- Bootstrap表格行的样式实例讲解 2018-03-06 点击:37 评论:0
- 微信小程序两种滑动方式实现教程(代码) 2018-02-28 点击:95 评论:0
- 多个div同行显示实现方式、浮动会导致父元素高度坍塌问题解决方案 2018-02-05 点击:38 评论:0
- es6 Class表达式实例讲解 2018-02-02 点击:30 评论:0
- 常用的CSS样式实例 2018-01-18 点击:56 评论:0
- EL表达式实例 2018-01-02 点击:77 评论:0
- css动画样式实现旋转八音盒教程 2017-12-14 点击:39 评论:0
- HTML中用CSS样式实现文字两边添加水平线的教程 2017-11-28 点击:36 评论:0
- css的基本样式实例 2017-10-10 点击:30 评论:0
- 两种方式实现CSS双飞翼布局 2017-08-03 点击:54 评论:0
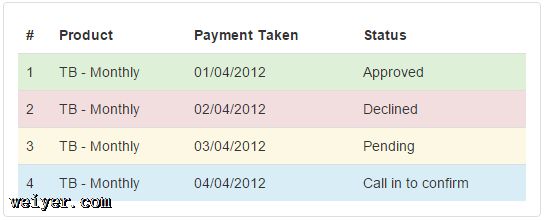
表格行的样式除了可以为表格添加样式外,Bootstrap还专门表格的行提供了 4 个可选的情景类,来为表格的行添加特殊的背景颜色。这些情景类及含义见表 32: 表 32 表格行的情...
竖向滑动:scroll-view scroll-y=true style=height: 200rpx;view style=background: red; width: 200...
实现方式实现多个p同一行显示,可以借助CSS的float样式实现。 float浮动原理: 浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素上述实现方式存在的问...
Class 表达式与函数一样,ES6 类也可以使用表达式的形式定义。const MyClass = class Me { getClassName() {return Me.nam...
常用的CSS样式实例!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/T...
EL表达式1.访问作用域变量${变量X} 2.访问JavaBean属性${book.isbn}${book.name} 3.访问集合元素 ${ins[i]}其中的ins可以是数组可...
css动画样式实现旋转八音盒教程案例图片:html相关代码:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title八音盒/titl...
(1)html中的代码:p class=contentp class=title新特卖每日早10晚8上新/p/p(2)css样式中的代码:.content{width: 960px...
css的基本样式实例body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, fo...
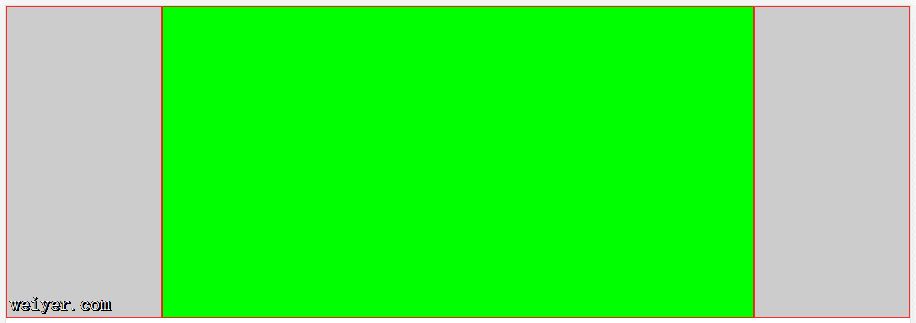
双飞翼布局,就是两端固定宽高,中间自适应的三栏布局先来张图,左边和右边的灰色块是固定宽高的,中间绿色的区域是宽高自适应方式一:通过flex弹性布局来实现看代码//HTML结构,p2...