核心提示:!doctype htmlhtmlheadmeta charset=utf-8/headbodyscript/** ** @authors Benjamin * @date2013-11-18 13:...
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script>
/**
*
* @authors Benjamin
* @date 2013-11-18 13:08:18
* console.table()调试javascript
* 直接进入实例
*/
//定义一个对象
var obj = {
"name":"张三",
"age" :20,
"sex" :"male"
};
console.log("------obj------");
console.log("console.log()打印:");
console.log(obj);
console.log("console.table打印:");
console.table(obj);
//定义一个数组
var arr = ["aa","bb","cc","dd"];
console.log("------arr------");
console.log("console.log()打印:");
console.log(arr);
console.log("console.table打印:");
console.table(arr);
//定义一个多维数组
var arr = ["aa","bb","cc","dd",["ee","ff","gg",["hh","ii"]]];
console.log("------arr------");
console.log("console.log()打印:");
console.log(arr);
console.log("console.table打印:");
console.table(arr);
//定义一个对象数组
var objArr = [{
"name":"张三",
"age" :20,
"sex" :"male"
},{
"name":"张三",
"age" :20,
"sex" :"male"
}];
console.log("------objArr------");
console.log("console.log()打印:");
console.log(objArr);
console.log("console.table打印:");
console.table(objArr);
//定义一个多级对象数组
var objGradeArr = [{
"name":"张三",
"age" :20,
"sex" :"male",
"attribute":{
"a":"aa",
"b":"bb",
"c":"cc"
}
},{
"name":"张三",
"age" :20,
"sex" :"male",
"attribute":{
"a":"aa2",
"b":"bb2",
"c":"cc2"
}
}];
console.log("------objGradeArr------");
console.log("console.log()打印:");
console.log(objGradeArr);
console.log("console.table打印:");
console.table(objGradeArr);
</script>
</body>
</html>
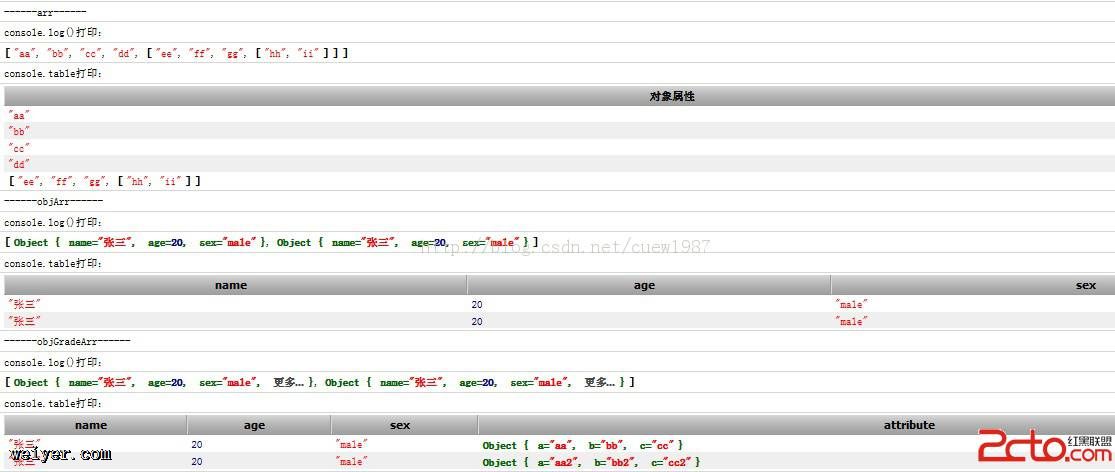
调试结果如下图: