- CSS基础之hover实用实例 2017-12-13 点击:27 评论:0
- WEB开发入门知识讲解 2017-12-07 点击:43 评论:0
- vue通过下拉框组件了解Vue中父子组件通讯 2017-12-06 点击:53 评论:0
- 基于mint-ui的移动小应用开发案例 2017-11-30 点击:43 评论:0
- 用rem开发响应式设计进行移动WEB开发教程 2017-11-29 点击:32 评论:0
- WEB前端知识讲解之块元素与内联元素 2017-11-24 点击:46 评论:0
- 使用vue+webpack的多页面框子介绍 2017-11-17 点击:43 评论:0
- html开发教程之XSS学习 2017-11-17 点击:45 评论:0
- CSS3开发基础知识学习 2017-11-17 点击:56 评论:0
- html音乐播放器开发教程 2017-11-16 点击:41 评论:0
这里结合了以前的很多知识,做出一个不错的实例:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyl...
WEB开发入门1.1 引入之前的程序:JAVA桌面程序,控制台控制,socket gui界面,JavaSE规范现在和以后:JavaWEB程序,浏览器控制,JavaEE规范1.2 软...
vue通过下拉框组件了解Vue中父子组件通讯,本文主要通过写一些vue组件的小例子,然后认识到vue中的一些知识,让大家都学会vue框架的使用。 了解父子组件的通信,使vue组件化...
之前学习vue的知识期间,自己写了一个基于mint-ui的移动小应用,主要是将vue相关的知识串联起来一起使用,形成一个开发体系。项目包含的知识点如下:基于vue-cli的脚手架项...
效果rem与em区别先讲一个基础知识点em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在我们多次使用时,就会带来无法预...
1.块级元素1)块元素一般独自占据一行,可以设定元素的宽和高。2)块级元素一般是其他元素的容器,可以容纳块级元素和行内元素.3)可设置4个方向的padding和margin值。4)...
使用vue+webpack的多页面框子介绍,首先,要大概知道webpack是什么,webpack的插件都是做什么用的,vue是什么,然后看完之后也可以去补充一下这些方面的知识。第一...
一、基础知识:1.学习前需要先掌握HTML,Javascript,php(或者asp)。不需要精通,能看懂网页代码并且简单能进行简单编辑就好了。2.需要自己去理解Cookies的原...
CSS3开发基础知识学习,目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。优...
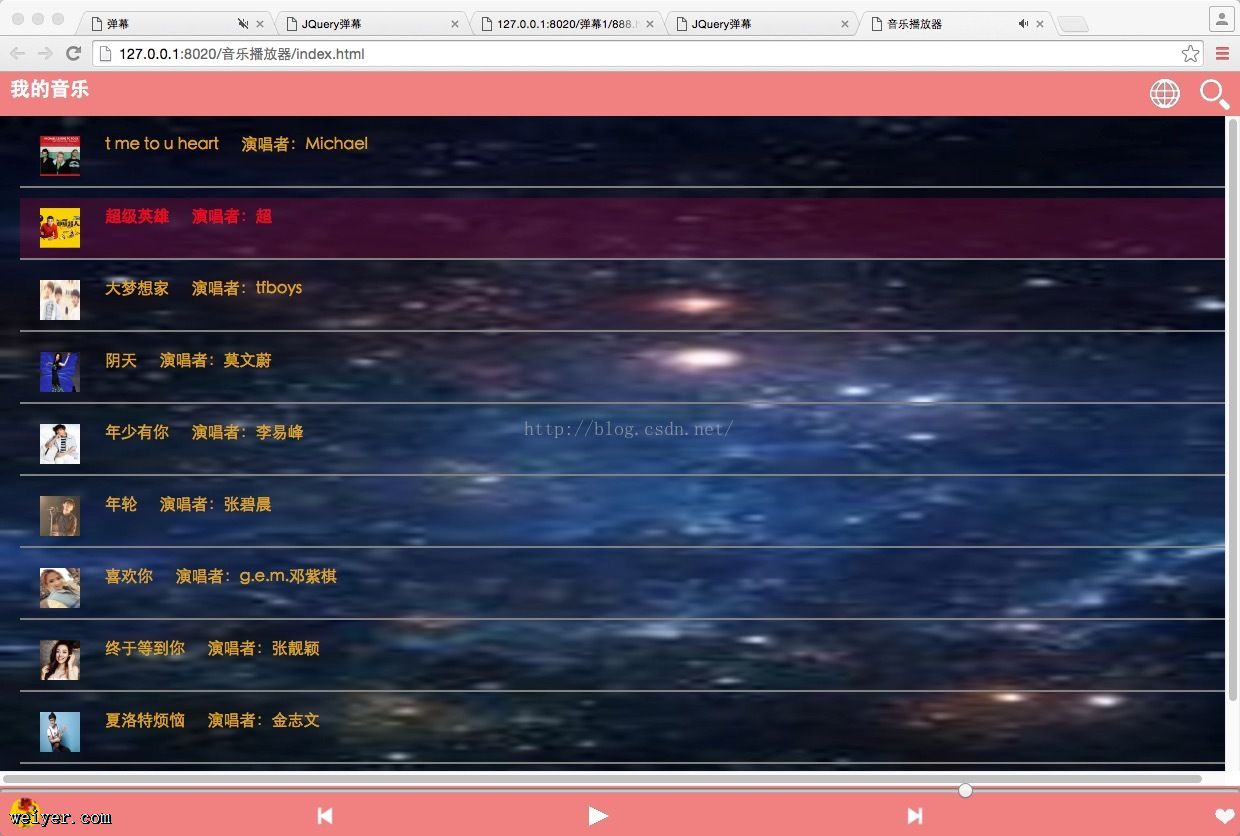
html音乐播放器开发教程,用HTML做了个音乐播放器,可以循环播放,选择歌曲,以及自动播放下一首,运用了js和json知识,下面是效果图和源码,有兴趣的可以试试哦效果图:源码:h...