- ES6中的promise对象 2017-03-10 点击:58 评论:0
- 知识普及之CSS: body{font-size: 62.5%;}这种写法为什么??? 2016-05-07 点击:44 评论:0
- 《CSS3实战》笔记--多列布局 2016-04-29 点击:45 评论:0
- CSS设计指南--HTML标记与文档结构 2016-04-28 点击:46 评论:0
- HTML小知识点积累 2016-04-07 点击:30 评论:0
- DOM基础及DOM操作HTML 2015-07-22 点击:45 评论:0
- CSS盒子模型 2015-06-15 点击:34 评论:0
- XML与CSS结合 2013-04-03 点击:22 评论:0
- 何为XHTML?? 2007-01-08 点击:30 评论:0
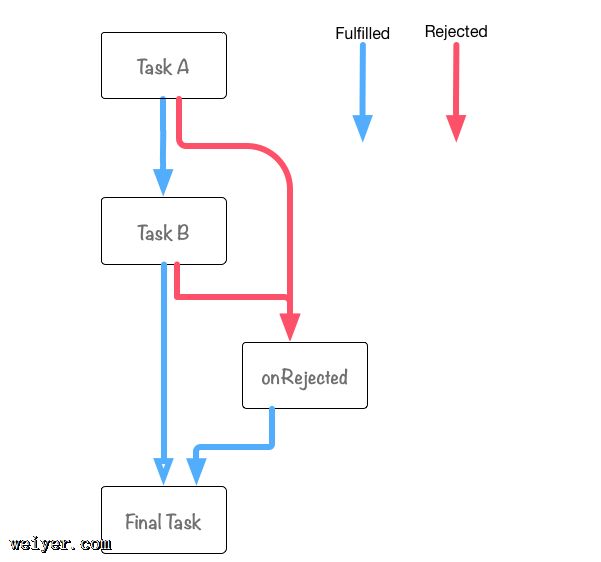
ES6中的promise对象,介绍一下Promise??在ES6中原生提供了 Promise 对象。所谓 Promise,就是一个对象,用来传递异步操作的消息。它代表了某个未来才会...
在网页设计中我们经常看见body{font-size: 62.5%;}这样的设置,为什么偏偏是62.5%呢?这主要是为了方便em与px相互转换,em的初始值为1em=16px,显然...
??多列布局适合纯文字版式设计,如报纸内和杂志类网页布局,不适合做网页结构布局。灵活使用多列布局特性,可以实现在多列中显示文字和图片,从而节省大量的网页空间。如果网页上的文字很长,...
1.1 HTML标记基础1.1.1 文本用闭合标签??闭合标签的基本格式如下:标签名文本内容标签名/标签名 属性_1=属性值 属性_2=属性值文本内容1.1.2 引用内容用自闭合标...
1.如何让heigth:100%起效???有时候我们设置heigth;100%,想让当前控件铺满整个屏幕,但是很少情况下这个属性能达到我们想要的效果,这是为什么呢???而根据W3C...
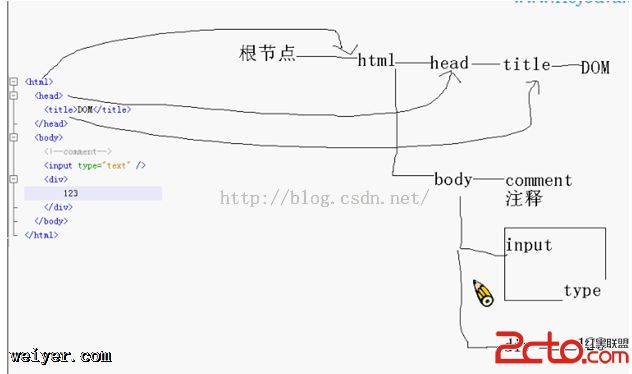
??文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口。DOM可以以一种独立于平台和语言的方式访问和修改一个...
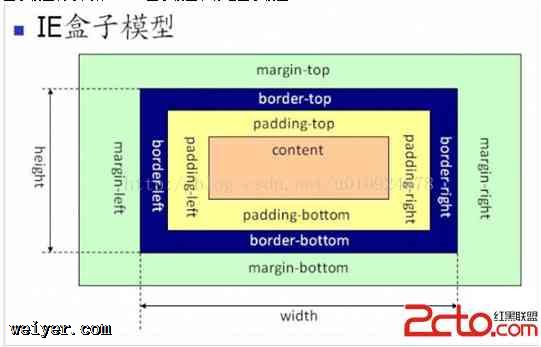
??今天来给大家详细剖析一下盒子模型。盒子的构成:内容(content)、填充(padding)、边框(border)、边界(margin)。盒子模型既然说是盒子模型,那么可以猜到...
CSS可以控制HTML的样式,也可以控制XML的样式student.xml?xml version=1.0 encoding=GB2312??xml-stylesheet type...
前言: 现在都讲究标准建站,而标准建站使用的技术主要是XHTML+CSS,而现在我们普遍使用的是HTML代码,那么我该如何转换呢?以及HTML和XHTML有什么不同呢?在这个教程...