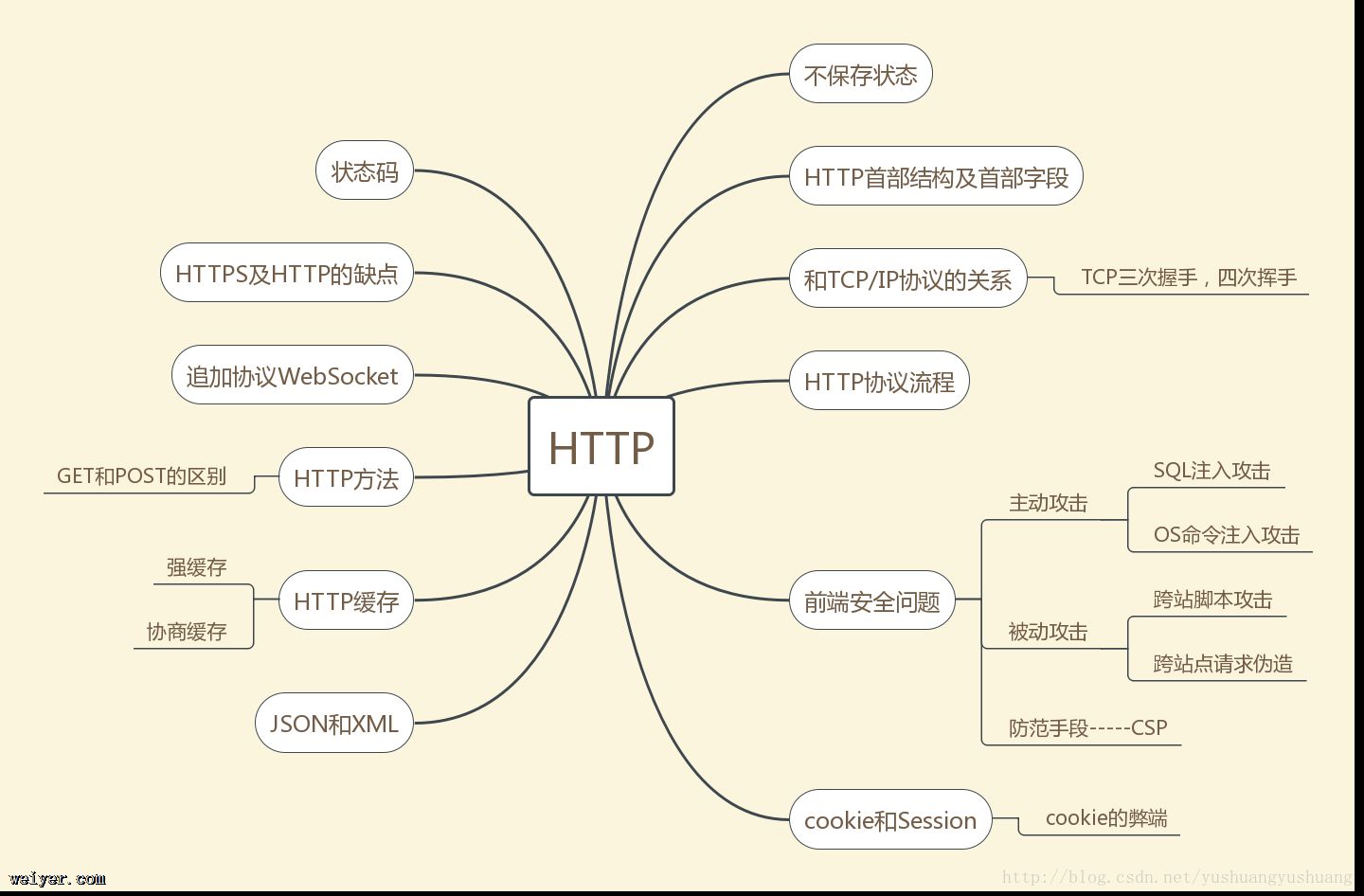
- HTTP协议的相关知识点 2018-02-12 点击:31 评论:0
- 移动端基础知识学习之像素+1px边框+css长度值实例讲解 2018-02-05 点击:46 评论:0
- css关于margin的知识总结 2018-02-05 点击:48 评论:0
- ajax相关知识点、get请求和post请求的区别、XMLHttpRequest 返回值类型有xml和json讲解 2018-02-03 点击:52 评论:0
- Webpack入门关键知识点(代码实例讲解) 2018-02-03 点击:68 评论:0
- 学习HTML需要掌握的基础知识总结 2018-01-31 点击:38 评论:0
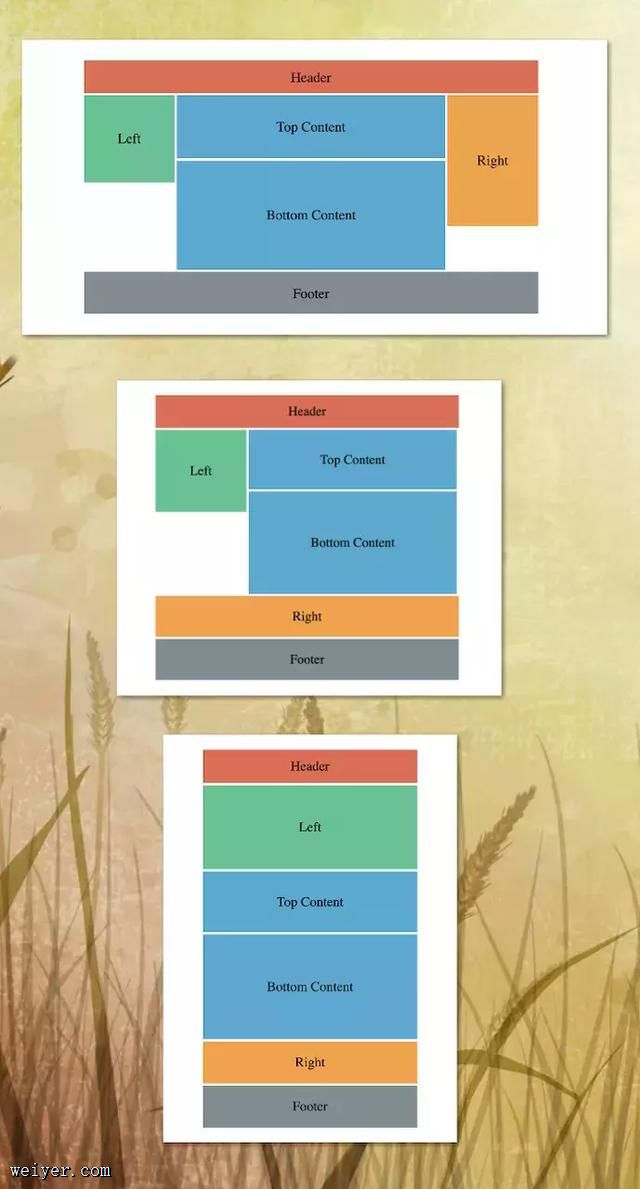
- 关于Web前端自适应布局你需要知道的所有知识 2018-01-26 点击:38 评论:0
- HTTP协议相关知识点详细讲解 2018-01-24 点击:65 评论:0
- 关于break的一些知识点和实例讲解 2018-01-24 点击:71 评论:0
- 前端字体图标制作教程 2018-01-19 点击:84 评论:0
HTTP协议相关请求响应请求行状态行请求头响应头请求主体响应主体Post方式有请求主体,因此在请求头有Content-TypeGet方式没有请求主体,因此在请求头不需要Conten...
一、css长度值vm 和vh的区别视区(视窗)所指为浏览器内部的可视区域大小 ,即window.innerWidth/window.innerHeight大小 ,不包含任务栏标题栏...
