核心提示:如何实现首页框架的tab签,点击模块在首页添加tab签之后,同时显示其对应的页面?先上效果图 一.html部分p class=sp-nav-tab id=tab1ul class=sp-tab-men...
如何实现首页框架的tab签,点击模块在首页添加tab签之后,同时显示其对应的页面?
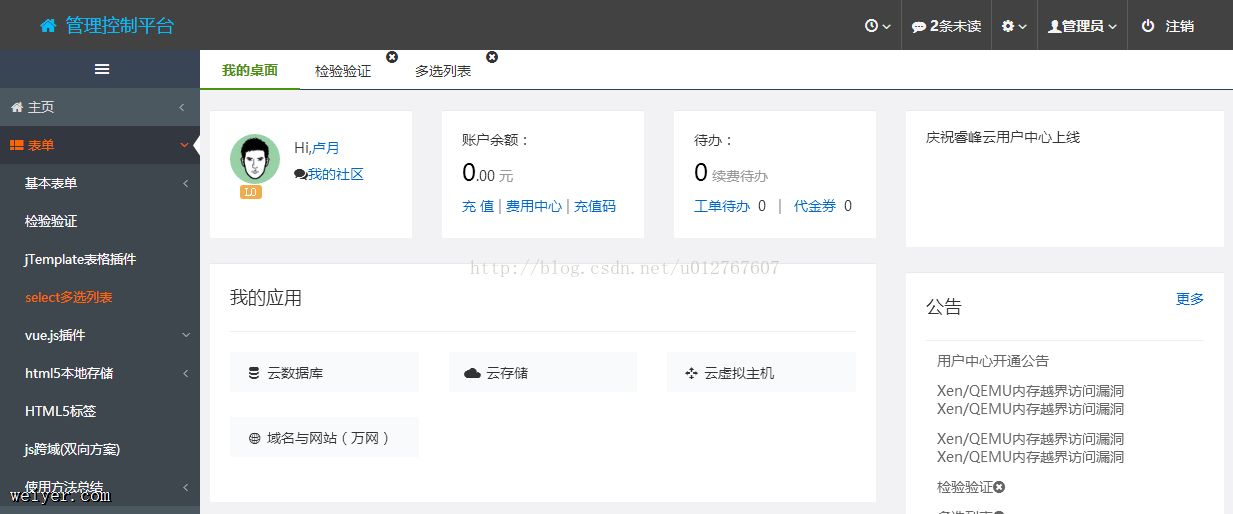
先上效果图

一.html部分
<p class="sp-nav-tab" id="tab1">
<ul class="sp-tab-menu">
<li class="sp-tab-current" data-href="#nav_tab_1">我的表单</li>
<li data-href="#nav_tab_2">表单总结<i class="fa fa-times-circle"></i></li>
<li data-href="#nav_tab_3">办公室</li>
<li data-href="#nav_tab_4">青年报</li>
</ul>
<p class="sp-tab-box">
<p class="sp-tab-box-col sp-tab-box-current" id="nav_tab_1">
<iframe src="tpl/表单.html" width="100%" height="500px" frameborder="0" marginwidth="0" marginheight="0" scrolling="auto">
</iframe>
</p>
<p class="sp-tab-box-col" id="nav_tab_2">
<iframe src="iframe2.html" width="100%" height="500px" frameborder="0" marginwidth="0" marginheight="0" scrolling="auto">
</iframe>
</p>
<p class="sp-tab-box-col" id="nav_tab_3">
<iframe src="iframe3.html" width="100%" height="500px" frameborder="0" marginwidth="0" marginheight="0" scrolling="auto">
</iframe>
</p>
<p class="sp-tab-box-col" id="nav_tab_4">
<iframe src="iframe4.html" width="100%" height="500px" frameborder="0" marginwidth="0" marginheight="0" scrolling="auto">
</iframe>
</p>
</p>
</p>
<script type="text/javascript">
$(document).ready(function () {
sp.tabs('#tab1');
});
</script>
二.css部分
/*首页tab选项卡*/
.sp-nav-tab{float:left; width:100%;}
.sp-nav-tab .sp-tab-menu{float:left;overflow:hidden;height:40px;width:100%;background-color:#fff;}/*tab的菜单*/
.sp-nav-tab .sp-tab-menu li{float:left;width:100px;height:40px;line-height:40px !important;color:#333;text-align:center;cursor:pointer;}
.sp-nav-tab .sp-tab-menu li.sp-tab-current{position:relative;color:#4a910c;font-weight:bold; background-color:#fff;border-bottom:2px solid #4a910c;height:40px;line-height:40px;}
.sp-nav-tab .sp-tab-menu li i{float:right; margin-bottom:5px; margin-right:2px;}
.sp-nav-tab .sp-tab-box{float:left; width:100%; padding:0; border-top:1px solid #2f4050;margin-top:-1px;}/*tab的肚子*/
.sp-nav-tab .sp-tab-box .hide{display:none;}
.sp-nav-tab .sp-tab-box-col{display:none;}
.sp-nav-tab .sp-tab-box .sp-tab-box-current{display:block;}
三.js部分
//首页tab签导航条
sp.tabs = function (name) {
$(name + " ul li").each(function () {
$(this).click(function () {
var get_child_id = $(this).attr("data-href");
$(this).addClass("sp-tab-current").siblings().removeClass("sp-tab-current");
$(name + " .sp-tab-box-col").hide();
$(get_child_id).addClass("sp-tab-box-current").show();
//alert(get_child_id);
});
//点击上面的叉号时
$("i", this).click(function () {
var get_child_id = $(this).parent().attr("data-href"); //获取对应id
if ($(this).parent().hasClass("sp-tab-current")) {
//若此列是当前显示的列,让其前一列显示
$(this).parent().prev("li").addClass("sp-tab-current").show();
$(get_child_id).prev(".sp-tab-box-col").addClass("sp-tab-box-current").show();
$(this).parent().remove();
$(get_child_id).remove();
} else {
//若不是当前列,则直接移除
$(this).parent().remove();
$(get_child_id).remove();
}
});
});
};
sp.addTabNav = function (id, title, src) {
var setID = "nav_tab_" + id;
if ($("#navHeadTabs .sp-tab-box").children("#" + setID).length < 1) {
$("#navHeadTabs ul li").removeClass("sp-tab-current");
$(".sp-tab-box-current").hide();
$("#navHeadTabs .sp-tab-box .sp-tab-box-col").removeClass("sp-tab-box-current");
$("#navHeadTabs ul").append("<li class=\"sp-tab-current\" id=\"nav_tab_menu_li_" + id + "\" data-href=\"#" + setID + "\">" + title + "<i class=\"fa fa-times-circle\"></i></li>");
$("#navHeadTabs .sp-tab-box").append("<p class=\"sp-tab-box-col sp-tab-box-current\" id=\"" + setID + "\"><iframe src=\"" + src + "\" width=\"100%\" height=\"100%\" frameborder=\"0\" scrolling=\"auto\"></iframe></p>");
$("#" + setID).show();
sp.tabs('#navHeadTabs');
} else {
$("#navHeadTabs ul li").removeClass("sp-tab-current");
$(".sp-tab-box-current").hide();
$("#navHeadTabs .sp-tab-box .sp-tab-box-col").removeClass("sp-tab-box-current");
$("#nav_tab_menu_li_" + id).addClass("sp-tab-current").show();
$("#" + setID).addClass("sp-tab-box-current").show();
sp.tabs('#navHeadTabs');
}
};
































