- 苏宁联手百度 三年内普及末端配送无人驾驶技术_科技_环球网 2018-07-04 点击:47 评论:0
- 前后端分离项目的跨域问题解决方案分享 2018-06-26 点击:38 评论:0
- angular装饰器与Webpack安装及使用教程 2018-06-26 点击:70 评论:0
- vue-cli创建项目目录结构解释列表说明 2018-06-26 点击:42 评论:0
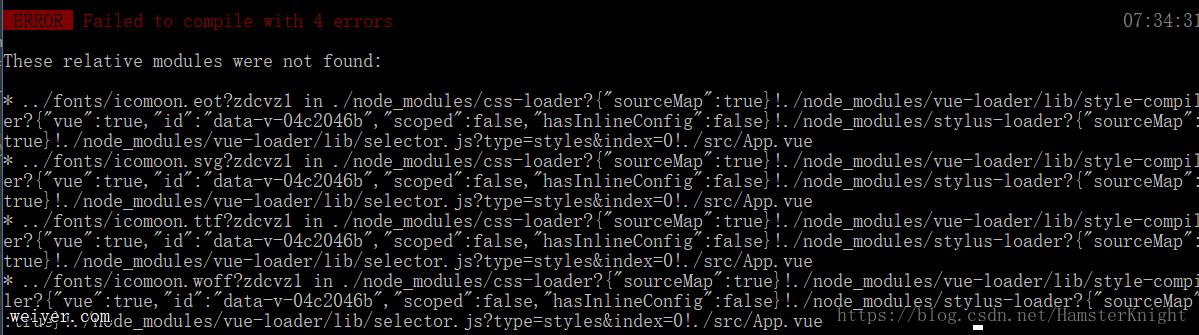
- vue学习笔记之饿了么项目引入icon字体文件出错的原因和解决办法 2018-06-21 点击:55 评论:0
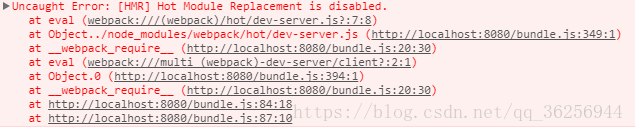
- 遇到Hot MoDUle Replacement is disabled问题的解决办法 2018-06-14 点击:63 评论:0
- 为什么说nlohmann json比rapidjson好用? 2018-06-08 点击:43 评论:0
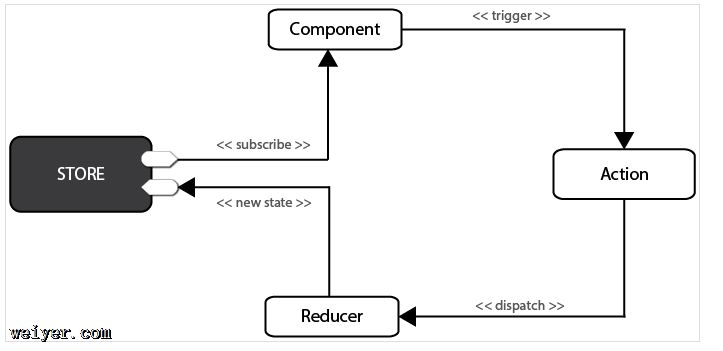
- ReDUx基本语法实例介绍 2018-06-02 点击:59 评论:0
- 修改eclipse字体暨大web项目虚拟路径步骤教程 2018-06-02 点击:46 评论:0
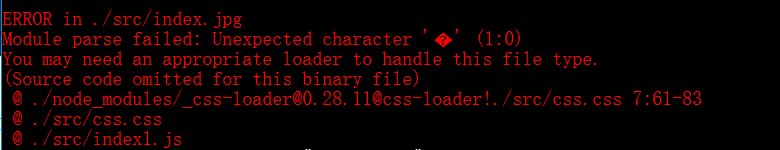
- webpack4.x打包图片时报错如何解决? 2018-05-17 点击:260 评论:0
7月4日,百度AI开发者大会Baidu Create 2018在北京国家会议中心召开。在大会智能驾驶论坛上,苏宁物流与百度自动驾驶事业部联合宣布,将加速落地物流自动驾驶技术,在20...
跨域问题是前后端分离项目的典型问题之一,前端采用vue-cli新建的项目运用接口代理来实现跨域处理一、在vue项目中config/index.js文件中module.exports...
1、安装webpack,要在你自己的项目工程目录下,(在cmd环境下)执行以下命令:结果会产生一个node_modules文件夹,下面有N多目录和文件。(npm init)初始化项...
vue-cli创建项目目录结构解释 文件/文件夹 解释 build和config webpack配置相关的文件;将来利用中间件实现两个不同于之间的转发,需要配置。 nod...
在学习vue饿了么demo过程中,引入icon字体文件时,出现modules没被找到的错误,从错误来看应该是文件路径不对,但是如下图所示icon字体文件已经使用了相对路径文件目录结...
随手创建了个webpack项目,webpack-dev-server运行成功,到浏览器里发现有下面的错误Uncaught Error: [HMR] Hot Module Repla...
在TEST_CLASS(NlohmannJson)测试ok,能很方便的生成和解析jsonFileEx::Dump(o.dump(4), d:/t.json);//dump(4)是p...
一.Redux1.什么是ReduxRedux是专注于状态管理,单一状态 ,单向数据流处理.在Redux中,所有的数据(比如state)被保存在一个被称为store的容器中在一个应用...
打开Window的Preferences,按图示操作。效果如图:双击Tomcat,选择Modules,点击Add Web Module...填写要修改的路径,我添加了Hello。效...
ERROR in ./src/index.jpgModule parse failed: Unexpected character(1:0)You may need an appr...