- 关于事件冒泡和事件捕获的问题讲解 2018-06-21 点击:27 评论:0
- 布局初学之Flex布局的效果和实现 2018-06-21 点击:85 评论:0
- webpack4.X的初学:安装、服务、热更新和处理css文件讲解 2018-06-15 点击:38 评论:0
- Vue中v-if和v-show的区别和对比介绍 2018-06-14 点击:34 评论:0
- Vue实例之关于生命周期的学习讲解 2018-06-14 点击:30 评论:0
- MUI框架下微信支付功能实现教程 2018-06-14 点击:62 评论:0
- vue页面刷新,定位导航栏的实现教程 2018-06-12 点击:124 评论:0
- AJAX是什么?AJAX怎么使用?AJAX的使用实例讲解 2018-06-12 点击:41 评论:0
- 为什么说nlohmann json比rapidjson好用? 2018-06-08 点击:43 评论:0
- 链接跳转(本页面跳转)实现教程 2018-06-05 点击:48 评论:0
今天在看文档的时候看到了一个addEventListener(click, myFunction,false);这样的写法,然后思考了半天后面这个false代表什么东西,遂进行查看...
本文第一次展现flex布局学习关键词:display:flex , flex-basis:70%先来看看效果为什么要用flex布局?(以前不用布局的时候,就用float等等代替,但...
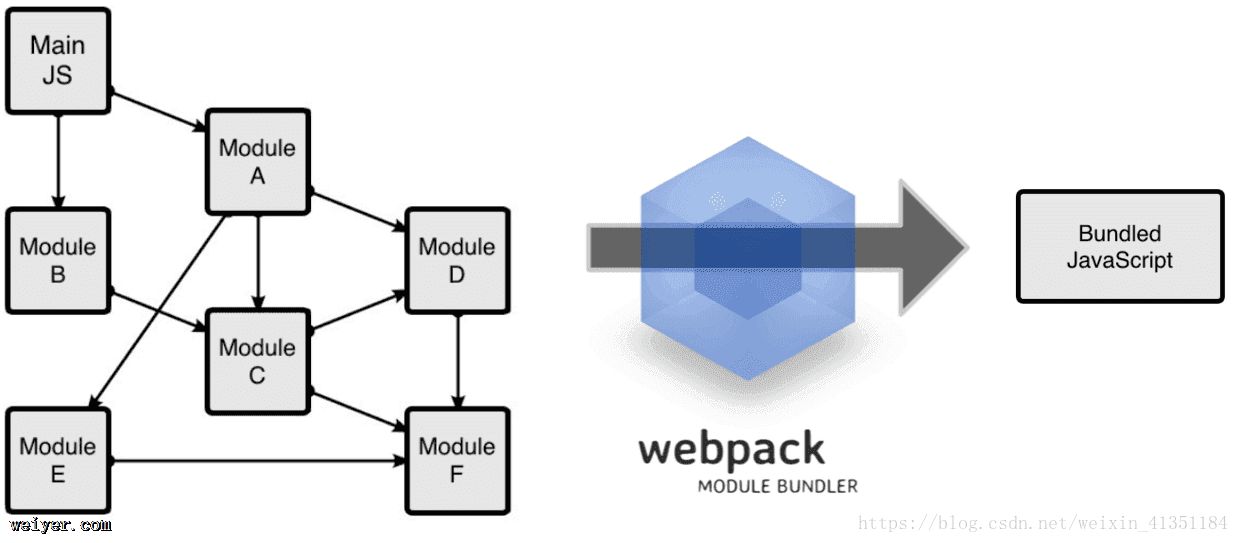
webpack4.X的初学:安装、服务、热更新和处理css文件讲解什么是webpackWebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模...
v-if vs v-showv-if 是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什...
