试vue的应用,可以提高我们的调试效率。接下来我们来说说如何安装这个插件吧...
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
项目中,有时候会需要文件的预览,由于大部分浏览器都原生支持pdf格式文件的预览,所以只需要使用a标签跳转到pdf路径就可以预览pdf文件了。同样,为了提高兼容性,我们可以引用jqu...
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modifie...
在《Pragmatic Ajax A Web 2.0 Primer 》中偶然看到对readyStae状态的介绍,感觉这个介绍很实在,摘译如下:0: (Uninitialized) ...
进入https://icomoon.io 点击import Icons,选择svg图片, 选中Untitled set目录下的图标,点击GenerateFont,生成字体图表, 点...
function test(){alert(event.x+ +event.y);alert(event.button);}/*右键菜单不显示*/document.oncontex...
Devextreme Scheduler 扩展拖动选择时间功能(代码教程)data: meeting(会议)resourcesData: resource(如房间)date: sc...