核心提示:怎么创建一个长度为n的有序数组,像这样[0,1,2,3,4,5,]。很简单的问题是不是你可能直接这样let arr = []for (let i = 0, len = 10; ilen ; i++) ...
怎么创建一个长度为n的有序数组,像这样[0,1,2,3,4,5,…]。
很简单的问题是不是
你可能直接这样
let arr = []
for (let i = 0, len = 10; i < len ; i++) {
arr = arr.concat([i])
}
// arr => [0,1,2,3,4,5,6,7,8,9]
不得不说这是最麻烦的办法。
或是这样
let arr = []
Array.from({length: 10}).map((key, index) => arr = arr.concat([index]))
// arr => [0,1,2,3,4,5,6,7,8,9]
比上一个好一点,但还是用到了遍历循环,有没有什么方法可以不用循环?
这里有一点难度了
我们可以这样
let arr = []
arr = Array.from(Array.apply(null, {length: 10}).keys())
// arr => [0,1,2,3,4,5,6,7,8,9]
简单粗暴,是不是突然醍醐灌顶
再简单粗暴一点?
let arr = [] arr = Array.from(Array(10).fill().keys()) // arr => [0,1,2,3,4,5,6,7,8,9]
可能下面的看起来清晰一点
let arr = [] arr.length = 10 Array.from(arr.keys()) // arr => [0,1,2,3,4,5,6,7,8,9]
好了,程序员是要会偷懒的,再少一点
已经不能再少了!
什么?还能再少?
let arr = [] arr = [...Array(10).fill().keys()] // arr => [0,1,2,3,4,5,6,7,8,9]
让我们再少一点?
=.= 静静的看你…
let arr = [] arr = [...Array(10).keys()] // arr => [0,1,2,3,4,5,6,7,8,9]
这里应该就是最简单的写法了(应该。。。)
// 再做一下知识补充
Array.apply(null, {length: 10})
let arr = []
arr.length = 10
Array(10).fill()
Array(10)
// Array.apply(null, {length: 10}) 和 Array(10).fill()返回的是包含undefined的数组
// [undefined, undefined, ...]
// let arr = []; arr.length = 10 和 Array(10)返回的是包含空的数组
// 
写这篇文没什么特别高大上的新技术,但是也感到眼前一亮是不是。
最后看到这里也挺不容易,不放点有用的东西对不起看到这里的你
虽然ES6语法简单粗暴,但是在用到TypeScript的项目中上面的代码有一多半是会报错的。
简直怀疑人生,明明语法没有错!!

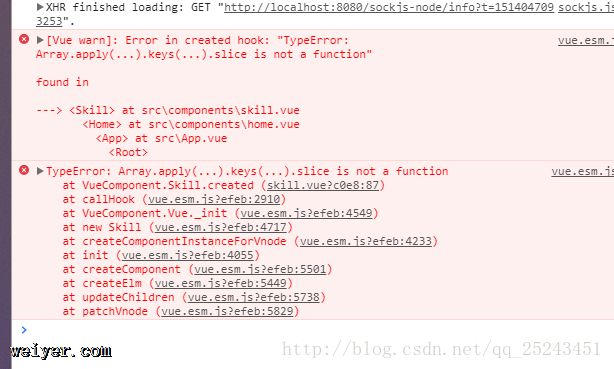
在 Vue + TypeScript 中测试,结果报错

Array.apply(...).keys().slice is not a function
可以看到,多出来一个slice方法,应该是ES6的扩展运算符…转义后变为了slice实现
然后测试
[...Array(10).fill().keys()] // 是没有问题的 Array(10).fill().keys().slice() // 发现和上面报错一样
果然是这里的问题,
// 打印这里,是一个数组的迭代器
console.log(Array(10).fill().keys())
// => Array Iterator {}
这里多谢大神的指导,我才弄清楚后面的问题。
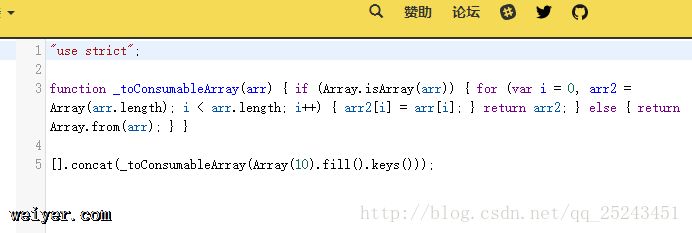
在项目里,如果单纯的用babel转义ES6是没有问题的,转义后的代码是这样实现的。

但是在我的Vue项目里,由于有TypeScript,所以这部分ES6代码是被ts-loader转义的,他转义的结果是使用了slice实现,但是在迭代器上,是没有slice方法的,所以会出错。

然后知道了问题就去可以解决了,更改配置文件,让babel转义代码而不是用ts-loader。
但是我实在配置不了。。。
所以就换了一种方法去解决。
Object.keys(Array(10 + 1).join('.'))
// => ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"]
返回一个字符串元素的数组,然后使用的时候转换一下数据类型,就可以了。
































