核心提示:使用 Notepad 或 TextEdit 来编写 HTML可以使用专业的 HTML 编辑器来编辑 HTML:Adobe DreamweaverMicrosoft Expression WebCoff...
使用 Notepad 或 TextEdit 来编写 HTML
可以使用专业的 HTML 编辑器来编辑 HTML:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法。
我们可以使用Notepad,按照以下四步来创建您的第一张网页。
步骤 1: 启动Notepad
打开Notepad步骤(Window 系统中):
开始
所有程序
附件
Notepad
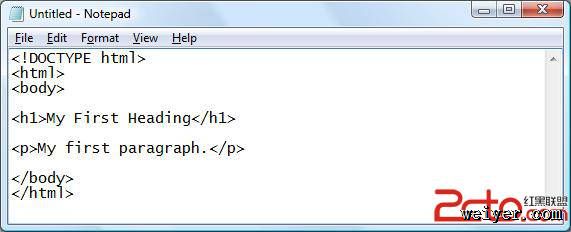
步骤 2:使用Notepad编辑HTML
在Notepad中输入 HTML 代码:

步骤 3: 保存你的 HTML
在Notepad文件菜单中选择另存为。
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好。
在一个容易记忆的文件夹中保存这个文件,比如 w3cschool
步骤 4: 在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择"文件"菜单的"打开文件"命令,或者直接在文件夹中双击您的 HTML 文件,
运行显示结果类似如下: