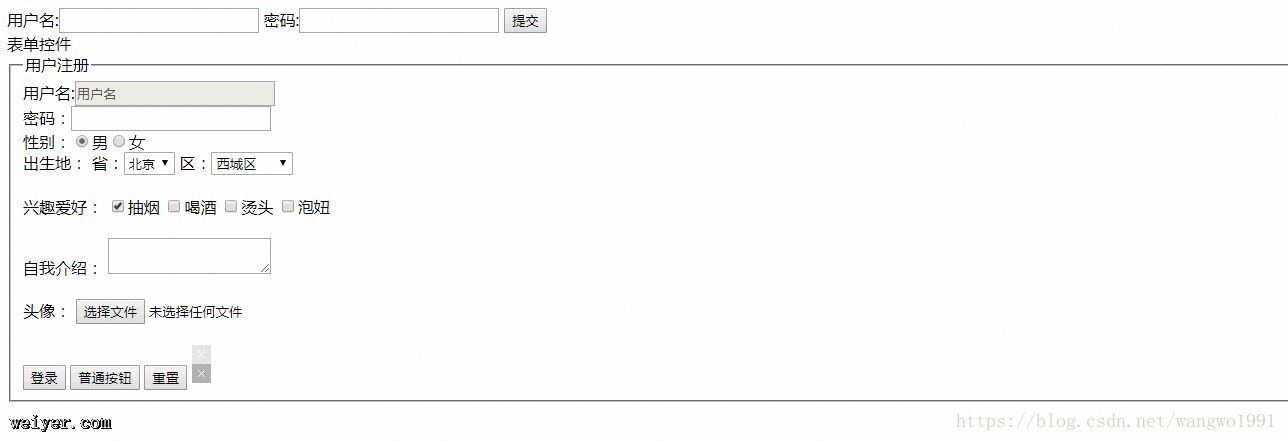
- html表单控件代码实现 2018-06-26 点击:29 评论:0
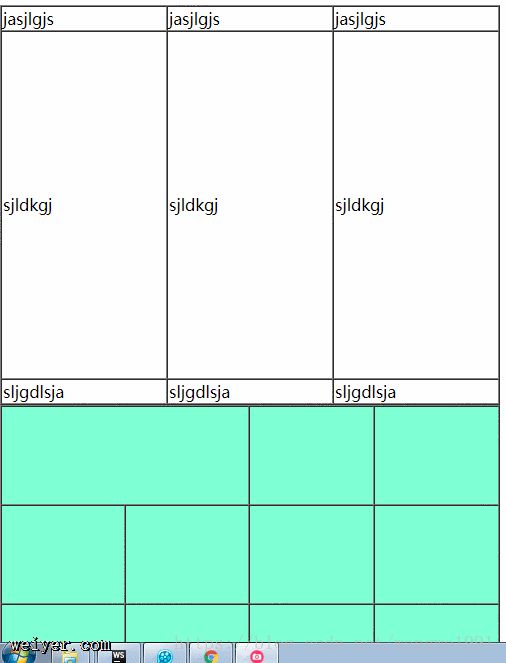
- html单元格的合并代码教程 2018-06-26 点击:49 评论:0
- vue动态路由的简单demo分享 2018-06-14 点击:55 评论:0
- 前端html实现导航栏/鼠标聚焦显示菜单/布局(代码) 2018-06-07 点击:52 评论:0
- 下拉菜单的显示与隐藏功能代码实现讲解 2018-06-07 点击:43 评论:0
- ajax-api详解:常用方法及原生Ajax的使用讲解 2018-06-05 点击:37 评论:0
- 一个购物车页面及功能实现的详细教程 2018-06-05 点击:58 评论:0
- 代码实现:侧边栏弹性滚动广告 2018-06-05 点击:44 评论:0
- 代码实现:Div加速减速 2018-06-05 点击:36 评论:0
- 前端上传pdf文件到阿里云服务器的实现方法 2018-06-02 点击:39 评论:0
html表单控件代码实现!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表单/title/headbody!--action...
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
因为去官方看英文文档 对例子探索了下 所以 自己也写了一个简单的demo:bodyp id=apph1hello/h1p!--dong tai she zhi can shu--r...
来来,整个html代码已经上传了!DOCTYPE htmlhtmlheadmeta charset=utf-8title导航栏与布局/titlestyle type=text/cs...
脚本javascript为:script type=text/$(document).ready(function(){$(.menu-li1a).click(functi...
Ajax:异步的javascript和XML,用于快速创建动态网页的技术,部分数据刷新ajax-api:详解onreadystatechange:检测readState的状...
思路1.给tbody一个id=shopList 当进入购物车时如果有两个商品被勾选了,需要计算出总价钱2.当手动勾选商品时,也要把相应的价格加到总价中去3.给全选添加一个id=ch...
代码实现:侧边栏弹性滚动广告!DOCTYPE htmlhtml head meta charset=UTF-8 title/title /head style body{ma...
代码实现:Div加速减速!DOCTYPE htmlhtml head meta charset=utf-8 / title/title /head style body{ma...
一 需求上传pdf文件到阿里云服务器二 代码html:span style=font-family:SimHei;p class=modal-body form id=upload...