- CSS简介、CSS的使用方式、常用的尺寸单位 2017-11-20 点击:59 评论:0
- html-transform+onmouseover代码实例 2017-11-06 点击:19 评论:0
- webkit-animation代码实例 2017-11-06 点击:27 评论:0
- html仿百度搜索页面效果 2017-11-06 点击:35 评论:0
- html+css实现页面介绍文章效果 2017-11-06 点击:37 评论:0
- CORS详细使用介绍及CORS内部机制 2017-10-23 点击:58 评论:0
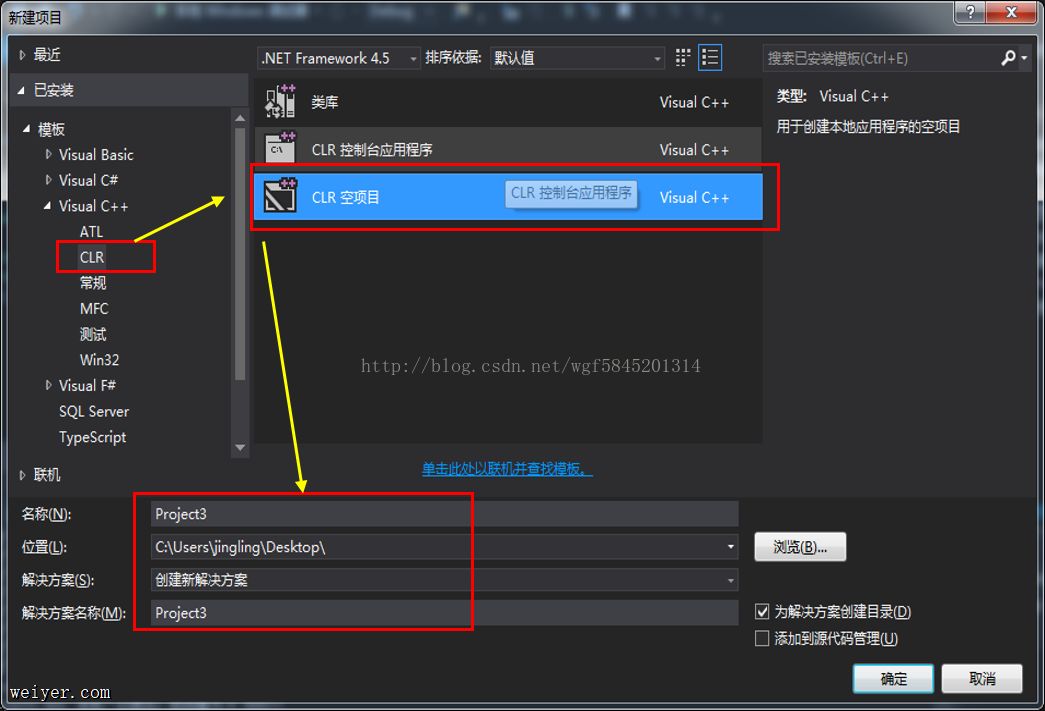
- VS2013C++/CLRWinForm之一编写Windows窗体应用程序 2017-10-08 点击:51 评论:0
- css布局技巧之流动布局实战示例(腾讯软件首页案例) 2017-09-29 点击:40 评论:0
- 淘宝放大镜代码实例 2017-09-27 点击:41 评论:0
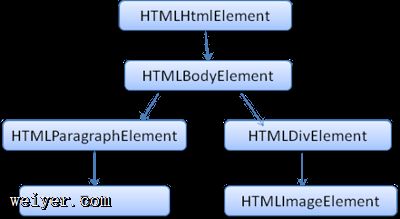
- 浏览器工作原理(四):HTML解析器HTMLParser 2017-09-25 点击:108 评论:0
1. CSS简介CSS(Cascading Style Sheets),即层叠样式表。CSS可以快速维护页面元素(如表格、文本、链接、图像等)的样式(如宽度、高度、字体、字号、颜色...
html-transform+onmouseover代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN ...
webkit-animation代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://ww...
html仿百度搜索页面效果代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3....
html+css实现页面介绍文章效果!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www....
CORS是一个W3C标准,全称是跨域资源共享(Cross-origin resource sharing)它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了...
一 . 众所周知,WinForm需要.NET的支持。因此我们需要建立一个CLR空项目,步骤如下:1. 新建项目 文件项目CLR空项目②结果二. 添加WinForm头文件:①右键点击...
css布局技巧之流动布局实战示例(腾讯软件首页案例)。!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN htt...
淘宝放大镜代码实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/...
浏览器工作原理(四):HTML解析器HTMLParser,HTML解析器的工作是将html标识解析为解析树。HTML文法定义(The HTML grammar definition...