一 margin与可视尺寸 (适用场景 一侧定宽的自适应布局)1.适用于每月设定width/height的普通block水平元素2.只适用于水平方向尺寸二 margin与占据尺寸 ...
一、完整的url由如下几部分组成:scheme:scheme: 通信协议,常用的有:http/ftphost: 主机,服务器(计算机)域名或IP地址port:端口,整数,可选,省略...
关于Webpack总所周知,Webpack 是一个前端资源加载(打包)工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。其它更多的不在这里赘...
1.基本概念HTML即超文本标记语言,是构成网页文档的主要语言。HTML是解释执行语言,由浏览器解释执行。浏览器分为各种内核,每种内核显示HTML有所不同,这就是浏览器的兼容问题。...
有这样一个问题请说说你知道的所有web布局方式?一般来说,有以下这些布局方法:1、浮动float:left|right2、inline-blockdisplay:inline-bl...
一、HTTP协议-不保存状态HTTP自身不对请求和响应之间的通信状态进行保存,协议对于发送过的请求或响应不做持久化处理。使用HTTP协议,每当有新的请求发送时,就会有对应的新响应产...
提起break大家肯定都知道,写循环经常会用到break。这里总结一下关于break的一些知识点。1、遍历大量数据记得用break跳出循环什么意思呢?简单一点,当我有一千个不同的乱...
废话不多说我们开始介绍吧;一、制作前基础知识普及1、在制作图标前请下载由阿里妈妈MUX提供的矢量图标制作模板;2、尽量使用illustrator制作矢量图标;有些设计师在ps中使用...