- HTML链接如何定义? 2018-05-07 点击:33 评论:0
- 系统通知左右滚动消息特效代码实现 2018-04-06 点击:33 评论:0
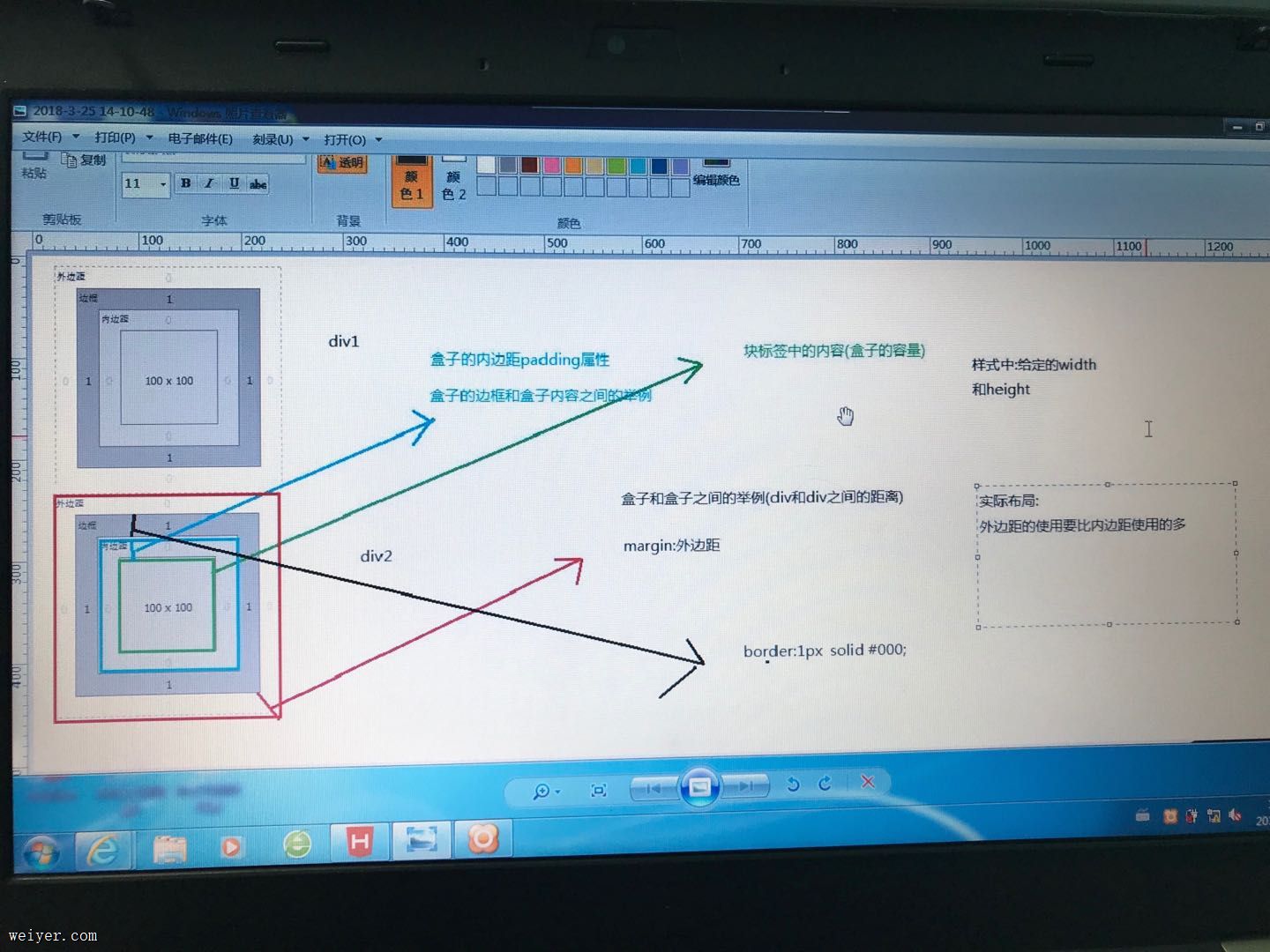
- CSS文本,锚伪类选择器以及盒子模型(代码实例) 2018-04-04 点击:45 评论:0
- 前端实现超链接发送邮件的代码 2018-04-02 点击:28 评论:0
- angular的三级联动代码实现教程 2018-03-31 点击:31 评论:0
- 点击出现弹窗遮罩层的小示例(代码实现) 2018-03-31 点击:58 评论:0
- 前端表单提交方式代码实例 2018-03-30 点击:63 评论:0
- 页面水平居中代码实现 2018-03-30 点击:43 评论:0
- reaDYState的5种状态含义介绍 2018-03-30 点击:54 评论:0
- 前端页面文字对齐小技巧 2018-03-30 点击:72 评论:0
HTML 链接是通过标签 a 来定义的.!DOCTYPE htmlhtmlhead meta charset=utf-8 titleluxuze.com/title /headbo...
系统通知左右滚动消息特效代码实现HTMLHEADTITLE文本特效篇--左右滚动的文本/TITLEmeta charset=utf-8/HEADBODY bgcolor=#fef4...
CSS文本:body{ /*文本颜色属性:color*/color: #f00; /*line-height:行高*/ line-height: 60px; /*letter-sp...
前端实现超链接发送邮件代码!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title邮件/title/headbodya href=m...
angular的三级联动代码实现教程!DOCTYPE htmlhtml ng-app=demoheadmeta charset=UTF-8title/title/headbody ...
点击出现弹窗遮罩层的小示例(代码实现)!DOCTYPE htmlhtmlheadmeta charset=utf-8title鼠标拖拽/titlestyle type=text/c...
前端表单提交方式代码实例!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单提交方式/title/headbodyform ...
页面水平居中代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title居中/titlestylebody{background...
在使用原生的AJAX代码的时候,我们会写出下面的回调:xhr.onreadystatechange = () = {if(xhr.readyState === 4xhr.statu...
前端页面文字对齐小技巧!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleDocument/title/headbody用 户 ...