- Cannot find moDUle 'webpack/schemas/WebpackOptions.json'问题如何解决? 2018-05-15 点击:121 评论:0
- 结合react-reDUx来介绍bindActionCreators 2018-05-11 点击:42 评论:0
- npmERR!enoentThisisrelatedtonpmnotbeingabletofindafile.问题解决办法 2018-05-09 点击:78 评论:0
- Devextreme ScheDUler扩展拖动选择时间功能(代码教程) 2018-05-09 点击:76 评论:0
- reDUce()方法和map()方法实例分析 2018-04-25 点击:42 评论:0
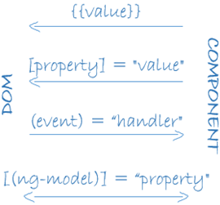
- Angular学习教程之架构 2018-04-25 点击:50 评论:0
- reDUx中间件之reDUx-thunk的概念及用法 2018-04-17 点击:59 评论:0
- Webpack3引入font-awesome(SCSS)报错如何解决? 2018-04-16 点击:39 评论:0
- 百度地图只显示道路,不显示建筑的实现方法 2018-04-12 点击:519 评论:0
- react-reDUx的使用实例讲解 2018-04-08 点击:39 评论:0
Cannot find module webpack/schemas/WebpackOptions.json问题如何解决?查了好多资料,没找到解决办法,原来只要npm instal...
在这里我们结合react-redux来介绍bindActionCreators。在react中使用redux时,通常我们会使用react-redux库。那么为什么我们执行conne...
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...
Devextreme Scheduler 扩展拖动选择时间功能(代码教程)data: meeting(会议)resourcesData: resource(如房间)date: sc...
reduce()方法和map()方法实例分析var kvArrays = [{key: 1, value: 10,me:3},{key: 2, value: 20,me:2},{k...
angular核心:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。模块/moduleNgModule是一...
redux的核心概念其实很简单:将需要修改的state都存入到store里,发起一个action用来描述发生了什么,用reducers描述action如何改变state tree ...
报错信息:ERROR in ./node_modules/css-loader??ref--1-2!./node_modules/sass-loader/lib/loader.js...
在使用百度地图开发中,一般都会默认显示各种公园,建筑物之类.那么,如何只显示自己开发需要的呢?先在https://developer.baidu.com/map/custom/这个...
在没有使用react-redux时store实例有一个私有变量_statestate = store.getState()得到的是_state经过序列化在变成json对象,JSON...