- 评分表自动刷新功能代码实现教程 2018-05-17 点击:26 评论:0
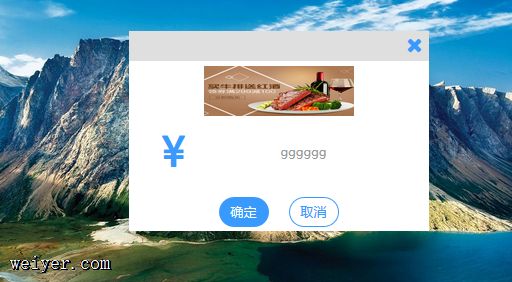
- 教你怎么用javascript+css写一个自定义消息框 2018-05-15 点击:38 评论:0
- CSS常见布局->多列布局(定宽+自适应)实例教程(二) 2018-05-15 点击:49 评论:0
- CSS常见布局之->多列布局(定宽+自适应)代码实现 2018-05-14 点击:66 评论:0
- 封装弹窗并模拟confirm方法代码实现 2018-05-11 点击:58 评论:0
- 浏览器打印分页功能展示的详细代码实现教程 2018-05-11 点击:48 评论:0
- 编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现) 2018-05-11 点击:44 评论:0
- 前端页面用代码实现图片由远及近的效果 2018-05-10 点击:42 评论:0
- 前端开发之用代码实现遮罩效果 2018-05-09 点击:51 评论:0
- npmERR!enoentThisisrelateDTonpmnotbeingabletofindafile.问题解决办法 2018-05-09 点击:78 评论:0
评分表自动刷新功能代码实现教程!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//ENhtmlheadmeta htt...
本消息框需要jQuery库的支持css代码:/*弹窗的主体*/.ta_main{width: 100%;height: 100%;background: rgb(57,154,25...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
使用flex (1)原理、用法原理:通过设置CSS3布局利器flex中的flex属性以达到多列布局。用法:先将父框设置为display:flex,再设置左框flex:1,最后设置左...
代码如下!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=width=device...
浏览器打印分页功能展示的详细代码实现教程HTMLHEADTITLEprint/TITLEmeta http-equiv=content-type content=text/html...
编写函数,通过函数将后台返回的毫秒数转化为小时:分钟:秒的形势(代码实现)function MillisecondToDate(msd) {var time = parseFloa...
前端页面用代码实现图片由远及近的效果代码:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport con...
前端开发之用代码实现遮罩效果!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8meta name=viewport content=wi...
一、问题描述运行sudo npm install color-name出现如下错误:npm ERR! path /root/blog/node_modules/color-name...