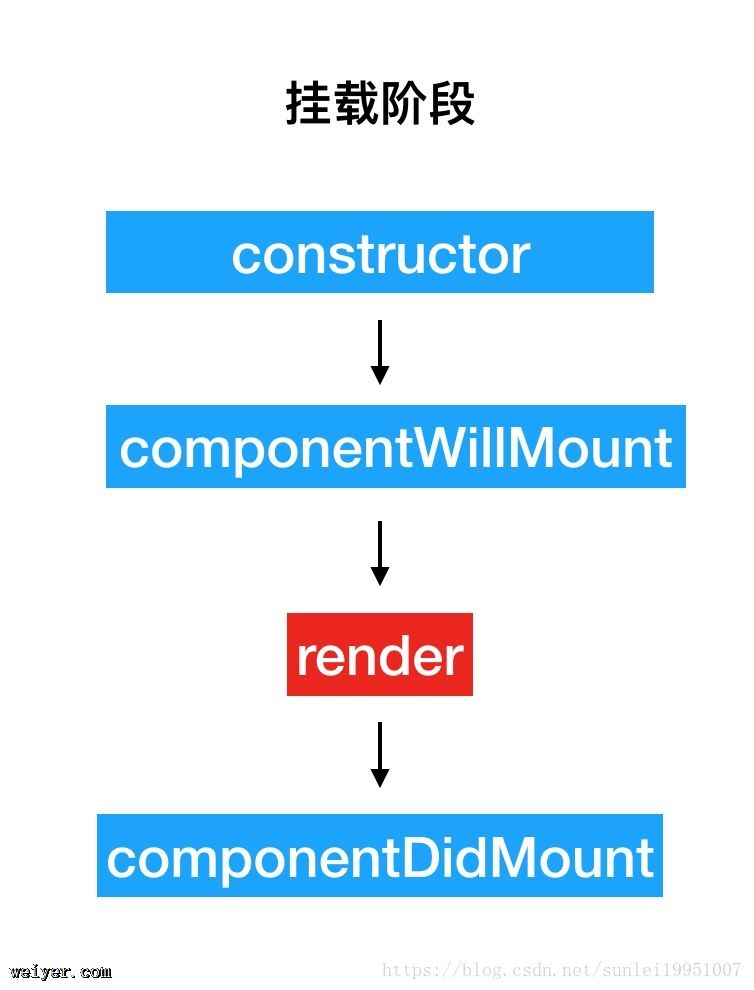
一般的来说在一个组件完整的生命周期中 挂载阶段 (v16之后render前可能被执行多次) 和 卸载阶段 只会执行一次,而 更新阶段 会执行 N 次。

constructor 初始化
初始化作为最常用的生命周期函数,其功能为初始化 props,state 以及函数成员的 this 指向绑定问题。在 React 早期版本使用 React.createClass 创建组件时 需要使用getDefaultProps 和 getInitialState ,es6 中直接使用类的构造函数 constructor 。
// 代码片段
constructor(props) {
super(props)
this.state = {
value: ''
}
this.handleChange = this.handleChange.bind(this)
}
componentWillMount
中文名为 组件将要挂载 ,是我们前端在 React 中最少用到生命周期函数。此函数特殊的是,可以在服务器端调用,虽然 facebook 不倡导服务器端渲染,但是还是创造了这个函数。需要值得注意的一点是,如果在此函数内进行了阻塞线程的事,很有可能用户会白屏。
还有一点就是 React 在 v16 版本以后,将 render 作为一个分水岭,render 之前为新推出的 Fibber 机制进行管理。就是说 React 会根据优先级来安排任务,会导致任务实现一半但是因为优先级原因放弃任务。所以说在此声明周期内可能会出现多次调用。如果要定制改函数,最好写成 纯函数,这样不管调用多少次,输出结果都是根据输入来决定的。
render
render 是生命周期里唯二需要返回值的函数,也是最重要必须要写的函数。render 的返回值为 JSX 代码,如果单纯的逻辑型组件没有需要返回的 JSX 可以直接 return null 。在函数内返回的 JSX 标签并不会真正的挂载到 dom 当中去,而是会被 React.createElement 调用,产生 虚拟 DOM 保存在内存中。之后经过 Diff 算法计算出如何付出最小的代价来实现 dom 的更新。
componentDidMount
此函数位于 render 之后,页面上已经有 dom 结构了,所以在此可以进行 ajax 请求来获取数据填充页面。也可以进行一些 dom 操作,例如使用 jQuey 等等。需要注意的点是:componentDidMount 并不是在 render 之后被立刻调用,而是当真正的 dom 渲染之后再会被调用,这也使我们可以放心的使用 dom 操作了。
































