- 通过手机拍照分析门店货架表现,AI公司「ImageDT」获红杉领投千万元级A轮融资 2018-07-17 点击:86 评论:0
- 使用CSS控制HTML页面,以及控制页面的各种方法讲解 2018-07-14 点击:107 评论:0
- 移动端横向可滑动bavbar的代码实现 2018-07-11 点击:57 评论:0
- 前端下拉选择框html、ts或js实例讲解 2018-07-11 点击:92 评论:0
- html页面嵌入模板html模板的代码教程 2018-07-11 点击:44 评论:0
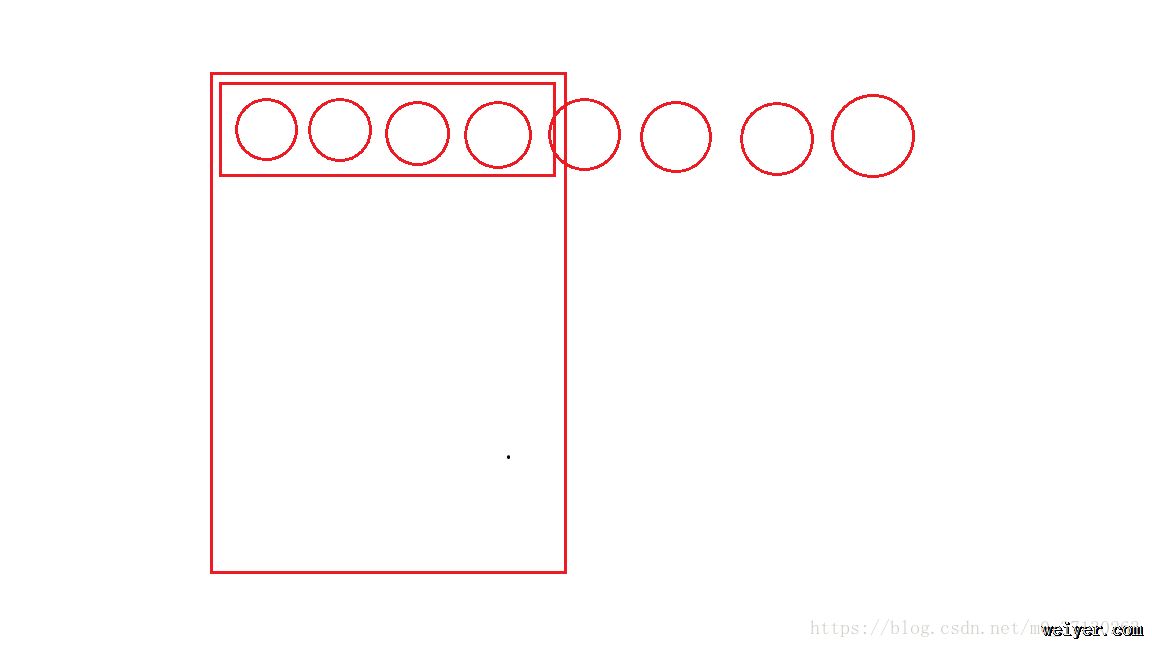
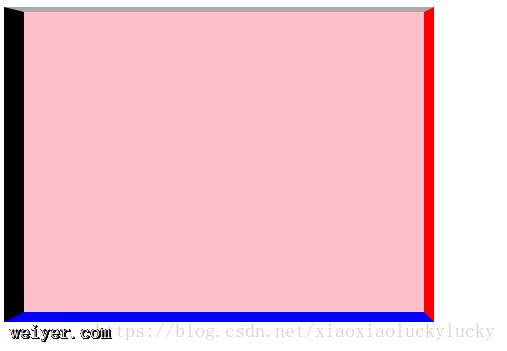
- 两种利用canvas画边框不一样的矩形的方法 2018-07-11 点击:116 评论:0
- mui实现侧滑菜单及主体部分上下滑动的代码实例教程 2018-07-11 点击:52 评论:0
- CSS+DIV技巧两则(居中,高度自适应) 2018-07-10 点击:44 评论:0
- 兼容 IE,Firefox 的图片自动缩放的CSS 2018-07-10 点击:45 评论:0
- 自动修改像素比教程 2018-07-06 点击:48 评论:0
原标题:通过手机拍照分析门店货架表现,AI公司「ImageDT」获红杉领投千万元级A轮融资36氪获悉,AI商业服务公司 ImageDT(图匠数据)已完成千万元级A轮融资,由红杉资本...
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD...
移动端横向可滑动bavbar的代码实现1.例子父元素{width: 100%;height: 3.5rem;overflow-x: scroll;white-space: nowr...
html:!--label--!--select class=form-control style=width: 164px;height:34px;ng-model=errorT...
html页面嵌入模板html模板的代码教程 iframe width=100% height=225px src=/search/frameDisplay_searchTop.ac...
需求:用canvas画一个边框样式不一样的矩形方法一:简单粗暴,直接用canvas填充矩形,给canvas标签设置样式即可。(推荐)!DOCTYPE htmlhtmlheadtit...
mui实现侧滑菜单及主体部分上下滑动的代码实例教程!DOCTYPE htmlhtmlheadmeta charset=utf-8meta name=viewport content...
怎样使一个层水平居中于浏览器中style type='text/css'!-- div { position:absolute; left:50%; margin:0 0 0 -1...
一直以来有个很头疼的问题困扰着我,那就是图片缩放的问题,写到 JS 里面吧,不太容易修改。写到 CSS 里面吧,IE 6 又不支持max-width,今天用了很久时间终于解决了这个...
scriptvar pixelRatio = 1/window.devicePixelRatio;document.write(meta name = viewport conte...