- 盒子模型作业(代码实例) 2018-01-18 点击:33 评论:0
- css的定位实例 2018-01-18 点击:38 评论:0
- CSS3Calc()属性的使用详情 2017-12-18 点击:51 评论:0
- HTML开发入门教程之基本标签解析 2017-12-16 点击:33 评论:0
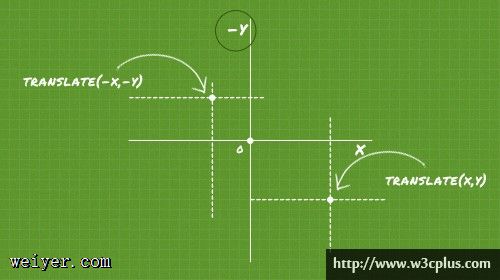
- CSS3变形之2D变形解析 2017-12-16 点击:63 评论:0
- (html)全局属性解析 2017-12-13 点击:21 评论:0
- 键位对应的数字以及倒序排列的代码示例 2017-11-24 点击:34 评论:0
- 获取鼠标位置,以及字体样式的方法 2017-11-24 点击:60 评论:0
- CSS美化网页元素的代码实例 2017-11-22 点击:57 评论:0
- 点击按钮复制文本框内容(代码实现) 2017-11-21 点击:52 评论:0
盒子模型作业(代码实例)!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org...
css的定位实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size和widt...
!DOCTYPE html!--文档声明--!--告诉浏览器这是一个HTML5的文档,请按照HTML5的方式来解析--1993 1998 浏览器大战W3C世界万维网联盟 IE,谷歌...
CSS3变形介绍2012年9月,W3C组织发布了CSS3变形工作草案。CSS3变形是一些效果的集合,比如平移、旋转、缩放和倾斜效果,每个效果都被称作为变形函数(Transform ...
!--accesskey激活元素的快捷键:--!--title(IE/Firfox/Opera/Safari/W3C支持)--p title=baidu我的主页/p !--tabi...
主要代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/xhtm...
翻看了很久百度,库之类的,找了一些常用的字体样式整合了很久,做了个小页面。主要代码!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transi...
CSS美化网页元素的3个代码教程1、!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w...
点击按钮复制文本框内容(代码实现)!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN https://www.w3.org/...