超链接的默认样式
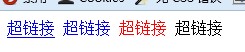
超链接的默认样式 超链接是网页中最常用最基础的元素,可以说是必不可少的。我们设置超链接,也是希望人们去点击,去使用它。那么我们拿什么让人们知道,这是一个超链接呢?你可以在旁边说,这里有个超链接,快来点击我。但是,当人们看到这几个字的时候,是需要思考的,实际情况下,人们是不想思考的。所以,我们设计的目的,就是让人们一看上去,就觉得这是一个可以点击的超链接。这里几个超链接,我分别为他们加上了样式,请看下图:

请你告诉我,这里面究竟哪一个才是可以点击的超链接?很显然,第一个超链接是默认样式,这种蓝色下划线的样式,已经深入人心,任何一个经常上网的朋友,看到这个就知道它是一个可以点击的超链接。但是有个非常明显的问题,这种蓝色下划线的样式实在是太丑了。而且和我的设计风格不相似。那么,我们就可能会考虑后面三种。
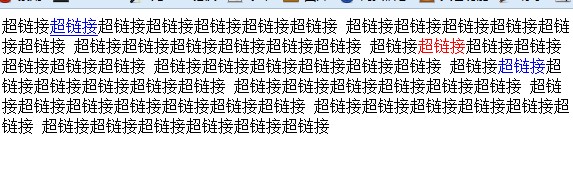
现在,我们的任务就变成了,如何让后面的这三个超链接,变得让人以为这是一个可以点击的超链接。这时,我们需要结合具体的文境来说。请看下面这张图,我已经把上面这三个超链接加入了文章中:

这是比较常见的文章环境,当超链接在文章中时,我们就会发现一些东西。现在请你告诉我,这四个链接的位置以及究竟哪一个链接可以点击?很显然,第一个下划线的可以点击。然后红色、蓝色链接也可以轻易找到,但是黑色的却不见了。因为它的样式和文章的一样。
当我们抛开第一个,请你再告诉我,究竟哪个是可以点击的超链接?很显然,是红色后面的蓝色超链接,因为蓝色是超链接的默认颜色,是标志性的颜色,所以我们会认为蓝色是可以点击超链接。如果排除蓝色链接,你还会点击什么?这时候,你会发现文中突然黑字里面出现了一个红色超链接。这是你的大脑会进行短暂的思考,这个红色超链接是什么,为什么别的都是黑色的,它是红色的?它是不是有特殊的功能,是不是可以点击?要不我把鼠标移动上去,看看吧。
当我们把鼠标移动上去之后,发现鼠标变成了小手状,红色还变了色,而且还加了下划线。OK,这个就是可以点击的超链接了。
至于黑色超链接,潜行者m就直接找不到了,碰巧鼠标移动到什么,可能会变成小手。但是一般人是无法注意到了。
通过这个案例,我们可以分析出,超链接应当如何定义:
尽可能的使用默认的蓝色,甚至加上下划线。如果与风格不符,请使用与其他文字差别较大的色彩来表示,这是一段与众不同的文字,它有特殊的含义。
当鼠标移动上去的时候,请定义:hover,让其进行变色,并且加上下划线,因为这是一个超链接默认的样式,经过这样处理之后,能够让人深信不疑的认为这是一个超链接。
如果你无法合理的配色或者你的作品无法使用多种色彩,请尝试让字体变大或者变小或者倾斜,让超链接变得与众不同,这样就会让人产生疑问。
如果你无法比较合理的完成上面三条,请不要使用默认样式。
按钮的默认样式
按钮也是使用比较广泛的网页元素,通常用于表单提交,或者其他需要点击的地方。通常有以下三种形式的定义
第一种就是默认情况下的,而第二种只是简单的个边框,使其去掉默认样式平面化,第三中则可以代表使用图片背景的自定义按钮。
当你第一眼看到这三个按钮的时候,很显然,第一个是最想按钮,并且可以让人产生点击欲望的按钮。除了第一个之外的后面两个呢?这里需要注意一下,第三个是有一个变色处理的,当鼠标移动到上面,会变成这样:
默认的按钮样式以及满足不了我们网站的风格,所以我们目前的任务,就是让后面两个按钮,变得像可以点击的按钮。我们主要来分析一下,为什么后面两个按钮不像前面那个可以点击的按钮,有什么特点和区别。
1,外观要像一个按钮,其中第三个要比第二个更像按钮,因为它是圆角、椭圆形的,它要比直来直去的方框更容易给人以按钮的感觉。
2,要有3d突出感,按钮是一个突出的东西,给人一种3d突出的感觉更让人容易相信这是一个可以点击的按钮,例如淘宝购买按钮
可以通过添加阴影或者渐变等,制造这种突出的效果。
3,要有变换特效,及时的和浏览者沟通,告诉他们,这是一个可以点击的按钮。
4,如果你的设计,无法很好的完成上面说的三点,请使用默认样式。
原文:http://www.qianxingzhem.com/post-1230.html
