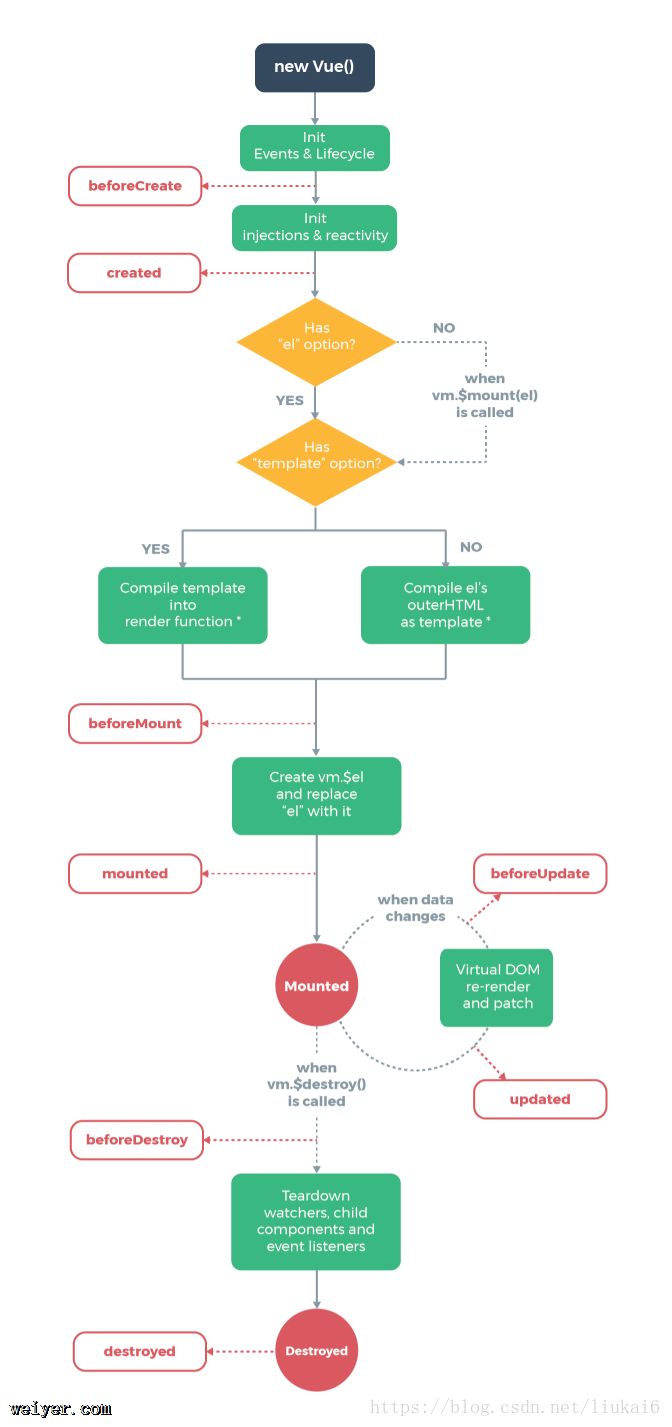
首先要明白什么是生命周期每一个Vue实例化都要经过一系列的初始化的过程,需要设置数据的监听,编译模板,将实例挂载到dom上,更新dom等等.created钩子这个钩子就是实例被创建...
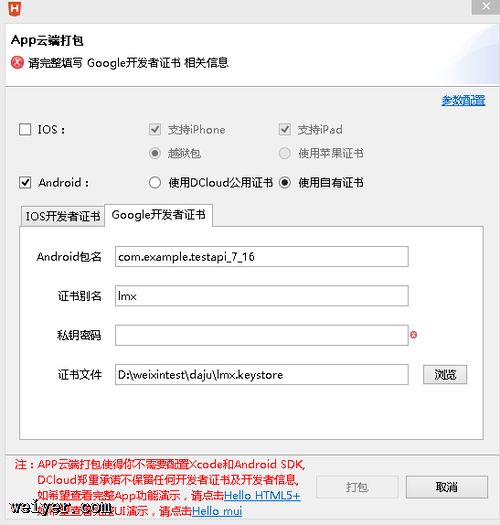
在MUI 框架中实现了支付宝支付后,以为MUI微信支付,也没什么大问题,结果这个问题困扰了我几天,后面再同事的提醒下终于弄出来了,问题出在,开始使用Dcloud 公有证书 怎么也付...
项目还没结束,vue的踩坑之路就不能停(酸爽),我发现用vue-router,每次刷新页面,导航栏就会自动定位到首页,像这样,用户体验真的是相当差。思来想去,想不到什么好办法,去网...
AJAX是什么?AJAX 是Asynchronous JavaScript and XML(异步的javascript和XML),在不重新加载整个页面的情况下,与服务器交换...
在TEST_CLASS(NlohmannJson)测试ok,能很方便的生成和解析jsonFileEx::Dump(o.dump(4), d:/t.json);//dump(4)是p...
href=这个的含义是,让超链接去执行一个js函数,而不是去跳转到一个地址,而void(0)表示一个空的方法,也就是不执行js函数。为什么要使用href=javascrip...