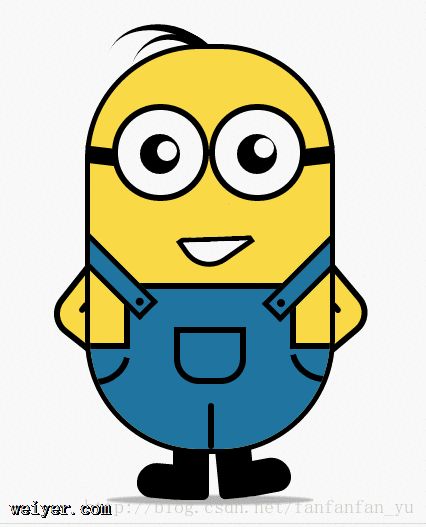
- 纯CSS3画出小黄人并实现动画效果(代码教程) 2017-12-16 点击:44 评论:0
- 前端重置样式,将html元素自带样式清除的代码教程 2017-12-14 点击:29 评论:0
- 怎样让div占据整个页面高度而没有滑条?文本框提示信息如何修改样式? 2017-12-14 点击:126 评论:0
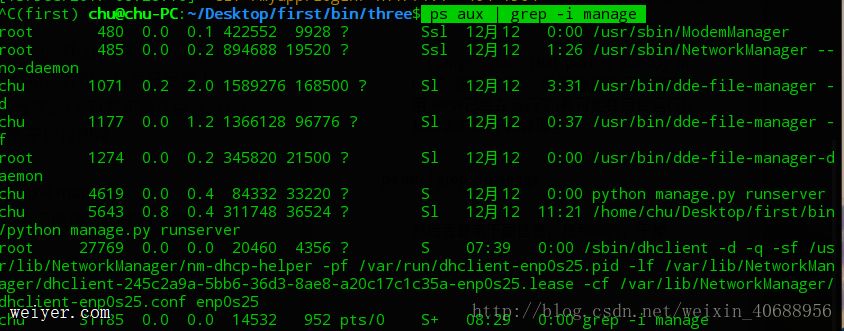
- 如何解决端口号被占用的问题? 2017-12-13 点击:28 评论:0
- 微信分享链接的缩略图和标题(代码实现) 2017-12-12 点击:56 评论:0
- CSS初始化(代码实例) 2017-12-09 点击:33 评论:0
- CSS颜色的定义方式 2017-12-07 点击:38 评论:0
- 弹力球实现教程 2017-11-27 点击:32 评论:0
- 纯css3实现3D轮播 2017-11-20 点击:36 评论:0
- window.onload与$(document).reaDY()的对比讲解 2017-11-20 点击:60 评论:0
下面是最终的效果:首先,还是直接把HTML结构放出来给大家打量打量:p class=wrapper!-- 容器 --p class=littleH!-- 小黄人 --p class...
本文主要是展示前端重置样式,即将html元素自带样式清除。reset.css代码如下:body,p,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,...
1、怎样让p占据整个页面高度而没有滑条?给body设置属性overflow:hidden;2、鼠标变小手?cursor:pointer;3、文本框提示信息(placeholder)...
Django Error: That port is already in use.报这个错,说明端口号已经被占用,servr已经在运行了(有可能在后台运行),找到该进程,干掉掉即...
一、微信内分享在微信内打开链接后,点右上角【】选择【发送给朋友】或【分享到朋友圈】,这种分享方式获取缩略图的方法:方法一:在页面 body 最上方添加 300*300 像素的 im...
CSS初始化(代码实例)腾讯:body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,texta...
background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。这条规则把元素的背景设置为灰色;p{background-color:gray;}页面背景变颜...
弹力球实现教程!doctype htmlhtmlheadmeta charset=utf-8title无标题文档/titlestylebody {margin: 0;padding...
纯css3实现3D轮播!DOCTYPE htmlhtmlheadmeta charset=UTF-8title/titlestyle type=text/cssbody{margi...
jQuery中的$(document).ready()$(document).ready(function(){})也可以简写为$(function(){})$(document)...