- 使用shaderMaterial实现环境光与漫反射光 2017-02-25 点击:37 评论:0
- CSS3新功能总结-收集自W3C 2017-02-24 点击:38 评论:0
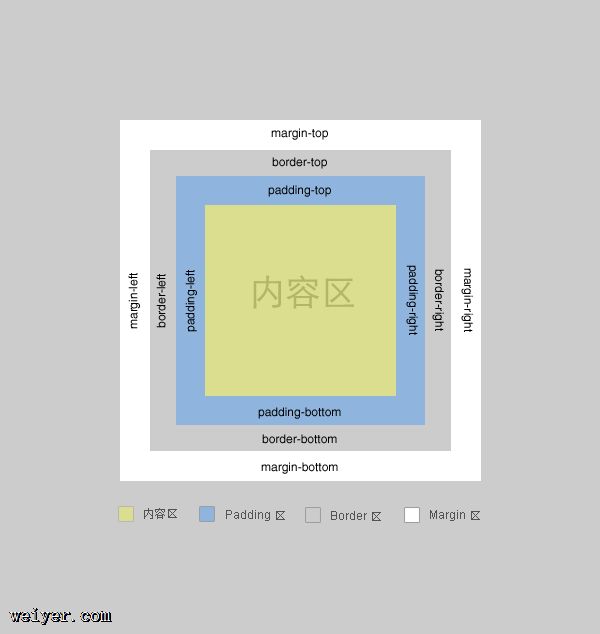
- cssIE6和W3C盒子定义区别 2017-02-24 点击:29 评论:0
- text-align:justify实现两端对齐文本的效果 2017-02-24 点击:59 评论:0
- 使用XMLHttpRequest实现Ajax 2017-02-15 点击:39 评论:0
- 情人节炫酷表白神器 2017-02-13 点击:33 评论:0
- 导航中的中英文切换 2017-02-07 点击:26 评论:0
- ie8不支持fixed以及jquery版本问题 2017-01-25 点击:31 评论:0
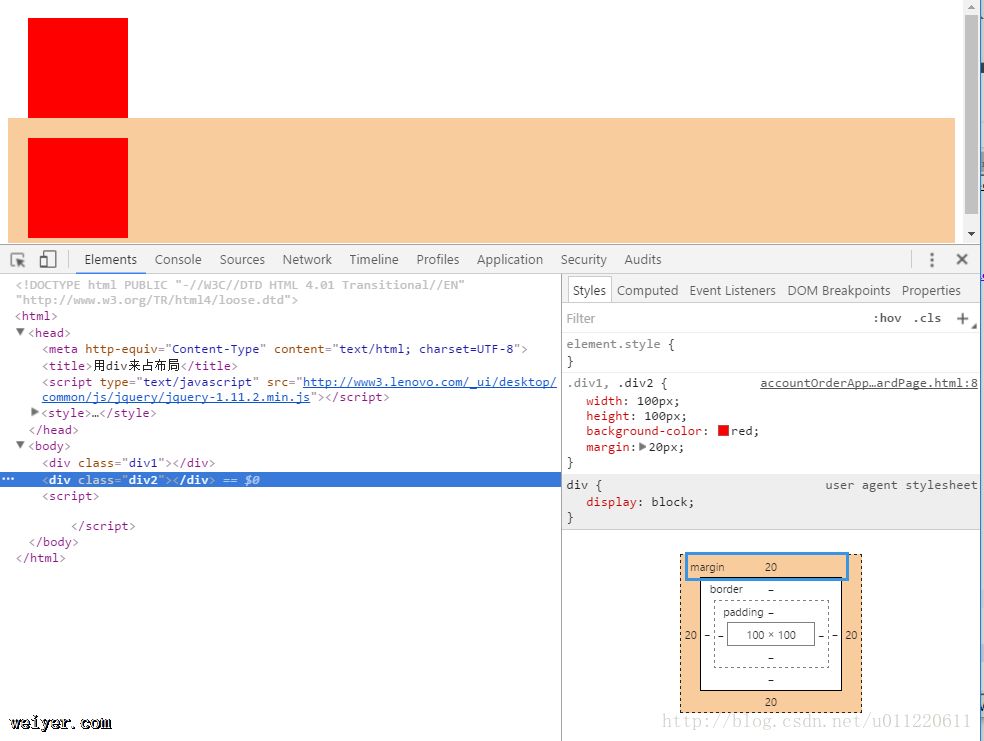
- margin层叠情况,及表现 2017-01-20 点击:42 评论:0
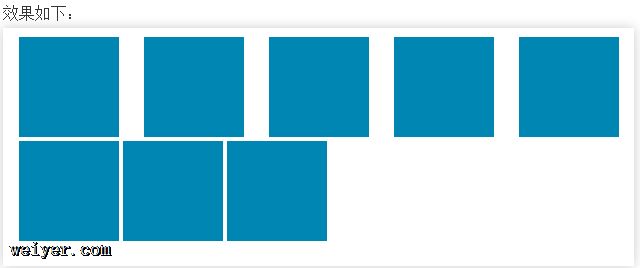
- css3弹性伸缩布局 2017-01-16 点击:42 评论:0
上次咱们使用shaderMaterial实现纹理贴图,之后进一步拓展,在之前的基础上加上平行光与漫反射光的效果。代码如下:!DOCTYPE html PUBLIC -//W3C//...
CSS3 被划分为模块。 其中最重要的 CSS3 模块包括:选择器框模型背景和边框文本效果2D/3D 转换动画多列布局用户界面边框 属性 描述 CSS border-imag...
cssIE6和W3C盒子定义区别,盒子模型(Box Model)是 CSS 的核心,现代 Web 布局设计简单说就是一堆盒子的排列与嵌套,掌握了盒子模型与它们的摆放控制,会发现再复...
W3C 上的解释:justify 可以使文本的两端都对齐在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等为了两端对齐,有...
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准。开发时用XMLHttpRequest对象的并不多,这个小案例只是演示以便于了解。1.XM...
!DOCTYPE html PUBLIC -//W3C//DTDXHTML 1.0 Transitional//ENhttps://www.w3.org/TR/xhtml1/DTD...
!DOCTYPE html PUBLIC -//W3C//DTDXHTML 1.0 Transitional//ENhttps://www.w3.org/TR/xhtml1/DTD...
ie8不支持fixed以及jquery版本问题ie8不支持fixed在代码头部加上2行代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Tr...
1.上下/左右相邻的普通元素margin,不是两者相加之和,而是取最大值,这个现象叫做margin重叠。!DOCTYPE HTML PUBLIC -//W3C//DTD HTML ...
css3提供了一种崭新的布局方式:Flexbox布局,即弹性伸缩布局模型(Flexible Box)该布局目前处于W3C的草案阶段,分为旧版本、新版本、新旧混合版本三个版本一、旧版...