- jqGrid添加超链接的方法教程 2018-06-29 点击:29 评论:0
- BOM scroll系列使用讲解 2018-06-29 点击:89 评论:0
- 前端学习之HTML标签的使用 2018-06-28 点击:42 评论:0
- 分享一下css图像拼合技术 2018-06-26 点击:60 评论:0
- 教你如何用CSS实现与父元素的高度宽度比成比例的效果 2018-06-26 点击:100 评论:0
- max-wiDTh和wiDTh之间的区别介绍 2018-06-26 点击:35 评论:0
- Tab切换之面向对象实例教程 2018-06-26 点击:23 评论:0
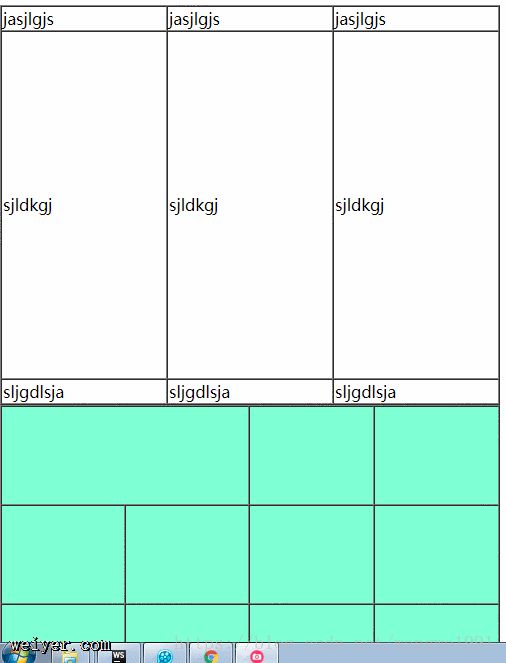
- html单元格的合并代码教程 2018-06-26 点击:50 评论:0
- CSS按钮的实现教程(代码实例) 2018-06-21 点击:21 评论:0
- Ext一键复制代码实现 2018-06-14 点击:34 评论:0
我们可以先在colmodel中添加数据{name:providerId,search:false,index:providerId, width:30,sortable: fals...
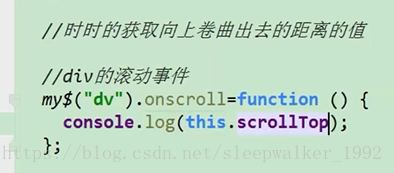
scrollWidth:元素中内容的实际的宽(不包括边框),如果元素中内容很少或没有内容就是元素的宽。scrollHeight:元素中内容的实际的高(不包括边框),如果元素中内容很...
1、title标签headtitle网页的标题/title/headtitle网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容。...
图像拼合就是单个图像的集合。有许多图像的网页可能需要很长的时间来加载和生成多个服务器的请求。使用图像拼合会降低服务器的请求数量,并节省带宽。img.home{width:46px;...
教你如何用CSS实现与父元素的高度宽度比成比例的效果item 元素的 CSS 定义如下:.item {float: left;margin: 10px 2%;width: 21%;...
max-width和width之间的区别介绍width为宽度max-width为最大宽度如果设置了width,那宽度就定死了而设置了max-width,实际宽度可以在0~max-w...
Tab切换之面向对象实例教程!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttps://www.w3.or...
html单元格的合并代码教程!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title表格结构介绍/title/headbodytab...
基本按钮样式!DOCTYPE htmlhtmlheadtitle自学教程(如约智惠.com)/titlemeta charset=utf-8style.button {backgr...
1. Ext 3.4new Ext.Window({title : 支付链接,layout : fit,height : 300,width : 300,items:[{name:...