- 微信新规:8月1日起,正式实施!8.7亿支付宝用户让微信忌惮? 2018-07-14 点击:69 评论:0
- Jsonp方式实现跨域请求代码实例讲解 2018-06-02 点击:38 评论:0
- 介绍四种XML文件的java操作 2018-05-31 点击:44 评论:0
- keyup()限制文本框只输入数字并且不能以0开头的实现方法 2018-05-28 点击:51 评论:0
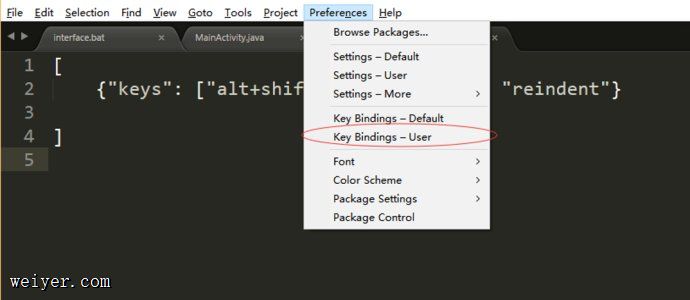
- Sublimetext3整理代码格式实例解析 2018-05-28 点击:30 评论:0
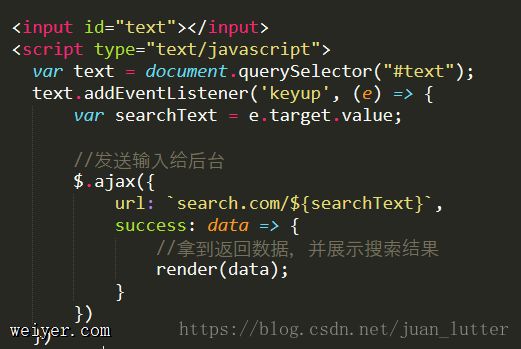
- RxJS函数式编程实例讲解 2018-05-09 点击:69 评论:0
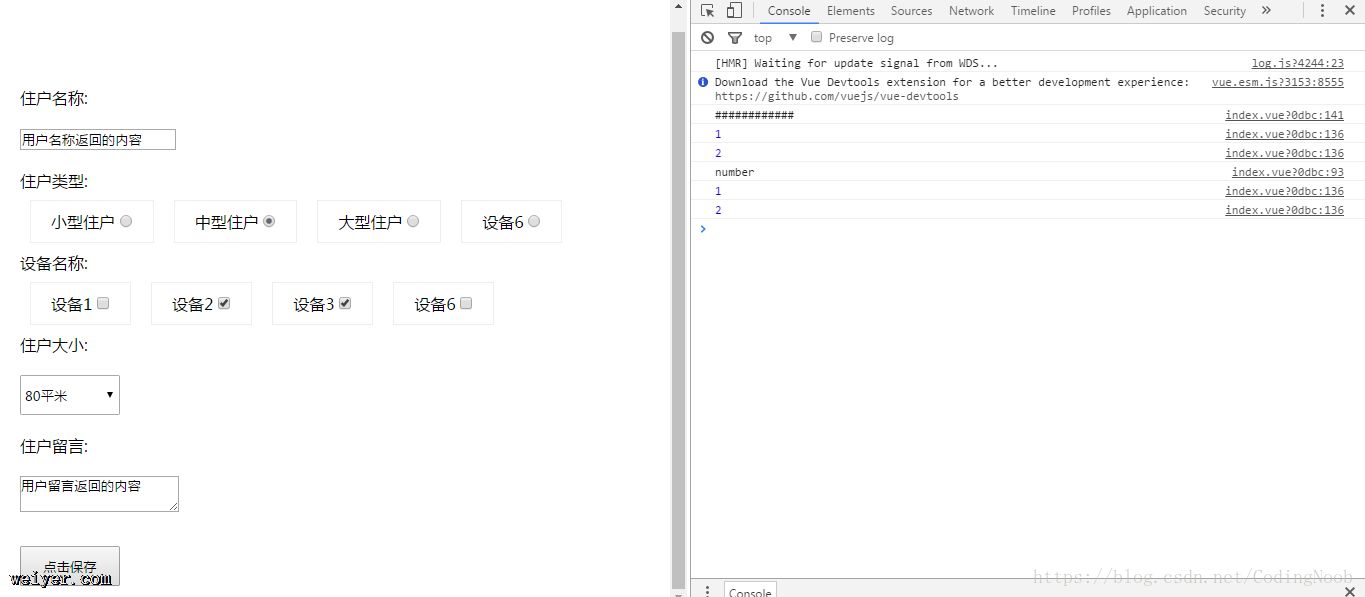
- vue组件表单数据回显验证及提交代码(代码实现) 2018-04-23 点击:54 评论:0
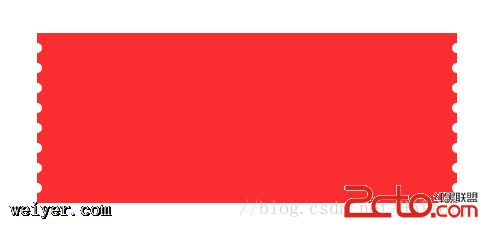
- 两种纯CSS的方式实现优惠券上的锯齿效果 2018-03-22 点击:56 评论:0
- 设计模式之Observer(观察者)模式实例讲解 2018-03-07 点击:86 评论:0
- 设计模式之Singleton(单例)模式实例讲解 2018-03-06 点击:86 评论:0
要说到如今最大的支付宝平台,自然是微信和支付宝莫属。两个平台几乎占据了超过90%以上的市场份额,几乎可以说每个人手机理都会安装微信或者支付宝,其活跃人数更是超过了10亿和8.7亿,...
几乎每一个前端童鞋在简历上多少都会提到ajax,json,jsonp这样的关键词,特别是有些同学并不知道jsonp到底是个什么鬼,写在简历上会不会为自己加分呢?今天小寒同学就给大家...
XML在JAVA语言中不仅可以进行配置信息,也可以作为一个小型数据库。那么在这就少不了增,删,改,查四个基础操作。下面介绍四种解析MXL的方法:第一,以DOM的方式实现DOM是用于...
有时页面需要限制输入框只能输入数字并且不能以0开头,可以通过以下方式实现onkeyup=value=value.replace(/[^\d]/g, ).replace(/^0{1,...
Sublimetext3整理代码格式实例解析输入:{ keys:[alt+shift+q],command:reindent}在页面中,同时按 alt+shift+q 即可触发;可...
本篇通过RxJS的实现原理、基础实现以及实例来一步步分析,提供RxJS较为全面的指引,感受一波使用RxJS编码是怎样的体验常规方式实现搜索功能搜索功能是前端开发经常做的,一般的实现...
最近项目需要到vue开发单页面,所以就研究一下表单数据的回显,验证及提交如何用vue组件的方式实现。代码如下:templatep class=index!--header-bar/...
昨天公司做前端的好像对CSS都不是很熟(其实就是一群Javaer兼职干前端),估计是用多了React、Bootstrap这种现成的框架(就只知道写组件了),没写过啥基础的CSS。然...
解决的问题代码中,通常有这样的一种需求。几个松散耦合的对象,或者组件,如何进行有效的通信,或者说,当其中的一条数据改变,其他组件的相应数据也会跟着改变,我们该如何实现?观察者模式,...
Singleton(单例)模式限制了类的实例化次数只能一次。该实例不存在的情况下,可以通过一个方法创建一个类来实现创建类的新实例。如果该实例存在,则会则会返回该对象的一个引用。应该...