- css超文本隐藏的代码教程 2018-06-14 点击:34 评论:0
- event.srcElement获得引发事件的控件(表单)代码实例讲解 2018-06-07 点击:36 评论:0
- 简易的贪吃蛇小游戏代码实现 2018-06-05 点击:45 评论:0
- CSS响应式布局实例 2018-06-02 点击:31 评论:0
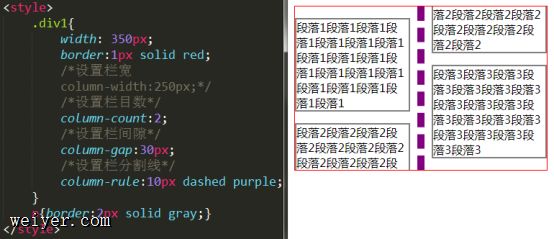
- css3多栏布局实例讲解 2018-06-02 点击:52 评论:0
- 数组去除重复的代码实现教程 2018-05-31 点击:43 评论:0
- 介绍下XML文件中的DTD 2018-05-31 点击:39 评论:0
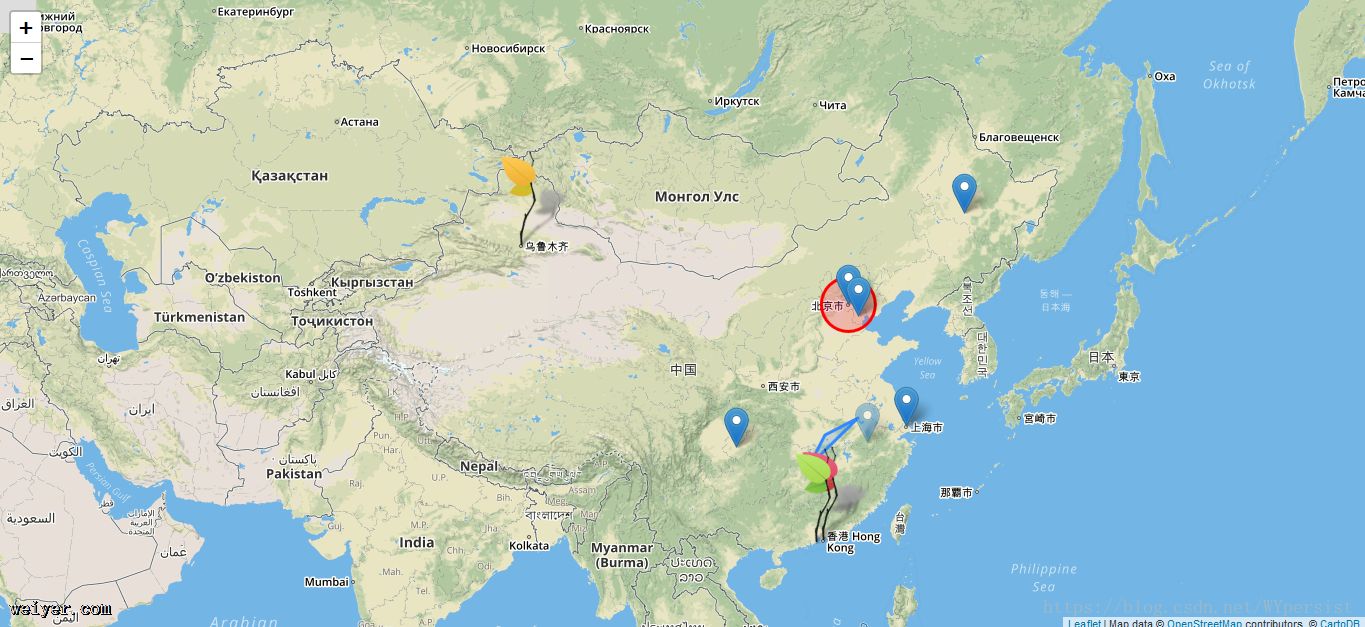
- leaflat 创建地图的例子(代码分析) 2018-05-28 点击:66 评论:0
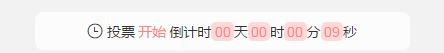
- 用代码实现倒计时活动效果 2018-05-25 点击:45 评论:0
- 二级联动的下拉列表代码实现教程 2018-05-22 点击:49 评论:0
1.内容是单行时!DOCTYPE htmlhtmlheadtitle/titlemeta charset=utf-8style type=text/css*{padding: 0;...
event.srcElement获得引发事件的控件(表单)代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//...
简易的贪吃蛇小游戏代码实现htmlhtmlhead lang=enmeta charset=UTF-8title贪吃蛇titlescriptfunction Map(){this....
使用CSS3的 Media Query 查询1.外链方式只有当屏幕宽度 = 480px 时,才会加载这个CSS文件。2.内嵌方式@media screen and (min-wid...
主要属性:1、栏宽度属性column-width设定分栏布局中一个栏的宽度值;实际宽度会根据外层盒子的宽度有所调整(可能变大)。2、栏数量属性column-count设定分栏布局中...
数组去除重复的代码实现教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wid...
DTD一般是与XML配套使用,主要用于约束XML。DTD的声明方式分为内部声明与外部声明内部声明的格式是!DOCTYPE 根元素 [!ELEMENT 根元素 (元素1,元素2)!E...
leaflat 创建地图的例子。代码如下:!DOCTYPE htmlhtmlheadtitleleaflet/titlemeta charset=utf-8link rel=sty...
用代码实现倒计时活动效果 htmlp class=status-line id=time-state /p部分样式status-line {width: 90%;backgro...
二级联动的下拉列表代码实现教程!DOCTYPE htmlhtmlheadtitle二级联动下拉列表/titlemeta charset=utf-8/headbodyform nam...