- 如何用原生JS实现并行发送AJAX请求? 2018-01-10 点击:39 评论:0
- 为什么选择前后端分离?前后端分离实现教程 2018-01-02 点击:52 评论:0
- 什么是 NPM?为什么要使用 NPM? 2018-01-02 点击:37 评论:0
- ECharts官方教程之自定义系列 2017-12-20 点击:115 评论:0
- React技术栈之为什么选择react 2017-12-18 点击:27 评论:0
- 面向对象实例讲解之包装对象 2017-11-23 点击:32 评论:0
- 注册表单验证遇到的问题及解决办法 2017-11-23 点击:45 评论:0
- 使用CSS3的@media来编写响应式的页面(代码实例) 2017-11-21 点击:57 评论:0
- Mac10.13安装中文版man命令的教程 2017-11-14 点击:57 评论:0
- 为什么在表单中用的是name而不是id?name的用途有哪些? 2017-11-13 点击:52 评论:0
为什么要并行的发送AJAX请求呢??如果需要请求很多后台资源,? 那么同事发出所有的请求的效率远高于串形的一个个连续请求.? 并行发出请求所消耗的时延约等于返回最慢的一个请求,? ...
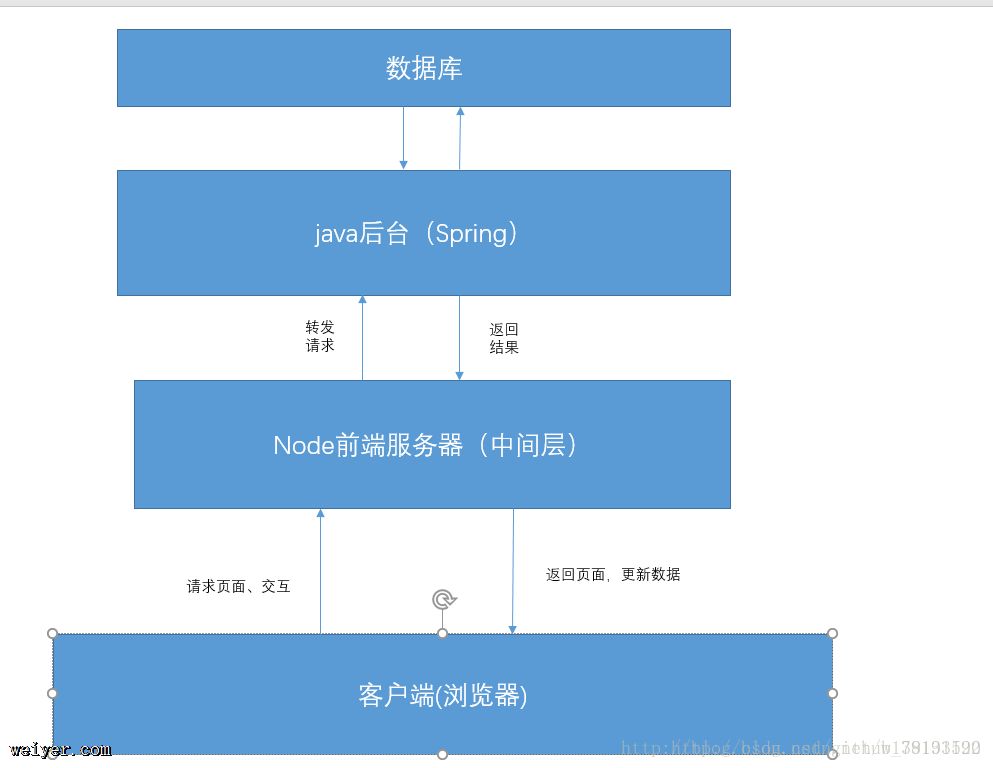
对目前的web来说,前后端分离已经变得越来越流行了,越来越多的企业/网站都开始往这个方向靠拢。那么,为什么要选择前后端分离呢?前后端分离对实际开发有什么好处呢?为什么选择前后端分离...
什么是 NPM 为什么要使用 NPM 如何使用 NPM 安装 使用 npm init npm set npm info npm search npm list npm instal...
自定义系列自定义系列(custom series),是一种系列的类型。它把绘制图形元素这一步留给开发者去做,从而开发者能在坐标系中自由绘制出自己需要的图表。echarts 为什么会...
React技术栈之为什么选择react,React起源于Facebook公司的内容项目,该公司在尝试用H5来建设Instagram网站的过程中发现,对于复杂前端h5性能下降明显,在...
首先看下面例子,str是string类型,但是为什么会有自己的方法呢?这就关系到包装类型var str = hello;alert( typeof str );//stringst...
写的过程中主要遇到以下几个坑:1.checkForm不知道为什么必须写在内部JS里,当我将其写在外部JS的时候,不管是返回false还是true表单一样能提交;2.验证码必须用pa...
首先要知道,我们为什么要写自适应的页面(响应式页面)众所周知,电脑、平板、手机的屏幕是差距很大的,假如在电脑上写好了一个页面,在电脑上看起来不错,但是如果放到手机上的话,那可能就会...
Mac 10.13 安装中文版 man 命令本文参考于 《Mac 安装man命令中文文档》,但原文提供的链接以及安装的版本比较老旧。因此重新整理新版在这边提供给大家。为什么需要 m...
表单(form)的控件名,提交的数据都用控件的name而不是id来控制。因为有许多name会同时对应多个控件,比如checkbox和radio;而id必须是全文档中唯一的。此外浏览...