- 结合react-redux来介绍bindActionCreators 2018-05-11 点击:42 评论:0
- 为什么说ajax是无法处理文件下载的? 2018-05-09 点击:25 评论:0
- session共享:如果有多台机器,怎么解决Session共享问题? 2018-04-25 点击:36 评论:0
- 用angualr做项目时报错ERRORTypeError:_co.aisnotafunction(…)解决方案 2018-03-29 点击:25 评论:0
- ES6中一些新特性的底层实现教程 2018-03-24 点击:47 评论:0
- Webpack入门 2018-03-22 点击:51 评论:0
- 在知乎复制的文本为什么会自带一些版权声明,这个功能如何实现?实现代码教程 2018-03-02 点击:38 评论:0
- 为什么需要盒模型?浏览器盒模型类型有哪些? 2018-02-22 点击:37 评论:0
- this是什么?为什么使用this?this的四大绑定规则 2018-02-12 点击:64 评论:0
- 关于v-forkey报错问题解决的讲解 2018-02-01 点击:16 评论:0
在这里我们结合react-redux来介绍bindActionCreators。在react中使用redux时,通常我们会使用react-redux库。那么为什么我们执行conne...
因为response原因,一般请求浏览器是会处理服务器输出的response,例如生成png、文件下载等,然而ajax请求只是个字符型的请求,即请求的内容是以文本类型存放的。文件的...
【 问题由来】首先我们应该明白,为什么要实现共享,如果你的网站是存放在一个机器上,那么是不存在这个问题的,因为会话数据就在这台机器,但是如果你使用了负载均衡把请求分发到不同的机器呢...
基于angualr的项目 做了事件绑定 ,绑定了一个函数, 但是点击后报错ERROR TypeError: _co.a is not a function()如何解决,以及这个错误...
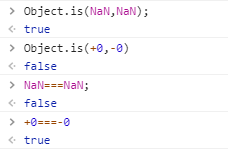
1.Object.freeze():冻结对象首先,为什么要冻结对象呢?在ES6中有一种变量声明方法为const,当我们使用这个命令来声明一个变量的时候,其实本意是想声明一个只读的常...
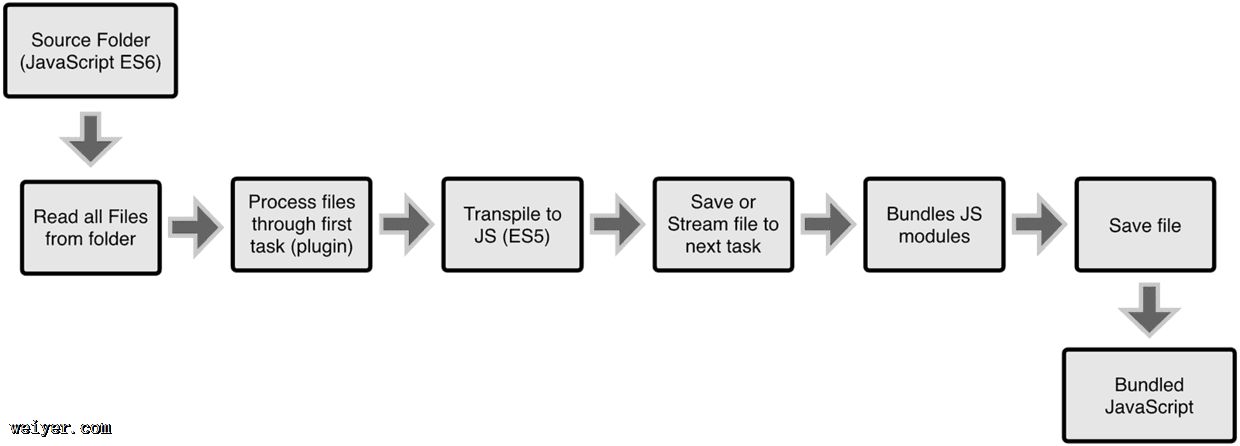
为什要使用WebPack现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法模...
大体思路:答案区域监听copy事件,并阻止这个事件的默认行为。获取选中的内容(window.getSelection())加上版权信息,然后设置到剪切板(clipboardData...
为什么需要盒模型?浏览器盒模型类型有哪些?1.为什么需要盒模型?每个html标签类似一个盒子,有content,margin,padding,border等属性。程序编写的一个要点...
JavaScript中的this,刚接触javascript时大家都在大肆渲染说其多么多么的灵巧重要,然而自己并不关心;随着自己对javascript一步步深入了解...
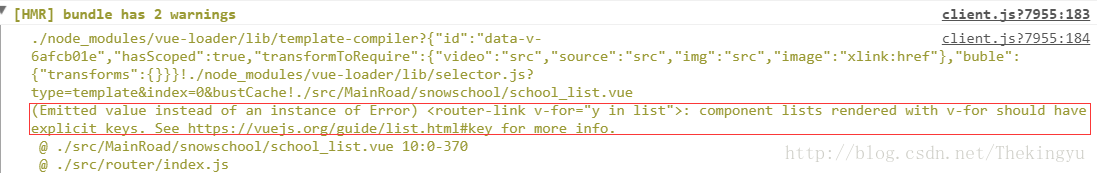
关于v-forkey报错问题解决的讲解先说为什么会报这样的错,因为vue想更好,更快的编译,所以报了一个不算错误的错误,解决,,找数组,唯一id,例如router-link :to...