- vuex stuDY之state访问状态对象 2018-01-02 点击:37 评论:0
- vuex stuDY之getters计算过滤操作 2018-01-02 点击:22 评论:0
- vuex stuDY引入vuex 2018-01-02 点击:21 评论:0
- EasyUI的进度条组件代码实现教程 2017-12-27 点击:27 评论:0
- EasyUI的提示框组件代码实现教程 2017-12-27 点击:22 评论:0
- EasyUI的折叠选项卡代码实现教程 2017-12-27 点击:19 评论:0
- EasyUI的选项卡组件代码实现教程 2017-12-27 点击:36 评论:0
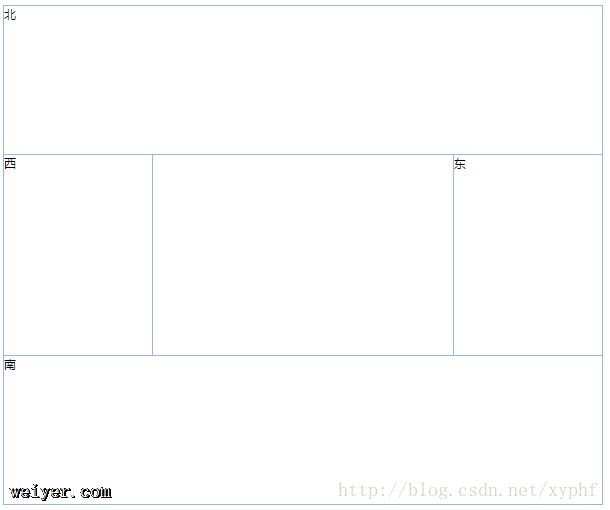
- EasyUI的布局代码教程 2017-12-27 点击:21 评论:0
- HTML中table标签的thead、tboDY、tfoot的作用详解 2017-12-20 点击:56 评论:0
- html开发弹性布局之em的用法解析! 2017-12-18 点击:26 评论:0
上一节我们是直接用 $store.state.count 来访问store状态的,现在我们是想处理一下,然后直接用 count 来调用:第一种方法:用vue的computed计算属...
首先store里面声明getters//声明getters,就是每次count改变时先加上100const getters = {count:function(state){ret...
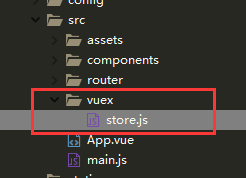
引入vuex1.利用npm包管理工具,进行安装 vuex。在控制命令行中输入下边的命令就可以了。npm install vuex --save2.新建一个vuex文件夹(这个不是必...
加载进度条组件 添加 class=easyui-progressbabodyscript type=text/$(function(){var timer = null;timer...
给元素添加class=easyui-tooltip组件,鼠标移上显示title提示信息body span href=# title=这是一个提示信息 class=easyui-to...
EasyUI的折叠选项卡,添加class=easyui-accordionclosable:true表示该项可删除body p class=easyui-accordion dat...
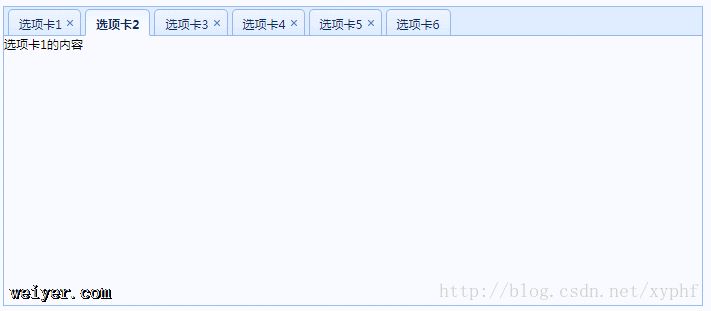
EasyUI的选项卡组件1、给元素加上class=easyui-tabs2、closable:true,表示该选项卡可以删除,closable:false表示给选项不可以删除bod...
EasyUI的布局给外层添加class=easyui-layout属性: region:方向body pclass=easyui-layoutstyle=width: 600px;...
为了让大表格(table)在下载的时候可以分段的显示,就是说在浏览器解析HTML时,table是作为一个整体解释的,使用TBODY可以优化显示。如果表格很长,用tbody分段,可以...
什么是弹性布局?用户的文字大小与弹性布局用户的浏览器默认渲染的文字大小是16px,换句话说,Web页面中body的文字大小在用户浏览器下默认渲染是16px。当然,如果用户愿意他可以...