- Bootstrap响应式实用工具 2017-07-14 点击:38 评论:0
- Vue计算属性 2017-03-28 点击:38 评论:0
- Array.prototype.slice.call(arguments) 2017-03-14 点击:34 评论:0
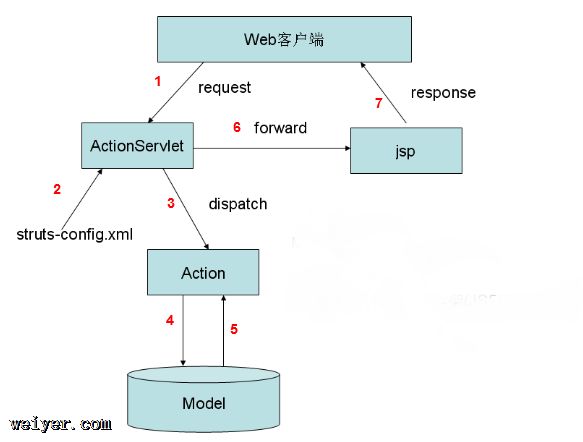
- struts1是如何实现MVC的 2017-03-14 点击:43 评论:0
- 使用XMLHttpRequest实现Ajax 2017-02-15 点击:39 评论:0
- CSS背景(20160822-0022) 2016-09-03 点击:71 评论:0
- 【HTML+CSS】教你切图篇3-自定义单选、多选、下拉框的实现 2016-02-25 点击:44 评论:0
- 关于响应式布局 2015-03-03 点击:34 评论:0
- 通过编码和xml文件两种方式实现tween动画 2014-05-15 点击:48 评论:0
- 纯CSS无表达式实现图片等比缩放(支持IE7及以上) 2013-02-28 点击:36 评论:0
Bootstrap 提供了类似于栅格系统的辅助类,以便更好的实现对移动设备友好的开发。这些就是针对对不同屏幕 块级元素的可见和隐藏。对不同屏幕的分类完全类似于 栅格系统的 clas...
Vue计算属性①模板内的表达式实际上只用于简单的运算,对于复杂逻辑,使用计算机属性。②基础例子:p id = examplepOriginal message:{{message}...
我们知道,Array.prototype.slice.call(arguments)能将具有length属性的对象转成数组,除了IE下的节点集合(因为ie下的dom对象是以com对...
来,补补理论知识:Struts是对MVC模式实现的一个Web应用框架。MVC的工作原理我们都很熟悉那么struts是如何实现这一模式思想的呢?(本文中介绍到的是struts1中的实...
XMLHttpRequest最早是在IE5中以ActiveX组件的形式实现的。非W3C标准。开发时用XMLHttpRequest对象的并不多,这个小案例只是演示以便于了解。1.XM...
盒模型的尺寸可以通过两种方式实现可见性,一种是边框,另一种就是背景。一、设置背景CSS 背景设置的样式表: 属性 值 说明 CSS 版本 background...
大家都知道,默认的单选、多选、下拉控件样式实在是丑哭了。下面小编介绍两种实现单选、多选、下拉控件的样式。首先来介绍第一种:1.用CSS+HTML实现这种实现方式是简单,获取数据方便...
在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型: 布局类型 布局实现 采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言...
tween有四种动画效果:alpha(透明)、rotate(旋转), translate(移动),scale(缩放);可以通过硬编码和xml文件这两种方式来实现。xml实现:第一步...
在制作网页的时候,常常会遇到一种情况,我们需要把一些未知尺寸的图片放在一个固定宽高的容器中,这时候我们需要考虑这样的问题:只给图片设置宽度或高度的其中一项可以实现图片等比缩放,但图...