- html注册失败跳转页面 2017-06-17 点击:43 评论:0
- CSS3基础简介 2017-05-11 点击:42 评论:0
- 二级导航 2017-04-12 点击:55 评论:0
- 两种盒模型——W3C标准盒模型和IE盒模型 2017-03-28 点击:30 评论:0
- jquery实现图片轮播_淡入淡出 2017-03-21 点击:33 评论:0
- CSS学习笔记(五)--CSS3 2017-03-21 点击:39 评论:0
- 模仿百度首页 2017-03-18 点击:58 评论:0
- JS编程开发学习 2017-03-16 点击:33 评论:0
- css之页面布局的w3C盒子模型 2017-03-09 点击:26 评论:0
- 前端技能练习:call和apply 2017-02-25 点击:32 评论:0
?xml version=1.0 encoding=GB18030 ?!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Frameset//EN...
CSS3简介?CSS3完全向下兼容。 ?增加了许多新的模块。 选择器、盒模型、背景和边框、文字特效、2D/3D转换、动画、多列布局、响应式布局 ?W3C中CSS3规范仍在开发。但现...
二级导航!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtm...
原来存在两种盒模型,W3C标准盒模型和IE盒模型。两者盒模型下计算元素的宽高不一致,为了实现统一,采取的方法是避免触发IE盒模型,使用声明就可以避免。下面我们来看看两者的区别。W3...
jquery实现图片轮播_淡入淡出!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w...
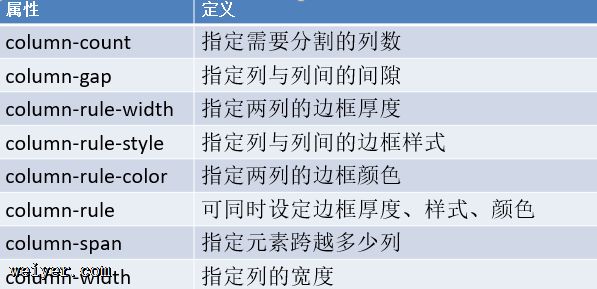
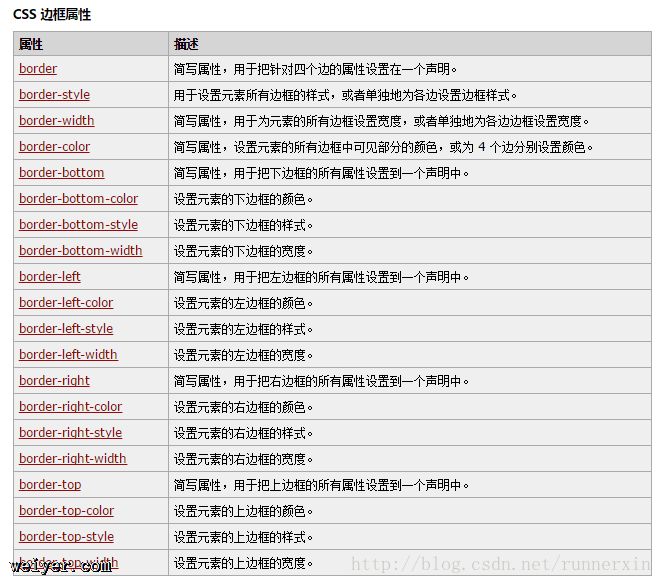
CSS学习笔记(五)--CSS3CSS边框CSS3新属性:CSS背景CSS3新属性:CSS 文本效果CSS3 文本阴影:text-shadow: 5px 5px 5px #FF00...
模仿百度首页,自己联系前端开发做的一些小网页,第一个是模仿的百度首页。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional...
JS编程开发学习。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR...
css之页面布局的w3c盒子模型,基本的盒子模型width hight border padding margin!DOCTYPE htmlhtmlheadmeta charset...
call()方法和apply()方法,在上层应用中用的不是很多,但在底层写JS框架的时候却常常看到。在W3C网上研究这两个方法的时候,看到一个词语,叫对象冒充,这个概念本人觉得还是...